La edición fotográfica digital cuenta con diferentes elementos que son esenciales para hacer una buena postproducción y composición. Al igual que debemos trabajar bien la luz, el color es muy necesario para que nuestras fotografías tengan una calidad óptima y puedan verse con buena resolución cuando las usemos en nuestras plataformas web. Por eso hoy veremos como elegir el color y la calidad final de nuestras imágenes en Photoshop en función de la plataforma donde acaben esas imágenes.
Por otro lado el espacio Adobe RGB es más amplio que el sRGB incluyendo mayores tonos. El espacio de color sRGB es el estandarizado y más usado en los navegadores web, monitores y demás pantallas digitales como teléfonos móviles o tablets. Sin embargo este especto sRGB es algo más reducido que el Adobe RGB y es que se creó para poder reproducir los colores de imágenes en internet de forma óptima ya que los diferentes dispositivos y monitores no pueden reproducir tantos colores como el Adobe RGB.
Cuando nuestra imagen vaya a acabar en un dispositivo de visualización digital como monitor o móvil contamos con dos opciones para que la gestión de color sea lo más óptima posible. Podemos trabajar desde un inicio en un espacio sRGB y trabajar la saturación del color o bien podemos transformar el perfil de color cuando vayamos a exportar la imagen.
Además del color es importante saber gestionar la calidad y el tamaño de las imágenes que vamos a exportar para web desde Photoshop y por eso vamos a ver cómo guardar y exportar para web en Photoshop y conseguir unas excelentes optimizaciones.
1. Cómo guardar para web en Photoshop
Cuando exportamos para web necesitaremos configurar nuestras imágenes en Photoshop para que la calidad no se comprometa demasiado en función del uso final de las imágenes. La opción de guardar para web dentro de Photoshop es la alternativa ideal cuando necesitamos una buena optimización de imágenes que seguramente vayan a acabar en un sitio web o en internet. Cuando se trabajan imágenes para web no se buscarán las mismas configuraciones que cuando por ejemplo necesitemos imprimir una imagen para publicidad a pie de calle y por eso hay que conocer las alternativas que tenemos para conseguir nuestro objetivo. Al guardar para web tendremos una ventana desde la que podremos ir haciendo diferentes configuraciones y cambios y en las propiedades de exportación de nuestra imagen para conseguir el ajuste más indicado.
Normalmente las fotografías e imágenes que se van a usar dentro de internet necesitarán tener pesos bastante ligeros y aquí imágenes muy pesadas ralentizan la carga de la página y el consumo de datos por parte del usuario, algo muy negativo que mermará la experiencia deseo usuario final. Por eso vamos a ver cómo guardar para web nos va a ofrecer una buena calidad consiguiendo pesos reducidos gracias a las diferentes opciones que la ventana de guardar para web en Photoshop nos permite configurar. Podremos elegir diferentes tipos de formato de salida y aplicarles configuraciones distintas para conseguir archivos de buena calidad pero pesos ligeros finales.
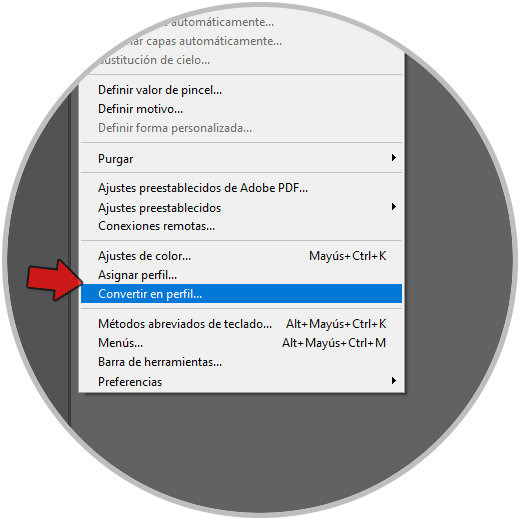
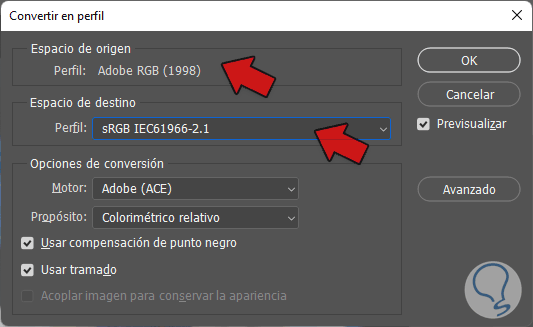
Lo primero que haremos será cambiar el perfil de nuestra imagen para que esté acorde al color que se mostrará en nuestros monitores. Para ello iremos a “Edición – Convertir en perfil”.
Aquí veremos nuestro Perfil de origen y el de destino. En este caso como tenemos un perfil de partida RGB lo cambiaremos a uno con entorno sRGB ya que será un espacio de color que se verá en monitores digitales.
Veremos algún cambio de color en nuestra imagen respecto al espectro de color inicial. Ahora será más cercano al color que se verá en pantalla. En muchas ocasiones quizás no se aprecie demasiado el cambio de color.
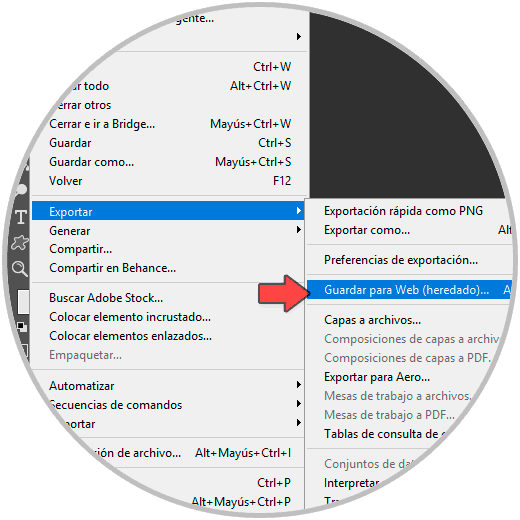
Para entrar en el guardado para web iremos a la siguiente ruta:
- Archivo
- Exportar
- Guardar para Web “heredado”
También podemos usar esta combinación de teclas para poder abrir el guardado para web:
Shift + Alt + Ctrl + S
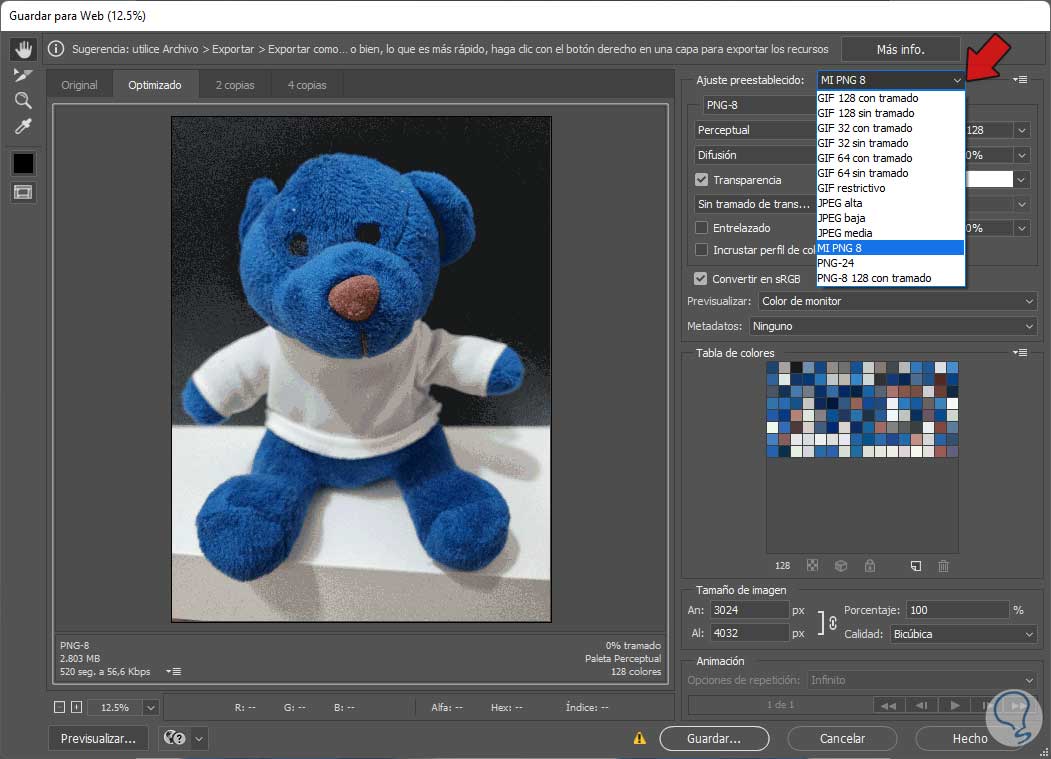
En la parte superior vamos a poder elegir un “Ajuste preestablecido” como punto de partida si queremos y así escoger un ajuste de formato predefinido.
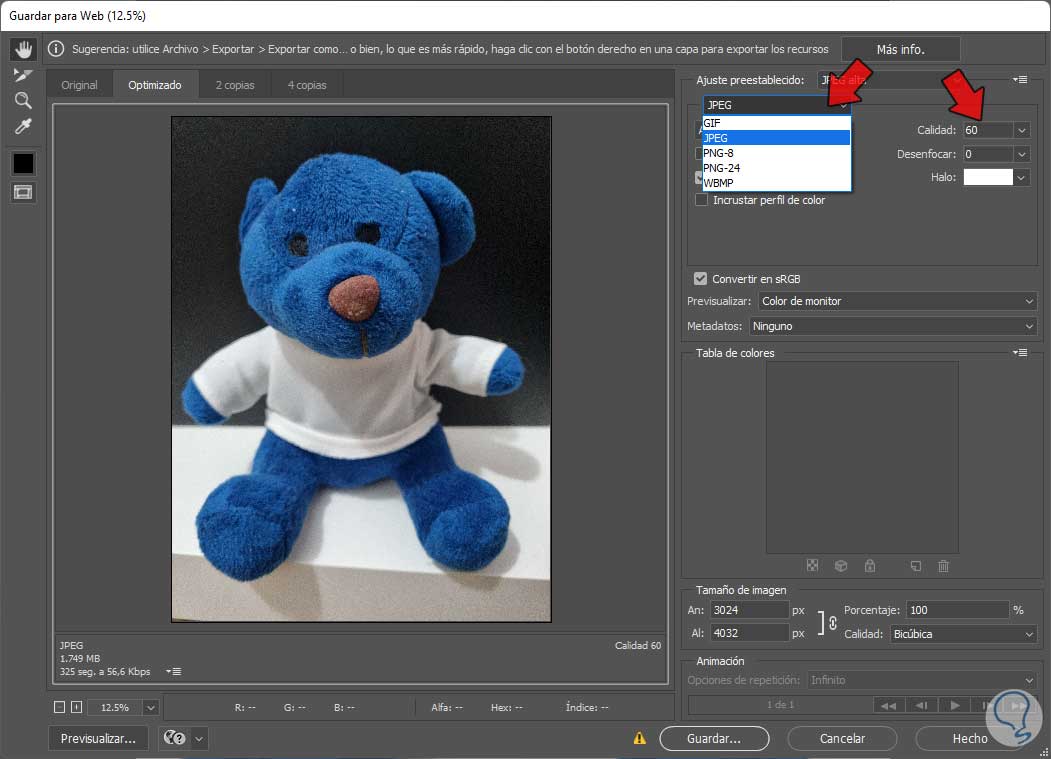
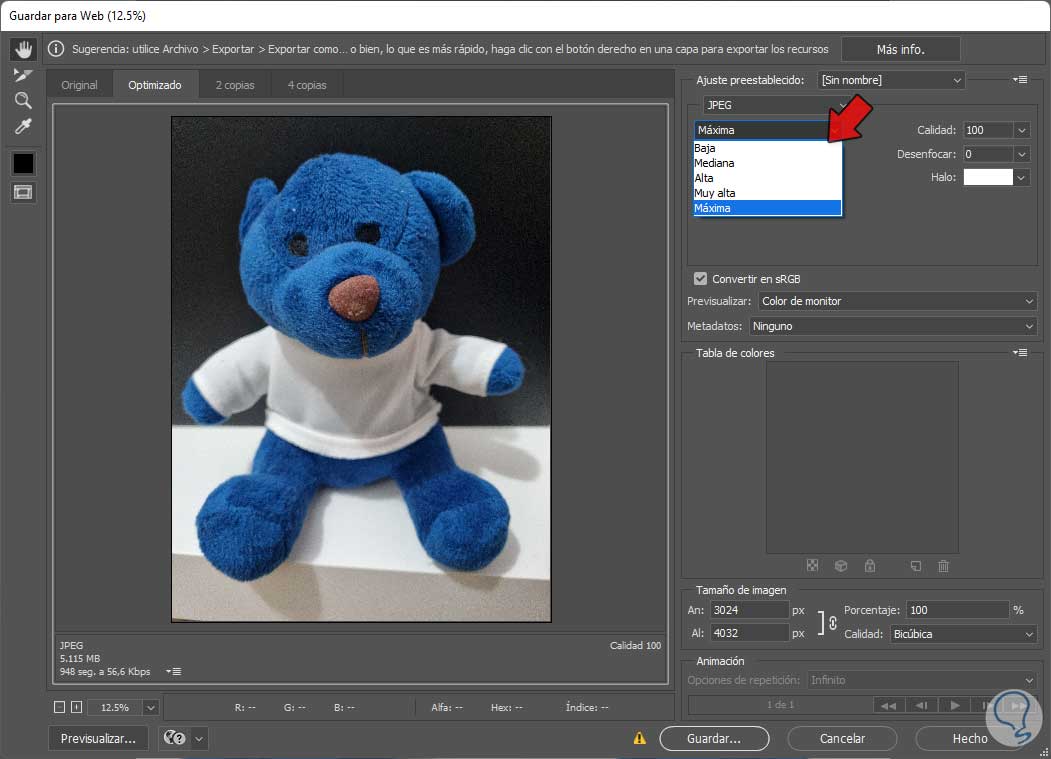
También tenemos la posibilidad de elegir el Formato así como su Calidad final en función del uso que vayamos a darle a nuestra imagen. Los formatos JPG y PNG suelen ser los más usados. Tienes que tener en cuenta que a menos calidad, mayor compresión y pérdida de detalle asociado.
A la hora de elegir el formato y la calidad tenemos que pensar para qué fin queremos la imagen. No será lo mismo una imagen para Redes Sociales con buena calidad que una imagen de acompañamiento en nuestra página web donde la calidad no es tan reseñable.
En este caso queremos que la imagen acabe en nuestra Red Social por lo que vamos a darle una Calidad Máxima donde conserve el mayor detalle posible:
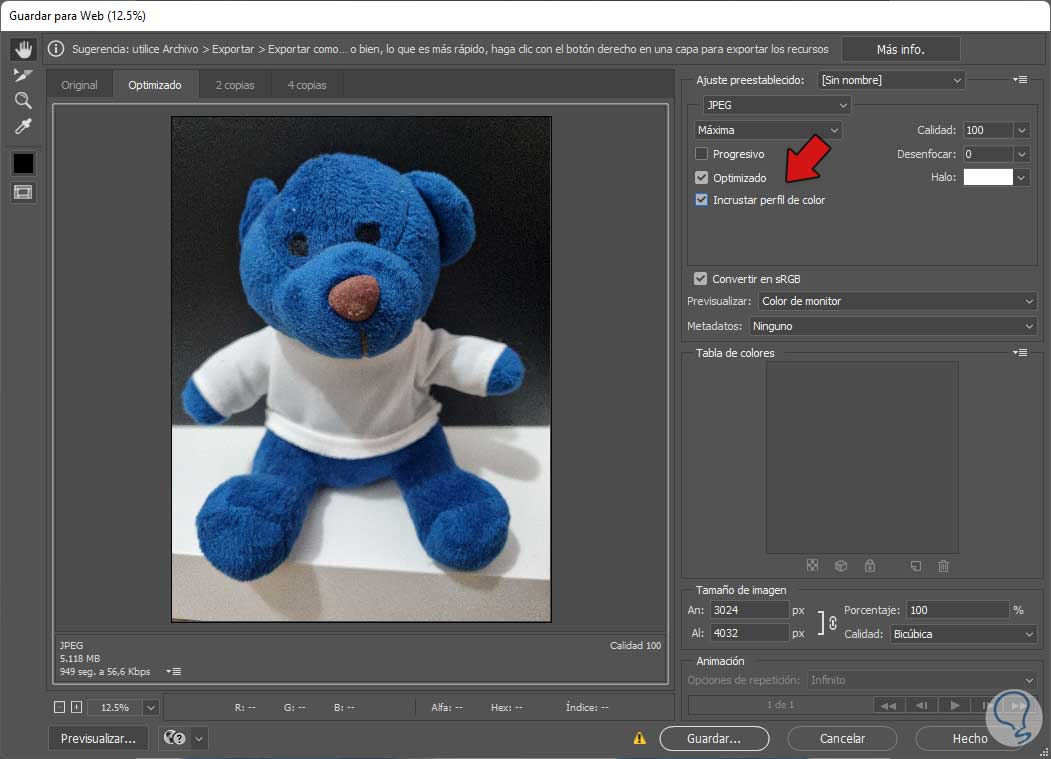
En las opciones para activar, dejaremos pulsada y activada la opción de “Optimizado” así como “Incrustar perfil de color”
La opción de “Convertir en sRGB” podemos dejarla activada aunque se corresponde con el paso que hemos hecho previamente de reasignación de perfil.
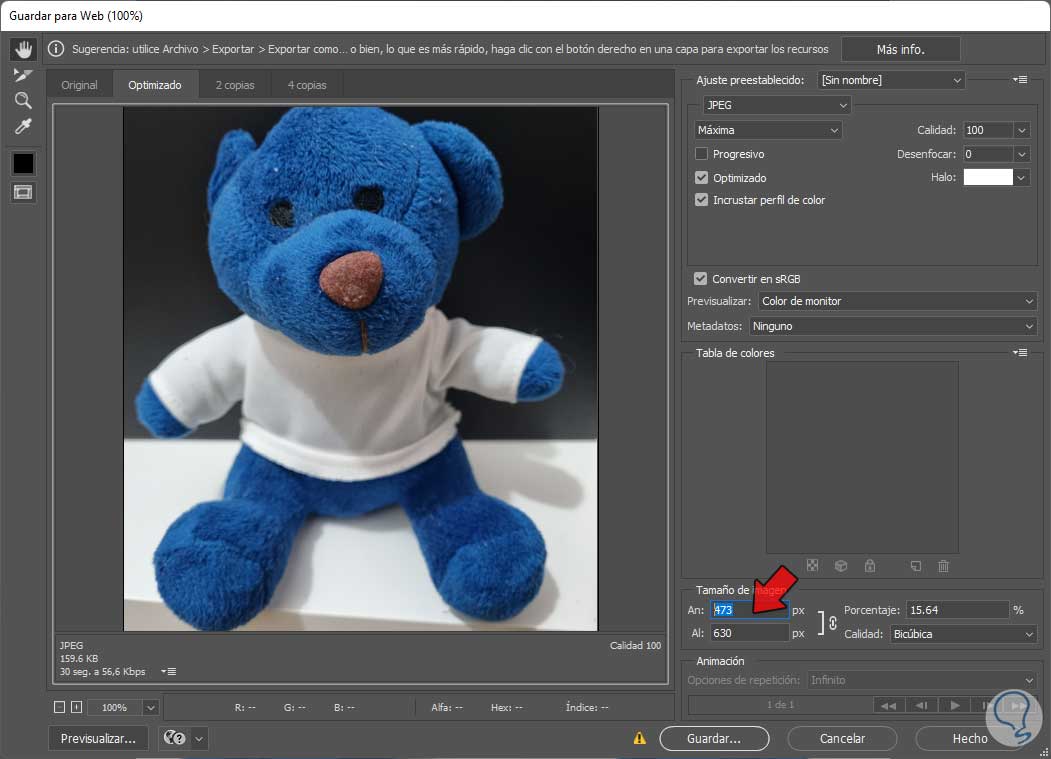
Por último, el “Tamaño de imagen” será importante cuando exportemos para web ya que en función de su uso podría cambiar. Las Redes Sociales además cuentan con tamaños predefinidos que van variando pero que marcan los límites de tamaño de imagen máximo que podrán tener las imágenes en su plataforma. Para comprobarlo te recomendamos que visites sus páginas oficiales ya que cambian con el tiempo.
Por ejemplo, el tamaño de imagen para publicaciones verticales en Instagram será de 1080 x 1350 píxeles mientras que para la foto de publicación de Facebook será de 1200 x 630 px. Si la imagen es para tu propia web tendrás que saber cuáles son las medidas que necesitas.
Puedes poner el ancho o el alto y que con la proporción automática se ajuste para no deformarla.
2. Cómo exportar para web en Photoshop
Cuando creamos imágenes para nuestra página web muchas veces necesitamos todos los archivos relacionados con la composición de una imagen que hemos creado previamente en Photoshop. Por eso vamos a ver cómo podemos exportar una imagen como todas sus capas para web en Photoshop. Es normal que cuando estamos trabajando con composiciones que acabarán en web necesitemos que los diferentes elementos que componen nuestra fotografía estén separados en archivos individuales pues muchas de las veces necesitarán ser subidos a servidores donde se alojan donde se alojan nuestras páginas web. Por eso puede resultar tedioso tener que ir capa por capa exportándolo con la configuración correcta para ser usado después en nuestras páginas web. En este apartado lo que queremos enseñarte es que existe un comando dentro de Photoshop que nos va a poder permitir exportar de una sola vez todos los recursos de imagen de forma individual ahorrándonos así mucho tiempo nuestro flujo de trabajo.
Imagina que tienes una composición donde tienes una gran cantidad de formas y otros elementos que componen tu imagen y que esos recursos los necesitarás después en tu página web incluso para poder hacer animaciones o ser colocados de una forma determinada pero siempre necesitando una gestión de archivos de forma individualizada. En caso de tener que exportar para web nuestro proyecto y tengamos este tipo de problemas vamos a ver hoy cómo podemos usar la opción de generar recursos de imagen para conseguir que las diferentes capas de nuestra composición se exporten individualizadamente del tirón.
Te aconsejamos que te fijes detenidamente en cómo hay que nombrar las capas para su correcta exportación individualizada.
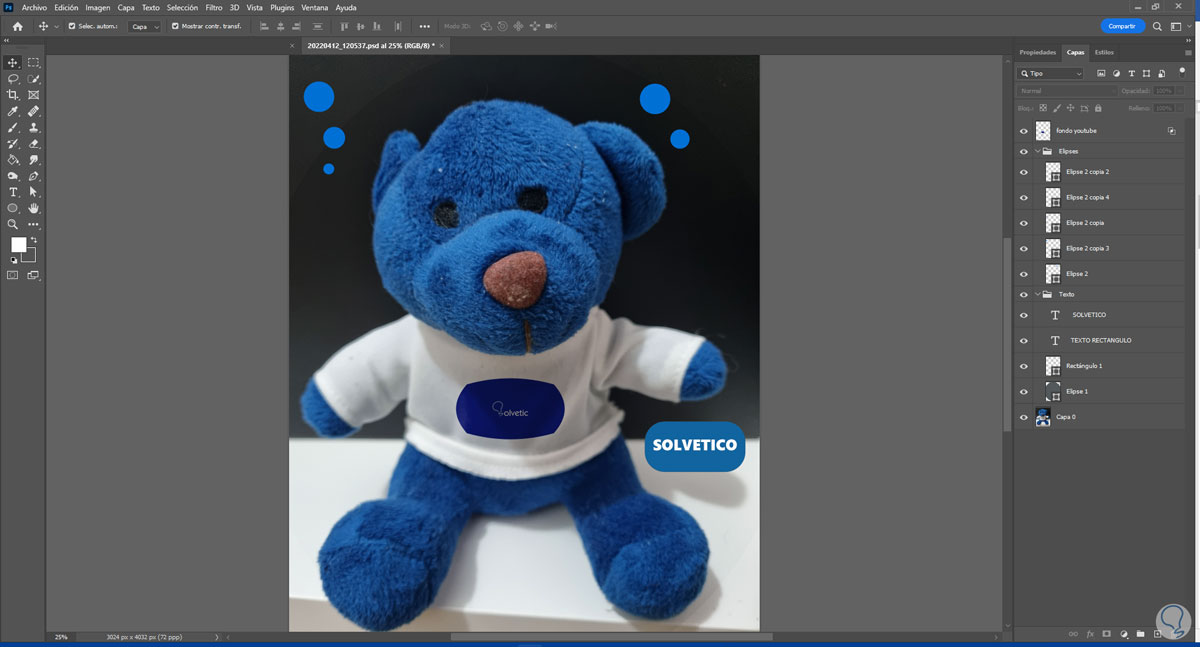
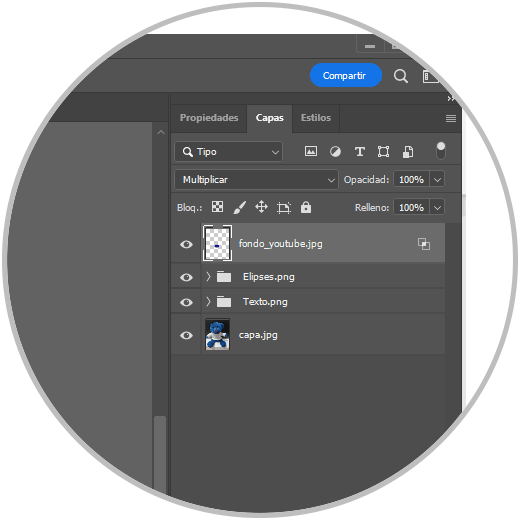
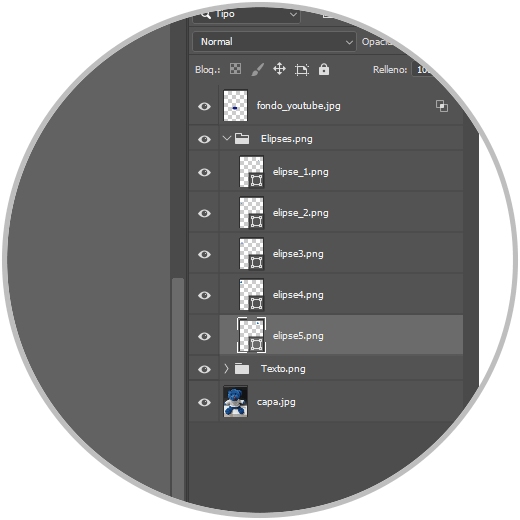
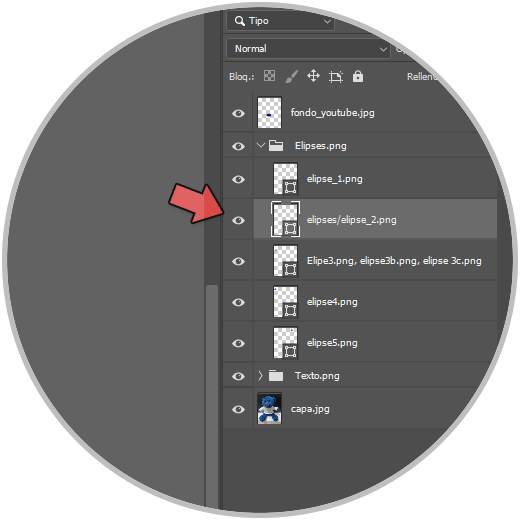
Vemos que tenemos un proyecto donde hay una composición con diferentes capas y grupos organizados.
Lo primero que vamos a hacer será renombrar los archivos o capas correspondientes añadiendo una extensión de formato (.jpg, .png o .gif o .svg) al nombre. Por ejemplo vamos a cambiar “Elipses” y “Texto” a “Elipses.png” y “Texto.png”. También renombraremos la capa individual añadiéndole el formato .JPG.
Sustituye los espacios del nombre de cada elemento por “_”
Una vez ya hemos asignado estos formatos de extensión nos aseguramos que hemos guardado nuestro proyecto PSD.
En caso de no ser así los recursos de imagen que crearemos a continuación se generarán en una carpeta en el escritorio.
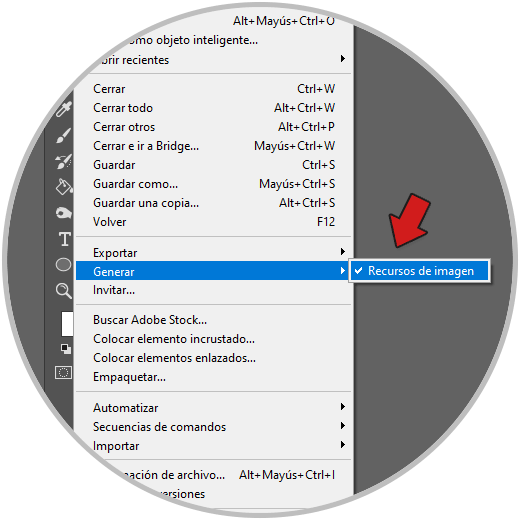
Iremos a “Archivo – Generar – Recursos de imagen” y activamos la opción.
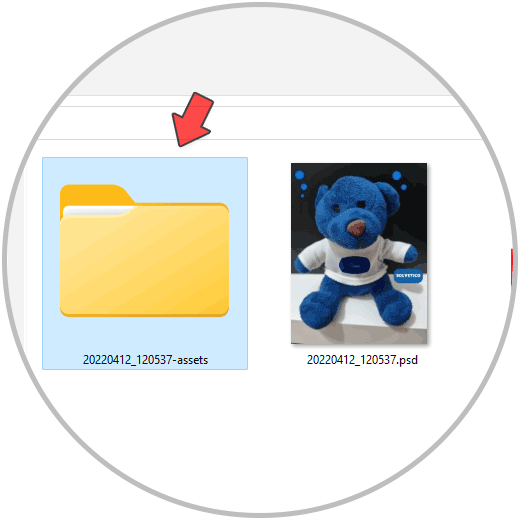
Ahora se creará una carpeta de recursos junto al PSD en la ruta donde esté ubicado este proyecto PSD. En caso de no estar guardado previamente, esta carpeta de recursos se creará en el escritorio.
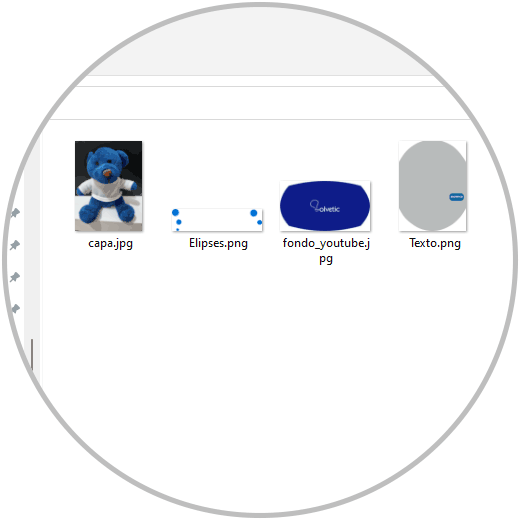
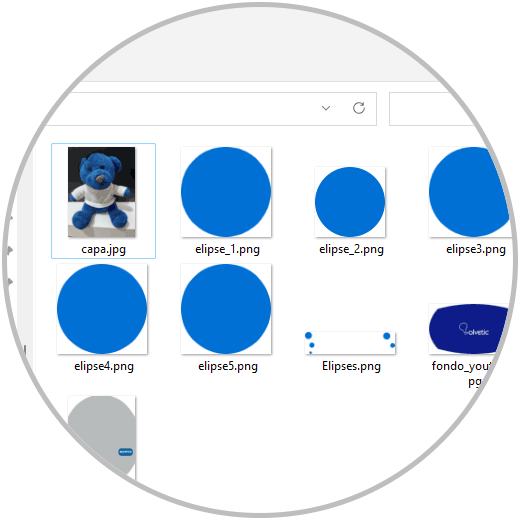
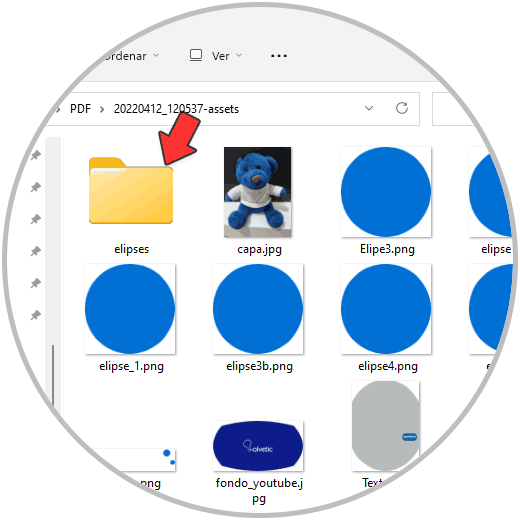
Si la abrimos veremos nuestros recursos generados individualmente:
En la imagen anterior veremos que al poner la extensión únicamente en el nombre del grupo, se ha creado una imagen final con las capas que incluye combinadas.
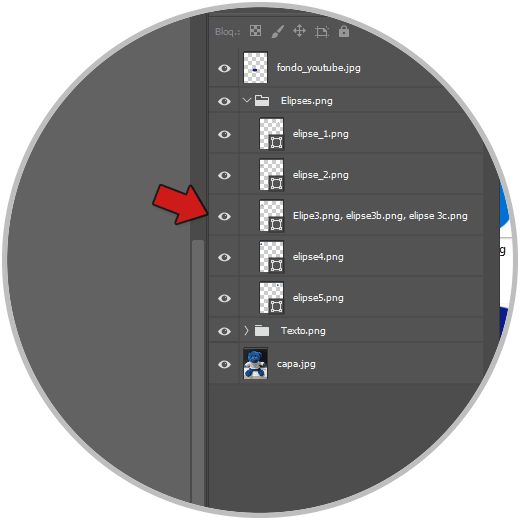
Si queremos además que se genere un recurso de imagen por cada capa, tendremos que renombrarlas individualmente:
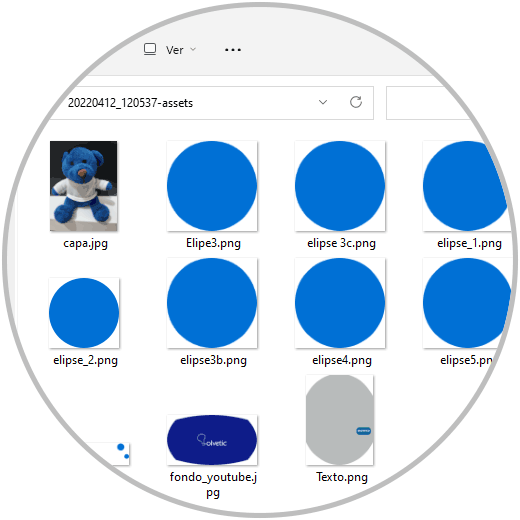
Después veremos que se han generado recursos individuales en nuestra carpeta:
Otras opciones que Podemos a la hora de generar recursos de imagen a usar son:
De esta forma podremos guardar una imagen para web o exportar una imagen para una página web en Photoshop de forma completa.