Hoy en día cada vez es más frecuente tener archivos con diferentes extensiones, ya que almacenamos cantidad de información en diferentes formatos para posteriormente poder mandarlos a nuestros contactos o utilizar todo esto cuando nos resulte necesario. Normalmente guardamos estos archivos en nuestro ordenador o dispositivos móviles, pero cuando se trata de un volumen grande, muchos de nosotros accedemos a aplicaciones en la nube como Google Drive para guardar toda esta información.
Generalmente los tipo de archivos que solemos compartir y guardar son documentos PDF, Word o Excel, pero también es frecuente que los sitios web admitan la inserción de archivos MP3 ya sea para reproducir algún tema especial, alguna conferencia o algún mensaje de la organización.
En el caso de que almacenemos archivos en Google Drive, debemos saber que no solo se puede utilizar como plataforma de alojamiento, sino como una alternativa para insertar un archivo MP3 en un sitio web ya que el reproductor MP3 propio de Google Drive tiene la capacidad de integrarse en cualquier sitio web que admita IFRAME tales como WordPress, Google Sites o Blogger .
A continuación vamos a ver todos los pasos que debes seguir para llevar a cabo este proceso, y saber cómo incluir archivos de audio MP3 en página web con Google Drive.
1. Cómo poner reproductor multimedia para archivo MP3 en página web con Google Drive
Para lograr esto iremos al siguiente enlace y accedemos a nuestra cuenta de Google Drive:
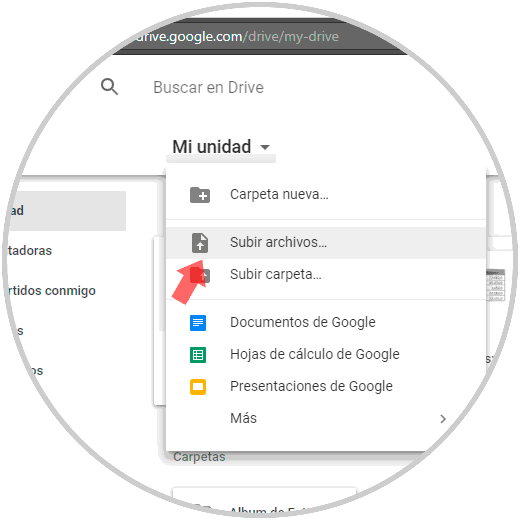
Una vez allí pulsamos en la sección “Mi unidad” y seleccionamos la opción “Subir archivos”:
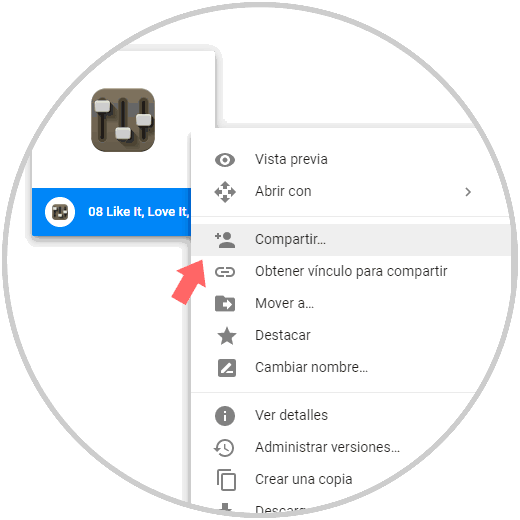
Allí seleccionaremos el archivo MP3 a subir a Drive. Una vez subido, daremos clic derecho sobre él y seleccionamos la opción “Compartir”:
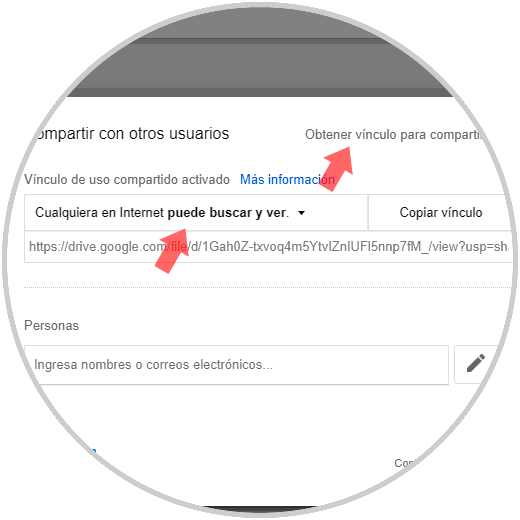
En la ventana emergente damos clic en la línea “Obtener vinculo para compartir” y debemos seleccionar la opción “Cualquiera en Internet puede buscar y ver”:
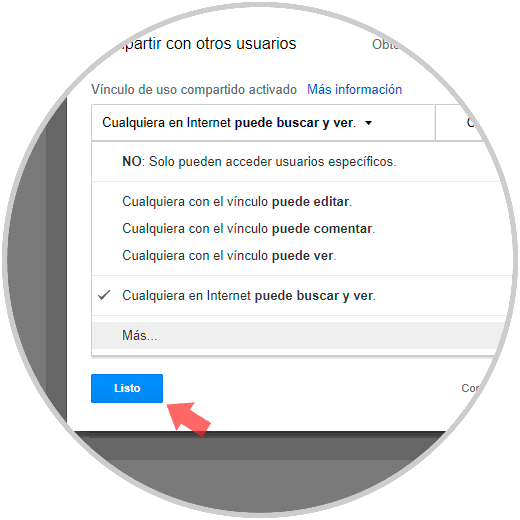
En caso de no ver esta opción disponible debemos dar clic sobre el campo respectivo y seleccionar la opción “Más”:
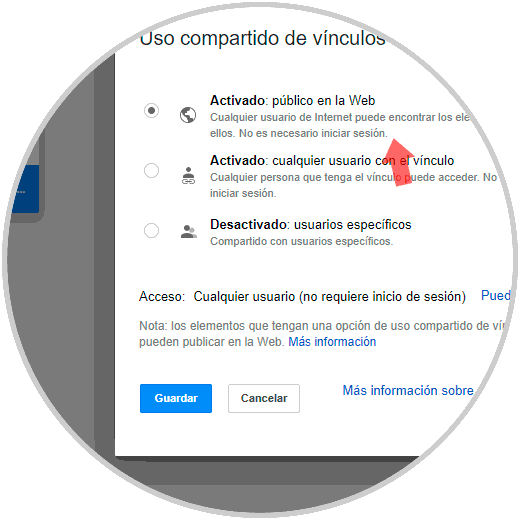
Ahora, en la ventana desplegada debemos activar la casilla “Activado: público en la web”:
Una vez definidos estos puntos pulsamos en el botón “Copiar” y este será el esquema general de dicho link:
https://drive.google.com/file/d/1Gah0Z-txvoq4m5YtvIZnIUFl5nnp7fM_/view?usp=sharing
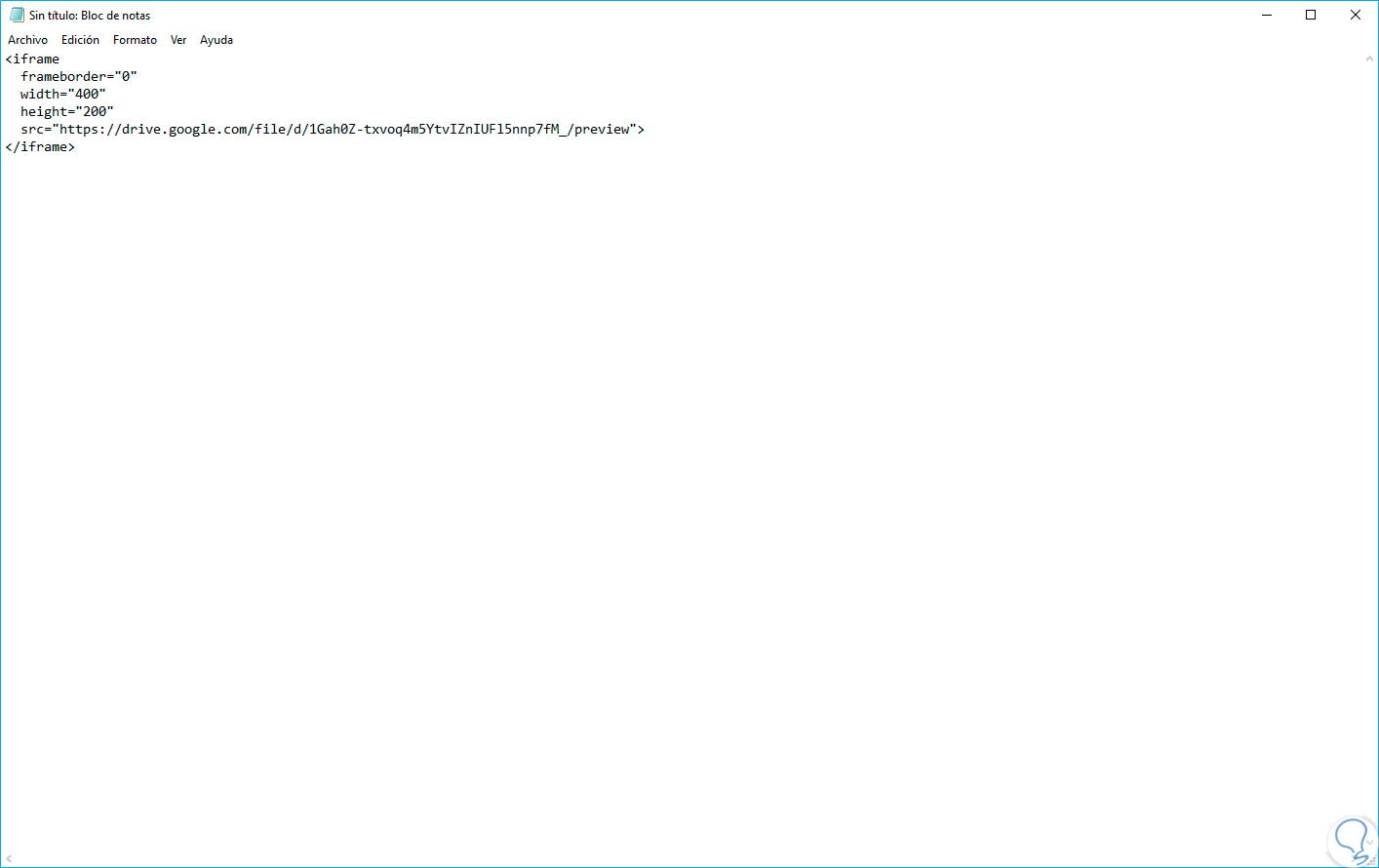
Ahora, con este código crearemos el siguiente archivo:
<iframe frameborder="0" width="400" height="200" src="https://drive.google.com/file/d/1Gah0Z-txvoq4m5YtvIZnIUFl5nnp7fM_/preview"> </iframe>
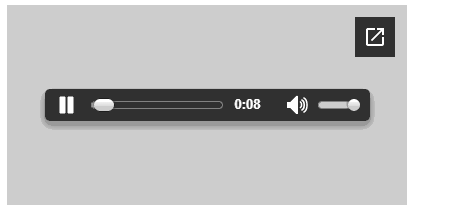
En este caso modificamos el término “view” con “preview” y editamos la línea según el ejemplo. Una vez incrustemos este código en nuestro sitio web veremos lo siguiente. Podemos ver que el archivo puede ser reproducido, tiene botón para pausar, subir el volumen o maximizar la pantalla.
2. Cómo solucionar: No se pueden subir archivos a Google Drive
Es posible que esto no te funcione dado que estás experimentado algún tipo de problema a la hora de subir archivos en Google Drive. Muchas veces sucede que aquello que queremos cargar lo hace muy despacio, por lo que finalmente no llega a cargarse y no funciona. En el caso de que no esté pasando esto, existen posibles soluciones que van a solventar este problema para que de este modo finalmente podamos incluir archivos de audio MP3 en página web con Google Drive.
En el enlace del siguiente tutorial vas a ver diferentes opciones paso por paso para poder solucionar este problema.
Así de simple Google Drive nos ayuda a crear este tipo de archivos incrustados en nuestros sitios web de forma sencilla y totalmente funcional.
















Estupendo artículo y muy útil, gracias.
Lo que a mi me gustaría hacer sería usar esos enlaces URL de compartir que te da Google Drive, directamente como un enlace mp3 o de audio, de tal manera que simplemente poniendo la URL, el propio Wordpress (en mi caso), aceptara la URL del archivo de audio como una URL mp3 normal, sin tener que añadir todo el código que comentas. ¿Habría alguna manera de hacerlo? He encontrado un player, de pago, que lo hace pero me gustaría saber si hay una manera de incrustar ese archivo de audio de mp3 que ya tengo en el Drive, directamente en una entrada en Wordpress. Gracias de nuevo y enhorabuena por el blog. Abrazos!