Hoy en día nos pasamos gran parte de nuestro tiempo navegando por internet, ya que la posibilidades que nos ofrece la web son inmensas. Existen millones de páginas con diferente contenido, por lo que podemos encontrar casi todo aquello que busquemos a golpe de clic, ya sea información o entretenimiento. Además el hecho de que podamos acceder a través no solo del ordenador sino también a través de otros dispositivos cómo móviles o tabletas, hace que el acceso sea cada vez más frecuente. Los navegadores actuales integran diferentes funciones que han sido desarrolladas para facilitar la tarea tanto de los usuarios tradicionales como de los desarrolladores ya que se añaden una amplia gama de opciones que involucran demasiados parámetros del sitio web visitado, desde variables de la red hasta el entorno de presentación, es posible gracias a la función de ver código fuente en Safari.
Navegar por internet es algo que realizamos cada vez con más frecuencia. La cantidad de páginas a las que tenemos acceso es cada vez mayor posibilitando que nuestras búsquedas sean cada vez más amplias. Detrás de cada de una de las web que vistamos hay un complejo código llamado código fuente en el que se encuentra el diseño y la funcionalidad de esa página. Ver este código suele ser posible en la mayoría de los navegadores web. Como mencionamos, es una herramienta exclusiva de los desarrolladores con la cual se puede hacer un trabajo directo sobre un sitio en particular, Safari no activa esta opción por defecto, pero con Solvetic aprenderás lo simple que es habilitarla y acceder al código fuente de un sitio web.
En el caso de Safari para Mac, en el caso de que queramos acceder a este código fuente tenemos que hacerlo de una manera diferente que en el caso de Chrome y Firefox. En el caso de queramos ver el código fuente de una web de Safari debemos seguir los pasos que se detallan a continuación. Te dejamos también a continuación el videotutorial con los pasos para poder ver código fuente Safari Mac.
1. Ver código fuente Safari desde menú
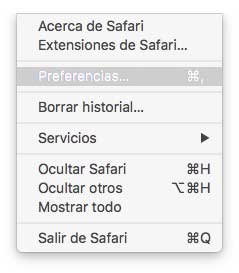
Lo primero que tenemos que hacer en este caso es habilitar un menú oculto, llamado menú desarrollo. Para que podamos ver este menú debemos acceder a las preferencias de Safari.
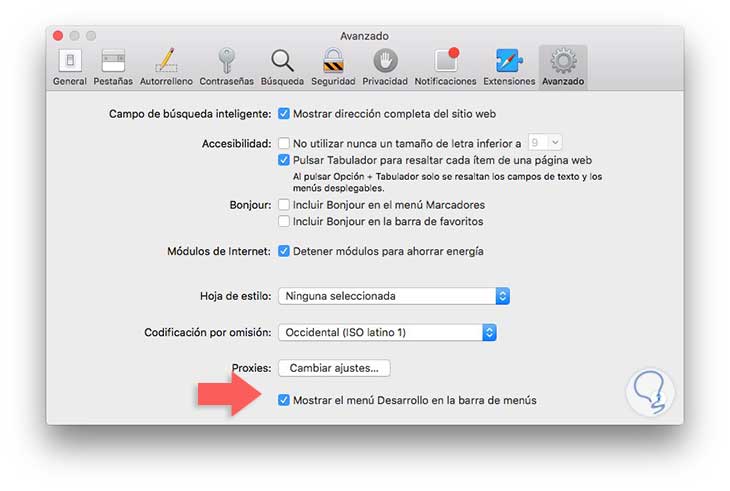
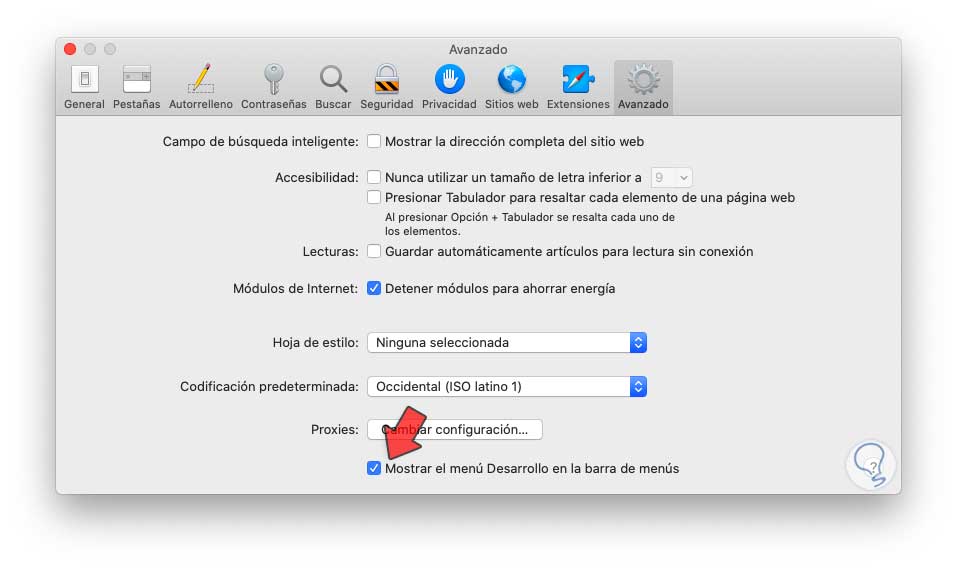
Una vez que nos encontramos dentro de las preferencias, vamos a tener una ventana abierta con diferentes pestañas. Tenemos que seleccionar el icono en forma de tuerca el cual dice “Avanzado”. Una vez en este apartado, debemos marcar el recuadro inferior en el que dice “ Mostrar el menú desarrollo en la barra de menús”.
En este momento el menú desarrollador habrá quedado habilitado.
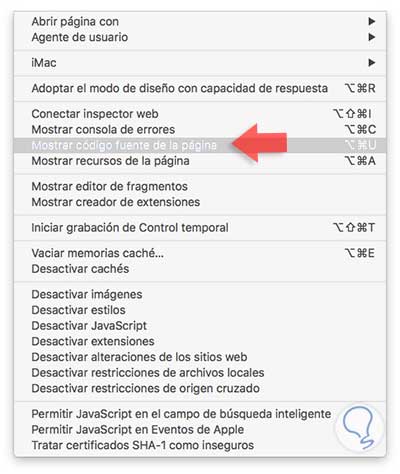
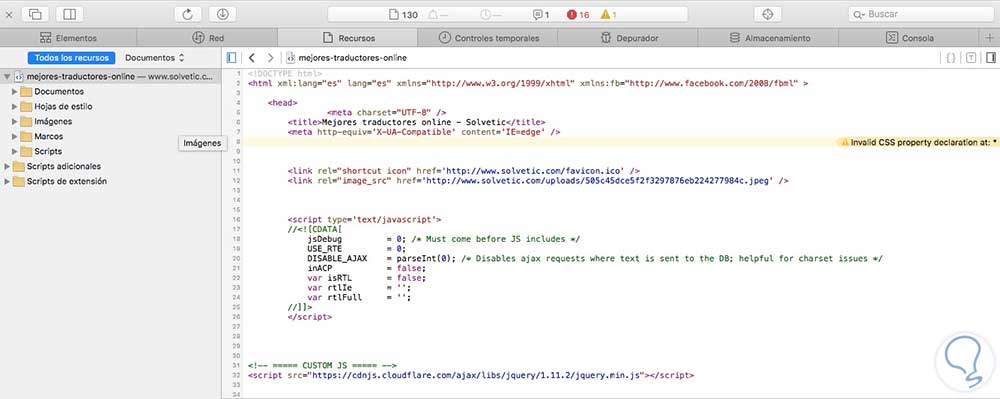
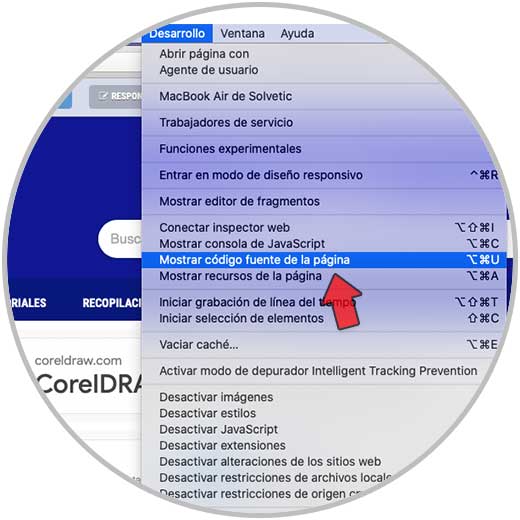
Lo siguiente que debemos hacer es situarnos en la web sobre la cual queremos conocer el código fuente. Una vez aquí, accedemos al menú desarrollo y entre todas las opciones seleccionamos “Mostrar código fuente de la página”.
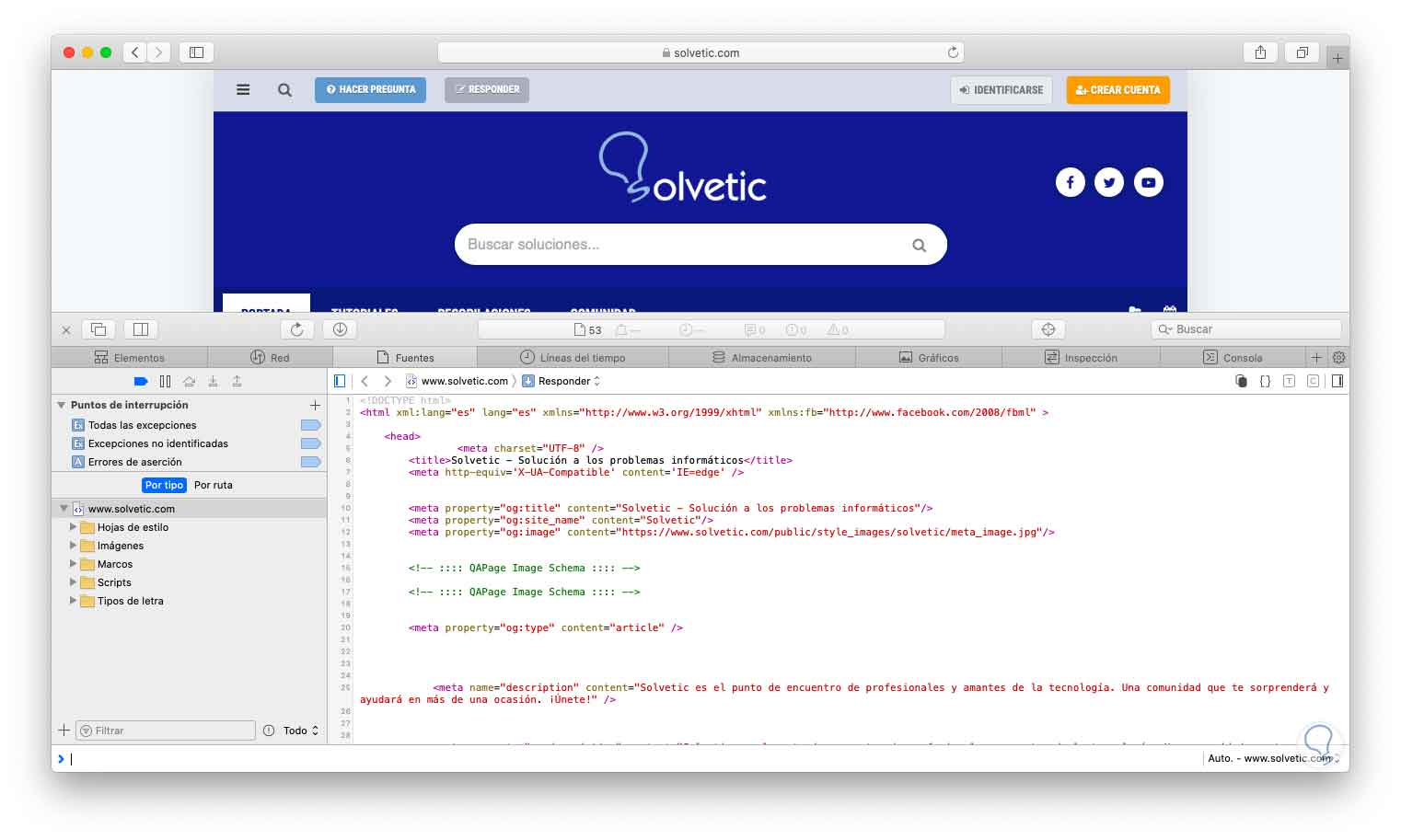
A continuación se va a abrir el código fuente de la página que hayamos seleccionado y desde ahí podremos comprobar todo aquello que nos interese.
2. Cómo ver el código fuente de una página en Mac
Otra de las opciones que tenemos para ver el código fuente en una web de Safari, es hacerlo directamente desde la página.
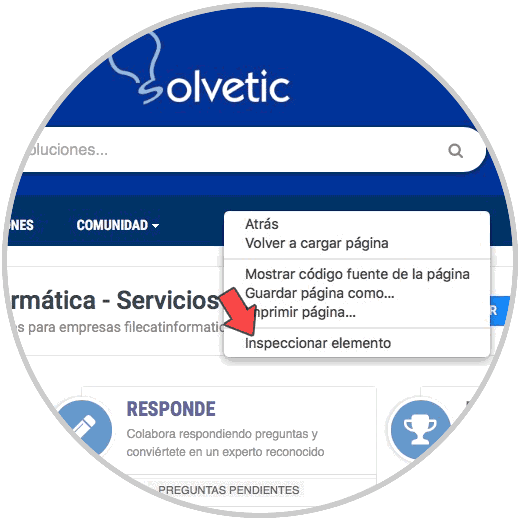
Lo primero que tenemos que hacer es situarnos en la página en la que queremos ver esto, y pulsar con el botón derecho del ratón. Entre las opciones que aparecen, tenemos que seleccionar.
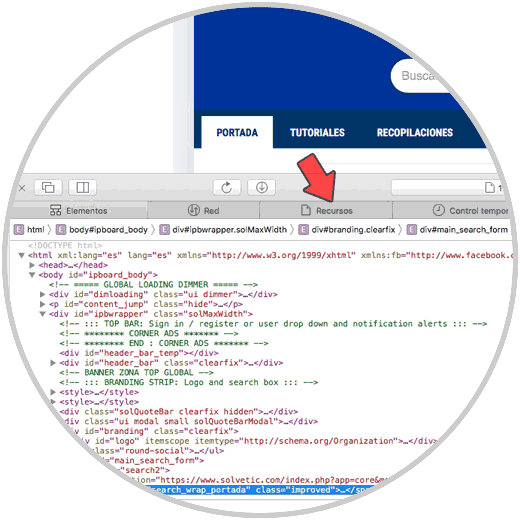
Vas a ver varias pestañas en la parte superior de ventana emergente. En este caso debes seleccionar "Recursos"
Verás que aparece toda la información disponible.
3. Ver código fuente Safari con teclas
Para esto debemos activar el Modo desarrollador en Safari el cual activa un menú exclusivo con todas las herramientas necesarias para un trabajo integral, para ello abrimos el navegador Safari y desde el menú “Safari” seleccionamos “Preferencias”:
En la ventana emergente vamos a la pestaña “Avanzado” y allí activamos la casilla “Mostrar el menú Desarrollo en la barra de menús”:
Ahora vamos a usar la combinación de teclas siguientes:
⇧ + ⌘ + U
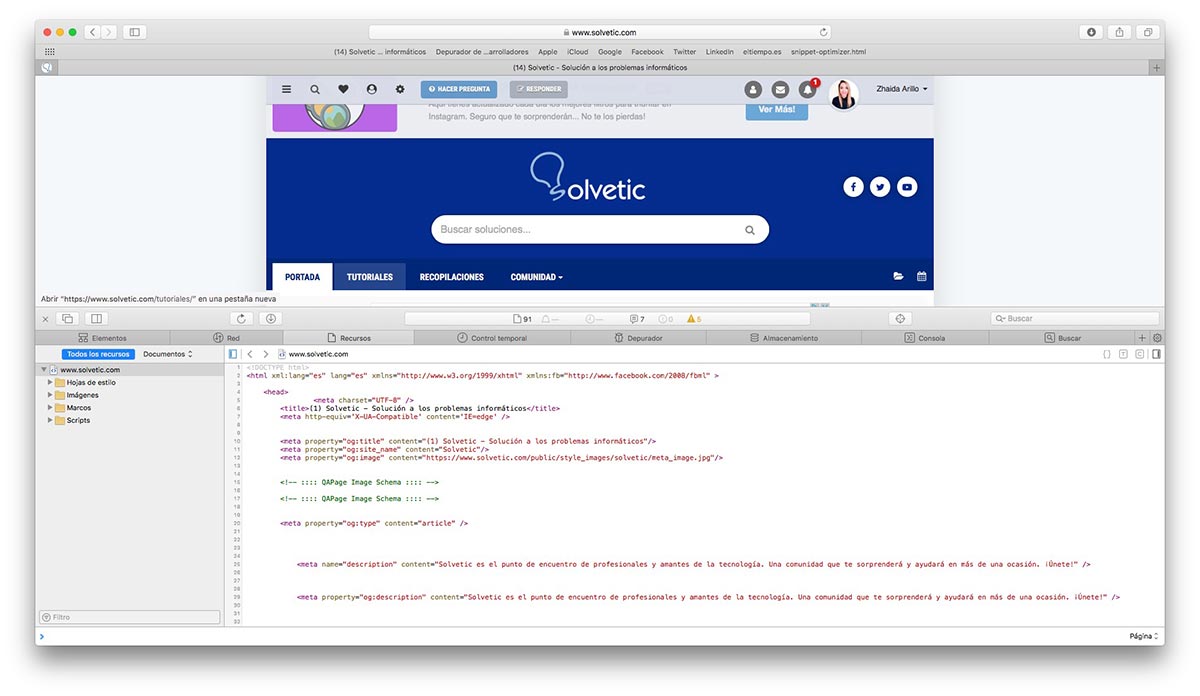
Como resultado de estas teclas accederemos al código fuente del sitio web actual. Podemos ver que se dispone de diferentes opciones para administrar a nivel de desarrollo el sitio web.
Una vez finalice el proceso, Solvetic te recomienda deshabilitar el Modo desarrollador para evitar malas configuraciones en Safari. De este modo podrás seleccionar la opción que mejor se ajuste a tus necesidades y preferencias cada vez que necesites como ver el código fuente de una pagina en Mac.