Uno de los factores mas importantes al optimizar el contenido de la web son las imágenes, sobre todo porque algunas web generar su tráfico en los resultados de búsqueda de imágenes y también porque no tienen mucho texto pero si banner o fotos para describir sus servicios o productos. Po tanto si en tu web usas muchas imágenes en lel contenido hay que prestar mucha atención y no debes descuidar estos elementos.
Donde alojar las imágenes
El alojamiento o hosting no influye mucho en el posicionamiento, pero la velocidad de carga de la web sí, por lo tanto es mejor tener las imágenes en nuestro propio servidor, al no utilizar las imágenes de otros web dispondrás de más ancho de banda en algunos casos algunos diseñadores copia, el link de la imagen de otra web y las colocan en su web, esto puede llevar una penalización.
Tener las imágenes en el mismo servidor asegura tener disponibles siempre las imágenes, ya que si usas la imagen de otra web podría eliminar la imagen
Tamaño y Peso de las imágenes
Un factor muy importante en SEO de las imágenes es el tamaño, ya que afecta la velocidad de la web que sí importa.
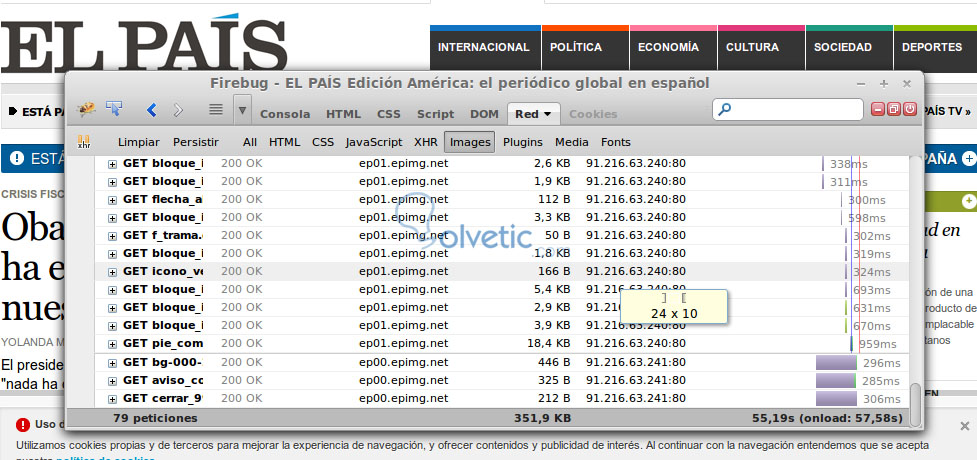
Una imágen muy grande tanto en dimensiones como en peso será más lenta en cargar que una imágen más liviana, y el tiempo de carga de la web es algo que Google toma en cuenta para el posicionamiento. Esto lo podemos verificar con Firebug un plugin para Firefox.
Podemos ver a medida que se carga una web como bajan las imágenes o cualquier parte del contenido, cuanto tiempo y que peso ocupa, vamos a hacer una prueba con el diario elpais.com vemos que le toma 55 segundos cargar completamente y consume 351 kb solo de imagenes, seguramente se debe a que también carga varios enlaces externos de publicidad.
Por lo tanto procura que tus imágenes de tus entradas no sean ni muy grandes en dimensiones, ni muy grandes en peso. Los formatos más recomendables son JPG y PNG. Hay muchos programas y script en diferentes lenguajes, tanto para ordenador como online que permiten optimizar las imágenes, es decir, quitarle un poco de calidad o redimensionarlas para que su peso sea menor.
Palabras clave en el nombre y atributos de la imagen
Es importante que el nombre de tus imágenes tengan una palabra clave, en el nombre, en las propiedades alt y title, de manera que evites el uso de palabras sin sentido, números o cualquier nombre que no identifique perfectamente la imagen.
Ejemplos:
En lugar de tener una imagen con un nombre genérico
Sería màs optimo describir la imagen con palabras claves de la web o que identifiquen a la imagen esto google lo toma como un factor seo importante:
No se deben dejar espacios en los nombre de imágenes ya que algunos navegadores completan los espacio con el carácter % y podría dar error.
La longitud de los nombre es ideal que no supere las 4 palabras y que sea una palabra clave o el titulo de la pagina.
Donde alojar las imágenes
El alojamiento o hosting no influye mucho en el posicionamiento, pero la velocidad de carga de la web sí, por lo tanto es mejor tener las imágenes en nuestro propio servidor, al no utilizar las imágenes de otros web dispondrás de más ancho de banda en algunos casos algunos diseñadores copia, el link de la imagen de otra web y las colocan en su web, esto puede llevar una penalización.
Tener las imágenes en el mismo servidor asegura tener disponibles siempre las imágenes, ya que si usas la imagen de otra web podría eliminar la imagen
Tamaño y Peso de las imágenes
Un factor muy importante en SEO de las imágenes es el tamaño, ya que afecta la velocidad de la web que sí importa.
Una imágen muy grande tanto en dimensiones como en peso será más lenta en cargar que una imágen más liviana, y el tiempo de carga de la web es algo que Google toma en cuenta para el posicionamiento. Esto lo podemos verificar con Firebug un plugin para Firefox.
Podemos ver a medida que se carga una web como bajan las imágenes o cualquier parte del contenido, cuanto tiempo y que peso ocupa, vamos a hacer una prueba con el diario elpais.com vemos que le toma 55 segundos cargar completamente y consume 351 kb solo de imagenes, seguramente se debe a que también carga varios enlaces externos de publicidad.
Por lo tanto procura que tus imágenes de tus entradas no sean ni muy grandes en dimensiones, ni muy grandes en peso. Los formatos más recomendables son JPG y PNG. Hay muchos programas y script en diferentes lenguajes, tanto para ordenador como online que permiten optimizar las imágenes, es decir, quitarle un poco de calidad o redimensionarlas para que su peso sea menor.
Palabras clave en el nombre y atributos de la imagen
Es importante que el nombre de tus imágenes tengan una palabra clave, en el nombre, en las propiedades alt y title, de manera que evites el uso de palabras sin sentido, números o cualquier nombre que no identifique perfectamente la imagen.
Ejemplos:
En lugar de tener una imagen con un nombre genérico
<img src=a00912.jpg />
Sería màs optimo describir la imagen con palabras claves de la web o que identifiquen a la imagen esto google lo toma como un factor seo importante:
<img src=”reparamos-ordenadores-en-madrid.jpg” alt=”reparamos ordenadores en madrid” title=” reparamos ordenadores en madrid” />
No se deben dejar espacios en los nombre de imágenes ya que algunos navegadores completan los espacio con el carácter % y podría dar error.
La longitud de los nombre es ideal que no supere las 4 palabras y que sea una palabra clave o el titulo de la pagina.