Subir Imagen con Redactor
Las librerías Javascript hacen que nuestros entornos de front-end sean mucho más ricos y dinámicos, al trabajar con Laravel debemos asegurarnos no solo que nuestra aplicación sea fácil de entender por otros desarrolladores que integren nuestro equipo, sino que también los usuarios tengan una gran experiencia de navegación.
Uno de los componentes básicos son los editores de texto para que los usuarios puedan escribir con algunas herramientas más propias de software de ofimática, entre ellos tenemos Redactor que ha ido ganando adeptos gracias a su facilidad de integración con nuestros proyectos.
En esta sección veremos cómo integrar Redactor en un formulario y poder preparar una ruta que nos permita subir una imagen en una aplicación hecha en Laravel.
¿Qué necesitamos?
Lo primero que necesitamos hacer es descargar Redactor de su repositorio en GitHub, basta con una rápida búsqueda en Google para obtenerlo, luego debemos copiarlo en el directorio public/js de nuestra aplicación estándar de Laravel y el archivo css correspondiente de la librería lo copiaremos en el directorio public/css, una vez tengamos esto podremos continuar con el curso.
Crear la ruta
Como toda vista en Laravel debemos primero crear la ruta que nos permitirá acceder a nuestro recurso en este caso formulario, primero vamos a indicar el nombre de la vista, vamos a utilizar Redactor de forma que identifiquemos este ejemplo, veamos en la siguiente imagen como nos queda la vista:
Construyendo el Formulario
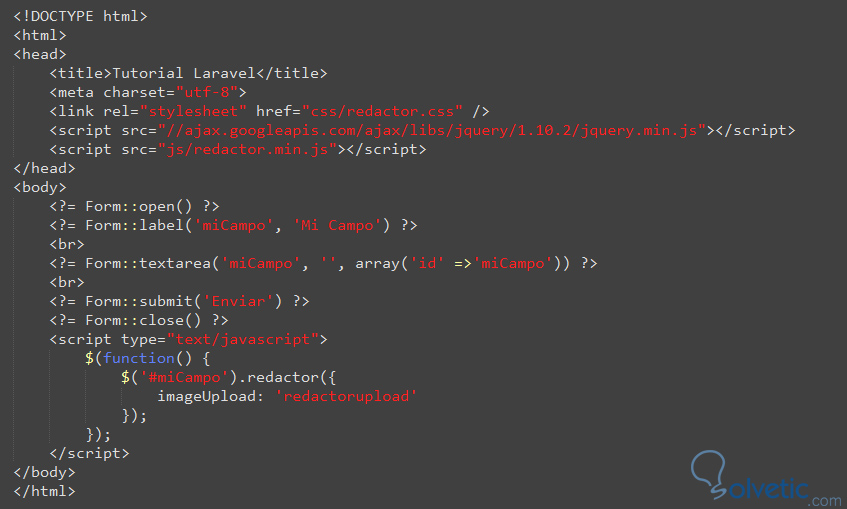
Ya que tenemos nuestra ruta para acceder a la vista, ahora debemos crearla, para ello vamos a generar un archivo llamado redactor.php y lo colocaremos en el directorio app/views, dentro de este vamos a colocar la cabecera que debe hacer los llamados a las librerías correspondientes, aparte de Redactor, también necesitaremos jQuery pero este último lo podemos utilizar de la CDN de Google.
Veamos en la siguiente imagen como nos queda:
Vemos que creamos un campo con un id llamado “miCampo”, luego en la parte de script a este id le aplicamos un método constructor redactor() y dentro le indicamos que debe utilizar las funciones de subir imágenes de la librería.
Rutas Finales
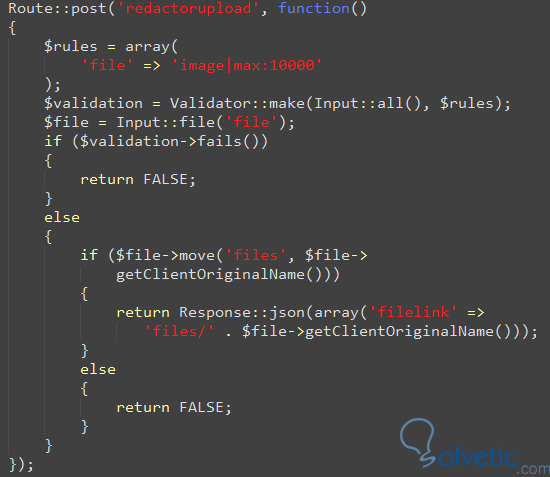
Ahora debemos crear una ruta que tome los datos que recibimos de Redactor para guardar la imagen en el servidor y poder mostrarla en el campo de ingreso de texto, para ello vamos a aprovechar y utilizar JSON, veamos en la siguiente imagen como queda:
Aquí vemos que validamos que recibamos el archivo, si no hay errores entonces movemos el archivo al destino final y luego generamos una respuesta en JSON con un link que Redactor puede utilizar para mostrarnos la imagen que acabamos de subir.
Por último generamos la ruta que nos va a mostrar la pantalla del formulario para que podamos seguir trabajando luego de subir la imagen:
Con estos sencillos pasos podemos subir una imagen utilizando Redactor en nuestras aplicaciones hechas con Laravel, este procedimiento también puede aplicarse con otro tipo de archivos diferentes a imágenes, solo debemos cambiar lo que recibe el JSON por el nombre del archivo con su extensión.