Problema con extension Stylus
AUTOR PREGUNTA #1
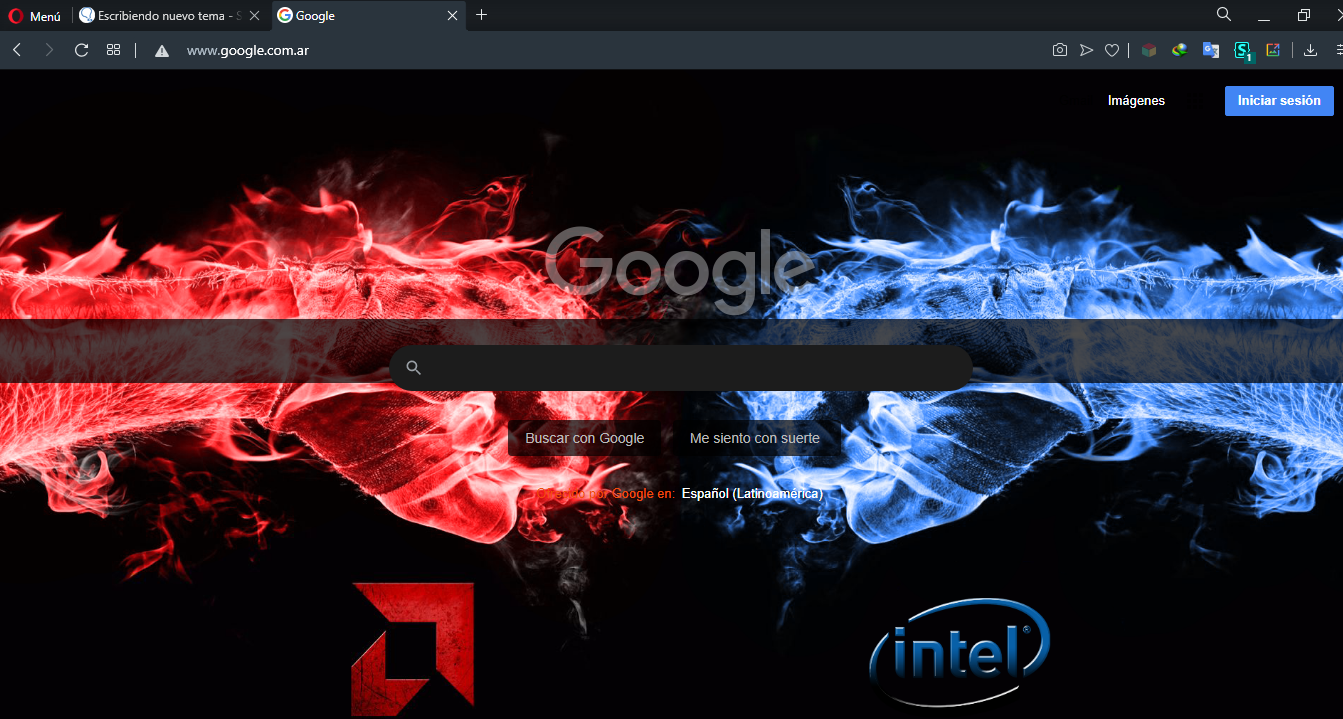
Hola a todos, escribo en este foro porque tengo un problema con una extension que utilizo para persolizar la pagina de inicio de google, dicha extension se llama "Stylus". El problema que tengo con esta extension es que en la pagina de google que yo mismo personalize me muestra una raya gruesa transparente yo para intentar solucionar este problema modifique algunos cosas en su linea de codigo pero la solucion fue pasajera ya que al otro dia volvio aparecer esa molesta linea transparente.
Les dejo a una foto de la pagina de google y el problema en cuestion
Tambien les comparto el codigo completo:
":root {
--main: rgba(0,0,0,0.7);
--second: rgba(0,0,0,0.5);
--colour1: #F14E0C;
--colour2: #ddd;
--colour3: #bbb;
--link: #fff;
--linkVisit:#F14E0C;
}
* {box-shadow: none !important;}
body, html {background: url('
h1, h2, h3, h4, h5, p, span {color: var(--colour1)}
#fbar, #rhs .kno-ftr.rhsvw {display: none !important;}
#appbar, #hdtb, .sfbgg, .sbsb_a {background: var(--main) !important; border-color: transparent !important;}
#hdtbSum, .sfbg, .sfbgx, .sbib_a, .sbdd_b, .kappbar, .klbar, #lst-ib, div.rl_feature, .rlc__slider, .rlc__slider-page, .rl_center, .hdtbItm, .vk_c, .vk_cxp {background: transparent !important; border-color: transparent !important;}
#hdtb.hdtba #hdtbMenus, ._R6g._Ggo g-fab, ._S6g._Ggo g-fab {background: var(--main) !important; border-color: rgba(0,0,0,0);}
.xpdclose ._T1i:not(:empty), .xpdopen ._U1i:not(:empty), #rhs ._mbr, ._UIf ._SIf, ._UIf ._hvg {border-color: var(--main);}
/*MAIN*/
.g > div {background: var(--main) !important; padding: 15px; box-sizing: border-box;}
.a, cite, cite a:link, cite a:visited, .cite, .cite:link, #_bGc > i, .bc a:link {color: #fff;}
a:link, .w, #prs a:visited, #prs a:active, .q:active, .q:visited, .kl:active, .tbotu, a.fl:link, .fl a, .flt, a.flt, .gl a:link, a.mblink, .mblink b, ._Mft, ._Iqg, ._Fqg, .sbico, .sbsb_i, .sbpqs_a {color: var(--link) !important;}
a:visited {color: var(--linkVisit);}
#hplogo,body:not(.hp) #lga{display: none !important;}
#lga {background: url(" ") no-repeat center 109px !important; background-size:272px 92px !important;}
#logo,#logocont {background:url( ) no-repeat center !important; background-size: 110px 37px !important;}
#logo>*,#logocont>*{opacity: 0 !important;}
g-inner-card {background: var(--main) !important;}
._R6g._Obq g-fab, ._S6g._Obq g-fab {background: var(--main) !important;}
.sbibod {background: var(--second) !important; border-bottom: 1px solid var(--link); box-shadow: none !important;}
.kp-blk .xpdclose ._wle, .kp-blk .xpdopen ._xle {border-top-color: var(--main);}
#brs {background: var(--main) !important; padding: 15px; box-sizing: border-box;}
#brs g-section-with-header {margin: 0;}
#foot #navcnt a, #foot #navcnt .cur {display: block; background: var(--main) !important; padding: 10px 15px; margin: 0 10px; font-size: 18px; border-radius: 2px; box-shadow: none; transition: 200ms cubic-bezier(0.4, 0.0, 0.2, 1); -webkit-transition: 200ms cubic-bezier(0.4, 0.0, 0.2, 1); color: var(--linkVisit) !important;}
#foot #navcnt a:hover, #foot #navcnt .cur:hover {background: #000 !important; box-shadow: none; text-decoration: none; cursor: pointer;}
#foot #navcnt .cur {font-weight: bold; color: var(--link) !important;}
#fbar, #pnnext, #pnprev, .logo-subtext, .csb, .ss {display: none !important;}
#hdtb-msb .hdtb-mitem.hdtb-msel, #hdtb-msb .hdtb-mitem.hdtb-msel-pre {border-bottom-color: var(--link); color: var(--link);}
.hdtb-mn-hd:hover .mn-dwn-arw, #hdtb-more:hover .mn-dwn-arw {border-color: #fff transparent;}
#hdtb-msb .hdtb-tl-sel, #hdtb-msb .hdtb-tl-sel:hover, #hdtb-tls:hover {background: #111 !important; border-color: transparent; color: var(--colour1);}
#hdtbMenus {opacity: 0;}
body.vasq #hdtbMenus.hdtb-td-o {opacity: 1;}
#gb#gb a.gb_b, .gbii, #qbi {filter: invert(1); -webkit-filter: invert(1);}
.jhp input[type="submit"], .sbdd_a input {background: var(--main) !important; border-color: rgba(0,0,0,0); color: var(--colour3); cursor: pointer}
.jhp input[type="submit"]:hover, .sbdd_a input:hover {background: rgba(0,0,0,0.8) !important; color: var(--colour1); border-color: rgba(0,0,0,0.8);}
.sbsb_d {background: #111 !important;}
.mlo-c {background: var(--second) !important;}
.klitem:hover {background: #111 !important;}
._qgo, .rl_item {background: var(--main) !important; border-color: #333;}
.knowledge-panel.kp-blk {padding: 0 !important;}
._Vjf, .hdtb-mn-o, .hdtb-mn-c {background: #111 !important; border-color: #111;}
#hdtb-more-mn a:hover, .hdtbItm.hdtbSel:hover, .hdtbItm a:hover, #cdrlnk:hover, .cdr_sep, .gb_ia, .gb_fa {background: #1c1c1c !important; border-color: #1c1c1c;}
.ccw_data, .ccw_unit_selector_cnt, .ccw_unit_selector {background: #1c1c1c !important; border-color: #1c1c1c; color: var(--colour1) !important;}
.ccw_unit_selector:hover {background: #2c2c2c !important;}
.gb_Z:hover a, .gb_Z:hover .gb_3, .gb_ja, .gb_ka {border-color: #333; background: #333;}
.gb_vb {border-bottom-color: #1c1c1c;}
.m7VU0c, .AYBNrd {background: #090909; border-top-color: #111;}
.fYWO0d {filter: invert(1); -webkit-filter: invert(1)}
.kp-blk .xpdclose .farUxc, .kp-blk .xpdopen .mJ2Mod {border-color: var(--main);}
.AYBNrd td {border-color: #222;}
.RNNXgb, .aajZCb {background: #1c1c1c; color: #fff; border-color: transparent;}
.gLFyf {color: #fff;}
.sbct:first-child .suggestions-inner-container {border-top-color: transparent;}
.sbct {line-height: 32px}
.sbct:hover {background: #333;}
/*COLOUR F*/
.s .st em, .st.s.std em, ._xdb .fl, #lst-ib, #hdtb .hdtb-mitem a:hover, #gb#gb a.gb_O, #gb#gb a.gb_P, #gb#gb span.gb_P, ._Nar, ._tvg, #cdrlnk {color: var(--colour1) !important;}
.rl_item .title, .hdtbItm.hdtbSel, .vk_bk, .gb_ja, .Ss2Faf {color: var(--colour1) !important; font-weight: bold !important;}
/*COLOUR D*/
.s, ._W5e, #brs .med, ._cNr, ._lhs {color: var(--colour2) !important;}
/*COLOUR B*/
#hdtb .hdtb-mitem a, #resultStats, #hdtb-msb #hdtb-more, #hdtb-msb #hdtb-tls, #hdtb.notl a, #hdtb.notl div, #hdtb.notl lis, ._Qsh {color: var(--colour3) !important;}"
Adjuntos:
-
¿Tienes la misma pregunta? Yo también