Con el lanzamiento hace pocas semanas de macOS Mojave se está a la espera de todas sus funcionalidades al 100% para conocer en detalle cada nuevo aspecto de este gran sistema operativo de Apple y una de las acciones que más impacto positivo tiene en los usuarios es la posibilidad de hacer uso de las aplicaciones integradas para explorar novedades, funciones, errores y en general todo aquello que sea productivo para el usuario final.
Una de estas aplicaciones integradas que podemos usar a través de la plataforma de desarrollo de Apple es Safari Technology Preview el cual se encuentra en su versión 59 y está disponible tanto para macOS High Sierra (10.13) como para macOS Mojave (10.14).
- Ahora se incluyen iconos en las pestañas
- Nuevo registro de prevención inteligente mejorado
- Contraseñas seguras de forma automática
- Nueva API de acceso de almacenamiento
- iCloud Keychain Password Manager
Solvetic desea explicará a través de este tutorial que es y cómo usar Safari Technology Preview en macOS Mojave.
Al igual que la versión beta de macOS Mojave, Safari Technology Preview nos da la oportunidad de tener en nuestro equipo la versión de Safari que pronto saldrá a la luz con tecnologías de diseño, efectos visuales, herramientas de desarrollo, nuevos parámetros, funciones y más. Todo esto con el fin de probarlas antes de su lanzamiento y ayudar al grupo de desarrollo de Apple generando feedback o retroalimentación sobre los fallos y errores que encontremos allí.
- Acceder a una vista previa de las últimas tecnologías web: Ahora será posible contar con una vista previa de los últimos avances enfocados en las tecnologías web de Safari las cuales incluyen HTML, JavaScript y CSS, es ideal decir que Safari Technology Preview posee de forma integrada la versión más reciente de WebKit, el cual es el motor de renderizado que impulsa Safari.
- Acceso a multiples herramientas de desarrollador: Con esta versión de Safari, será posible hacer uso de la última versión del Inspector web y el Modo de diseño receptivo el cual será de utilidad para modificar, depurar y optimizar los sitios web a administrar.
- Actualización simple: Será posible actualizar Safari Technology Preview directamente desde App Store y las actualizaciones están disponibles en poco tiempo e incluyen la mayor cantidad de WebKit.
- Generar realimentación: Como hemos dicho, podemos ayudar a detectar errores en Safari y reportarlos usando Bug Reporter con el fin de enviar comentarios directamente a Apple para mejorar el navegador.
- Compatible: Safari Technology Preview es una aplicación independiente que puede ser ejecutada junto a la versión actual de Safari con total compatibilidad y sin afectar en nada a Safari.
- Actualizaciones en línea: Podremos acceder a el blog de WebKit para analizar los últimos avances en HTML, JavaScript y CSS.
- Uso con iCloud: Safari Technology Preview funciona de forma completa con iCloud para acceder a sus diversas opciones de uso.
Safari Technology Preview está disponible para su descarga en el siguiente enlace:
- Se habilita la última versión de la protección de privacidad de Safari llamada "Intelligent Tracking Prevention" en su versión 2.0.
- Se han habilitado las animaciones web como una característica experimental de forma predeterminada.
- Cuenta con soporte para manejar unidades de longitud relativa como em, vw y vh.
- Se modificó el navegador para detener la reproducción en segundo plano en caso de que la imagen en imagen automática este desactivada.
- Soporte implementado para él % de operación
- Soporte implementado para <y> operación relacional
- Soporte implementado para = <y> = operación relacional
- Soporte implementado para operaciones de adición
1. Instalar Safari Technology Preview en macOS Mojave
Una vez descarguemos el archivo .dmg de Safari Technology Preview, procedemos a dar doble clic sobre él y veremos que inicia el proceso de acceso al archivo:
Una vez esta validación concluya veremos lo siguiente:
Pulsamos en “Continuar” y veremos los términos de la licencia:
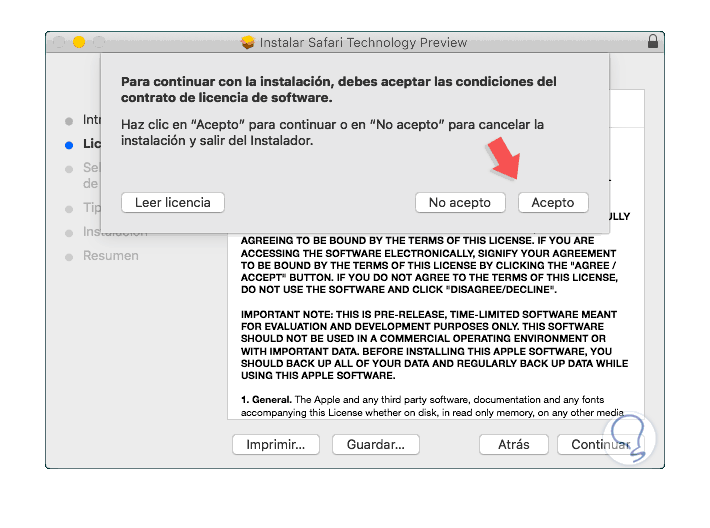
Pulsamos en “Continuar” y en la ventana emergente pulsamos “Acepto”:
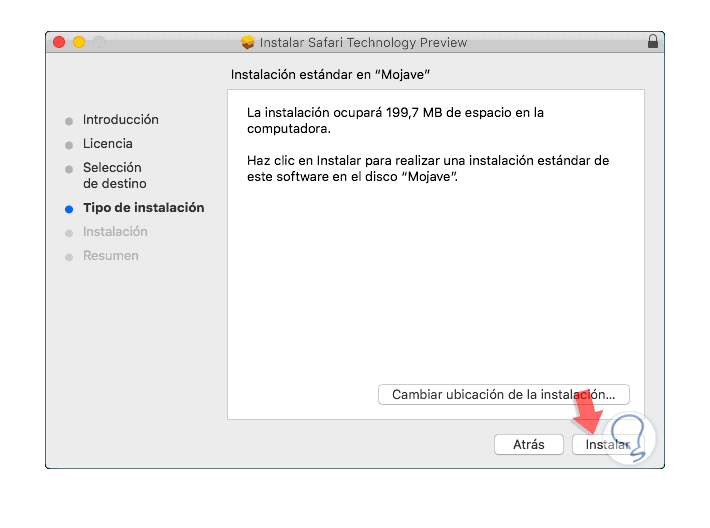
Ahora, veremos el tamaño que ocupara la instalación de Safari Technology Preview en macOS Mojave:
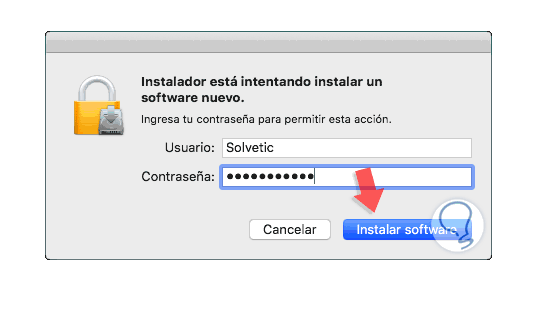
Si deseamos especificar una nueva ruta pulsamos en el botón “Cambiar ubicación de la instalación”. Ahora pulsamos en “Instalar” y debemos ingresar la contraseña de administradores:
Damos clic en “Instalar software” para dar inicio al proceso de instalación:
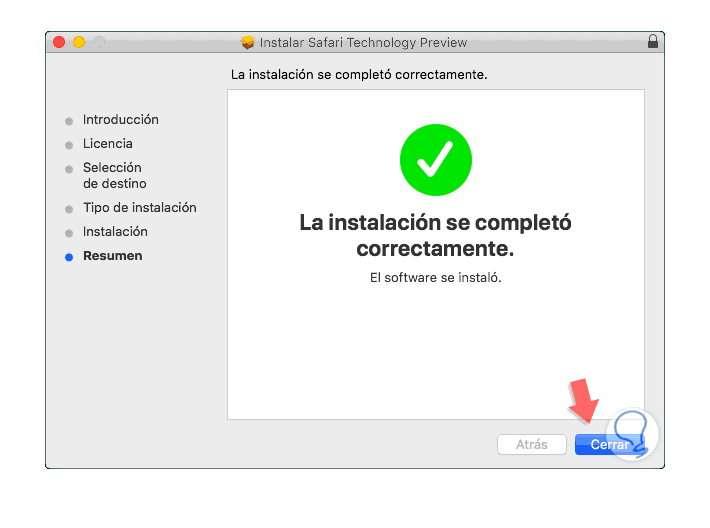
Una vez este proceso finalice veremos lo siguiente:
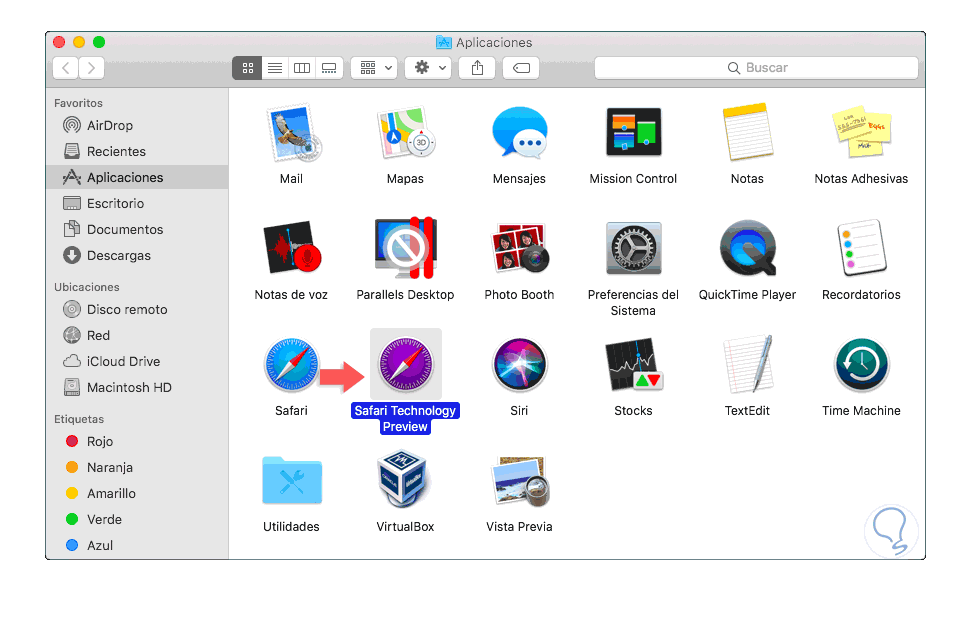
De forma automática seremos redireccionados a la carpeta “Aplicaciones” donde se ha instalado Safari Technology Preview:
2. Usar Safari Technology Preview en macOS Mojave
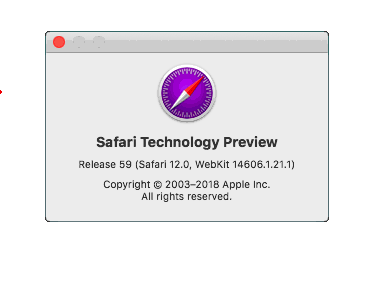
Una vez accedamos a Safari Technology Preview podemos verificar la versión descargada:
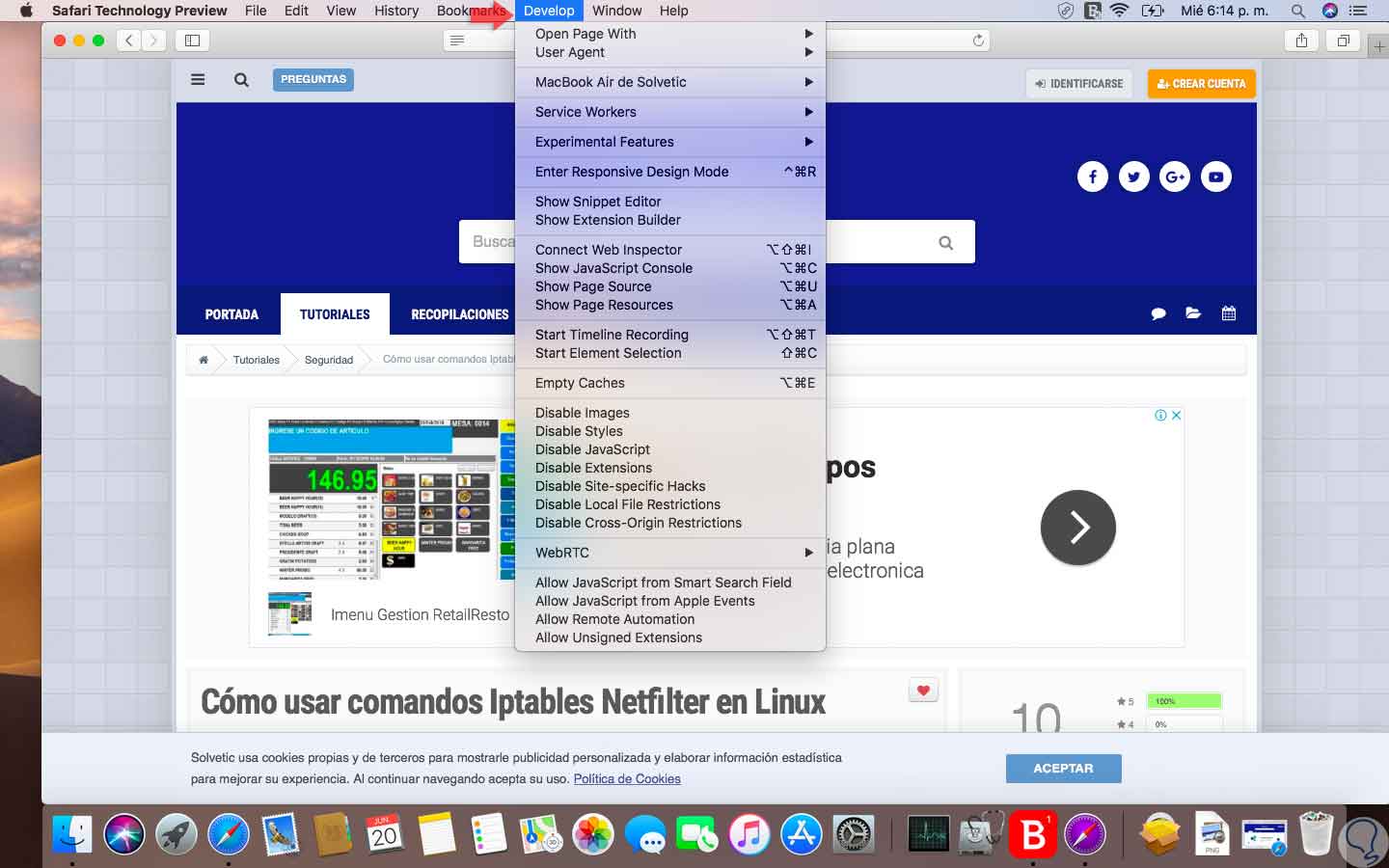
El uso real de esta versión de safari está en sus menús adicionales enfocados al desarrollador:
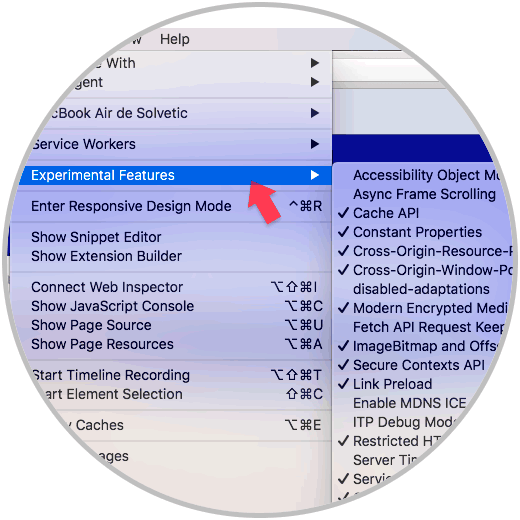
Podremos acceder a cada categoría para analizar cada una de las novedades que veremos en Safari:
Como vemos, Safari Technology Preview es una buena opción para todos aquellos que deseamos estar un paso adelante de las nuevas tecnologías desarrolladas por Apple.