SSI es una especie de lenguaje de programación para servidores que es interpretado por Nginx y nos permite logar la inclusión de archivos y otros elementos dentro de los archivos que son servidos por Nginx.
Este lenguaje fue desarrollado en los años 90 y también es interpretado por otros servidores como el todo poderoso Apache o el IIS de Microsoft, lo cual nos asegura que aprender esta funcionalidad nos ayudará en caso de tener que trabajar con otros servicios.
SSI
Al inicio mencionamos que el objetivo de SSI era incluir archivos dentro de los archivos servidos, para esto utiliza una sintaxis especial que le permite a Nginx saber lo que tiene que hacer, con ello podemos lograr un contenido dinámico e inclusive complementar sitios hechos en lenguajes dinámicos como PHP por ejemplo.
Un Ejemplo Básico
La forma más básica de utilizar esto es con “la frase del día” o “quote of the day” donde aquí vamos a tener una página HTML que nos va a mostrar una frase diaria, pero para cambiarla en vez de tener que modificar el HTML cada vez, lo que haremos será incluir un archivo y este será el que modificaremos.
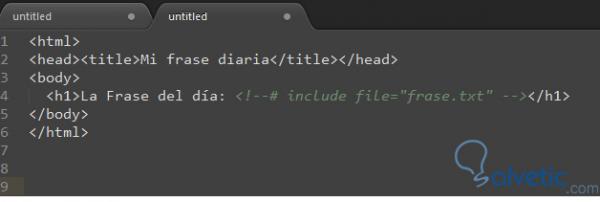
Veamos el siguiente código en la imagen para entender esto:
Aquí sencillamente con la directiva <!--# include file="frase.txt" --> ya Nginx sabe que debe incluir el archivo frase.txt en la parte donde encuentre dicha directiva, por lo que si queremos cambiar la frase simplemente sustituimos el valor en el archivo .txt dejando intacto el HTML.
Configuración Básica
Para poder utilizar el SSI primero debemos activarlo, para ello lo podemos colocar tanto a nivel del bloque server como a nivel del bloque location, así tenemos un poco más de control sobre el mismo, sin embargo para que sea más óptimo debemos configurar que solo utilice los archivos de texto o HTML y evite las imágenes y otros tipos de archivos binarios; ganando así un poco más de rendimiento.
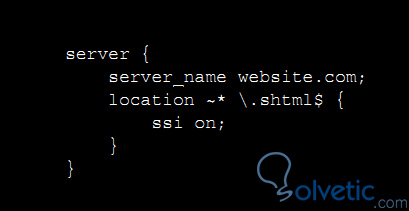
Veamos en la siguiente imagen un ejemplo de esto, expresado en el archivo de configuración de nuestro sitio:
Vemos en este caso que colocamos ssi on en nuestro bloque location y además le indicamos a Nginx que solo permitirá SSI en los archivos terminados en .shtml, por lo que si pasamos un archivo .jpg o .pdf no se activará la directiva del módulo.
Comando Virtual
Otra funcionalidad interesante que podemos encontrar es el comando virtual, donde podemos hacer una inclusión con un comando que le indica a Nginx que puede incluir otra parte de nuestro sitio e inclusive pasarle parámetros, por ejemplo la siguiente instrucción:
Esto hace que Nginx haga una subconsulta a sí mismo y le envíe el resultado, por lo que podemos incluir datos que genera un archivo php a nuestro archivo shtml de una forma bastante sencilla.
Con esto finalizamos el tutorial, como vemos el módulo SSI tiene muchos detalles y nos abre un nuevo mundo de posibilidades para realizar nuestros sitios web servidos por Nginx.
Este lenguaje fue desarrollado en los años 90 y también es interpretado por otros servidores como el todo poderoso Apache o el IIS de Microsoft, lo cual nos asegura que aprender esta funcionalidad nos ayudará en caso de tener que trabajar con otros servicios.
SSI
Al inicio mencionamos que el objetivo de SSI era incluir archivos dentro de los archivos servidos, para esto utiliza una sintaxis especial que le permite a Nginx saber lo que tiene que hacer, con ello podemos lograr un contenido dinámico e inclusive complementar sitios hechos en lenguajes dinámicos como PHP por ejemplo.
Un Ejemplo Básico
La forma más básica de utilizar esto es con “la frase del día” o “quote of the day” donde aquí vamos a tener una página HTML que nos va a mostrar una frase diaria, pero para cambiarla en vez de tener que modificar el HTML cada vez, lo que haremos será incluir un archivo y este será el que modificaremos.
Veamos el siguiente código en la imagen para entender esto:
Aquí sencillamente con la directiva <!--# include file="frase.txt" --> ya Nginx sabe que debe incluir el archivo frase.txt en la parte donde encuentre dicha directiva, por lo que si queremos cambiar la frase simplemente sustituimos el valor en el archivo .txt dejando intacto el HTML.
Configuración Básica
Para poder utilizar el SSI primero debemos activarlo, para ello lo podemos colocar tanto a nivel del bloque server como a nivel del bloque location, así tenemos un poco más de control sobre el mismo, sin embargo para que sea más óptimo debemos configurar que solo utilice los archivos de texto o HTML y evite las imágenes y otros tipos de archivos binarios; ganando así un poco más de rendimiento.
Recomendación
Otra recomendación es que las páginas que contengan las directivas SSI deben terminar en la extensión .shtml es decir server HTML, con ello identificaremos más rápido los archivos que podremos utilizar.
Veamos en la siguiente imagen un ejemplo de esto, expresado en el archivo de configuración de nuestro sitio:
Vemos en este caso que colocamos ssi on en nuestro bloque location y además le indicamos a Nginx que solo permitirá SSI en los archivos terminados en .shtml, por lo que si pasamos un archivo .jpg o .pdf no se activará la directiva del módulo.
Comando Virtual
Otra funcionalidad interesante que podemos encontrar es el comando virtual, donde podemos hacer una inclusión con un comando que le indica a Nginx que puede incluir otra parte de nuestro sitio e inclusive pasarle parámetros, por ejemplo la siguiente instrucción:
<!--# include virtual="/sources/header.php?id=123" -->
Esto hace que Nginx haga una subconsulta a sí mismo y le envíe el resultado, por lo que podemos incluir datos que genera un archivo php a nuestro archivo shtml de una forma bastante sencilla.
Con esto finalizamos el tutorial, como vemos el módulo SSI tiene muchos detalles y nos abre un nuevo mundo de posibilidades para realizar nuestros sitios web servidos por Nginx.