Manipulación de Imagen con Jcrop
Las librerías Javascript nos permiten realizar muchas funcionalidades que no podríamos lograr únicamente con lenguaje de servidor, una de estas funcionalidades es realizar un crop o recorte de una sección de la imagen, para poder lograr esto debemos trabajar en tiempo real, por lo que necesitamos un primer procesamiento del lado del cliente, luego pasar esto al servidor para lograr que nuestra manipulación pueda hacerse persistente.
Para lograr lo anterior, podemos en nuestra aplicación de Laravel incorporar el uso de la librería Jcrop que nos permite recortar una imagen y así poder lograr la funcionalidad propuesta.
¿Qué vamos a utilizar?
Primero que nada vamos a tener que descargar la librería Jcrop e incluir el archivo en nuestra aplicación Laravel en la ruta public/js, adicionalmente ubicaremos el archivo .css y .gif asociados en la ruta public/css.
Obtener Jcrop
Para obtener Jcrop podemos descargarlo de su páginadonde obtendremos un archivo comprimido con los archivos ya mencionados.
Otro elemento que vamos a utilizar es jQuery de la CDN de Google.
Manipular la Imagen
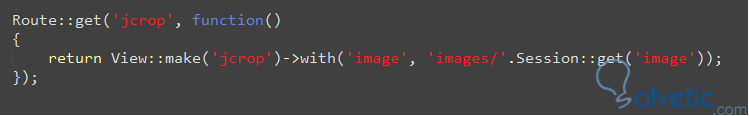
Lo primero que debemos hacer es construir un formulario que nos permita subir imágenes a una carpeta en específico de nuestro servidor, de esta forma luego podremos ubicarlas y así poder manipularlas, luego vamos a crear la ruta que nos llevará a la vista de Jcrop, veamos el ejemplo en la siguiente imagen:
Lo destacable de esta ruta es que le incluimos la carpeta images donde estarán las imágenes subidas que deseamos manipular.
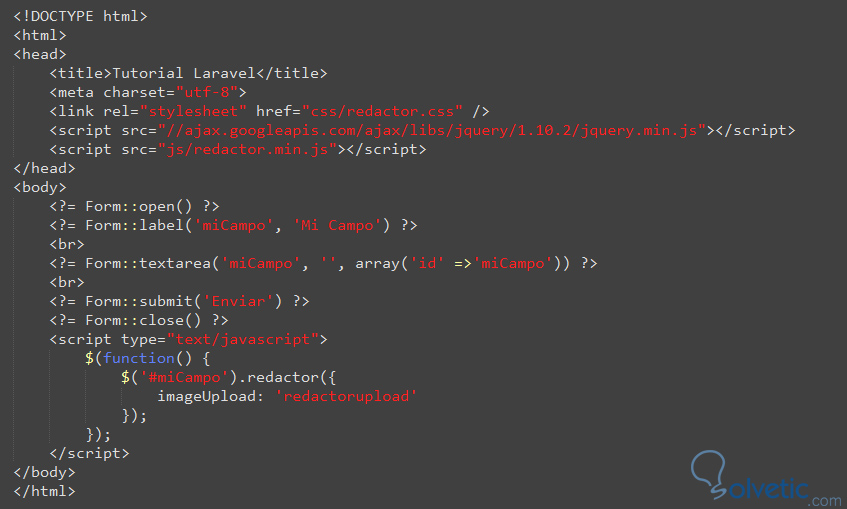
Luego debemos crear el formulario que nos traerá la imagen y donde podremos manipularla, este debe estar ubicado en app/views y va a contener el llamado a las librerías y va a tener también varios campos ocultos donde almacenaremos las coordenadas correspondientes al recorte de la imagen.
Veamos en la siguiente imagen como debe quedarnos esto:
Vemos que en la parte de script aplicamos el constructor Jcrop sobre el id del campo que contiene nuestra imagen, también tenemos una función que actualiza las coordenadas del recorte cuando lo realizamos en tiempo real.
Manipulación de gráficos
Luego que ya podemos realizar todo lo concerniente al recorte en el lado cliente, vamos al lado servidor que es donde se va a procesar como tal la imagen, en este punto debemos asegurarnos de tener activa la librería GD de PHP que es la que nos permite manipular gráficos.
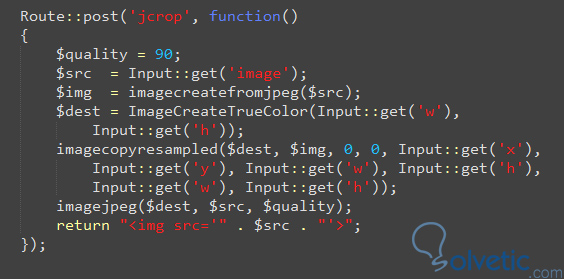
En la acción POST que va a recibir nuestro archivo de rutas, es donde vamos a ejecutar el verdadero recorte y así generaremos la nueva imagen, nos valdremos de los campos de coordenadas que ya debemos traer del formulario y nos debería quedar algo similar a lo siguiente:
Una vez que hemos manipulado la imagen la guardamos, aquí también vemos un parámetro de la calidad de la imagen que se ha colocado en 90, esto es para disminuir un poco el costo del uso del procesador pero manteniendo una buena calidad, ya cuando bajamos de 90 si veremos que la imagen puede perder definición.
Como vemos manipular imágenes es una tarea sencilla, si nos apoyamos en las diferentes librerías Javascript podremos lograr construir las funcionalidades necesarias rápidamente.