Cuando aplicas estrategias de contenido o deseas comunicarte a través de medios digitales y redes sociales, la parte visual el muy importante. Todos hemos escuchado la frase “una imagen vale más que mil palabras”, y es por ello que debemos darle tanta importancia a las imágenes que acompañan a nuestros contenidos.
Lamentablemente, no todos tenemos el tiempo, experiencia y conocimiento para crear imágenes, videos o páginas visualmente atractivas desde cero. Pero existen herramientas que facilitan este proceso, haciendo que incluso el que menos sabe de diseño y estética pueda crear contenidos visuales atractivos. Adobe Spark es una de ellas.
Esta app es la nueva solución unificada de Adobe para hacer storytelling visual de manera rápida, sencilla y efectiva. En ella se unifican varias apps que ya existían como Adobe Post, Adobe Slate y Adobe Voice. Ahora con Adobe Spark, que está disponible para ordenador y móvil, puedes hacer imágenes sociales, historias web y videos animados en un mismo lugar. Hoy explicaremos cómo usar esta herramienta desde el ordenador.
1. Registro en Adobe Spark
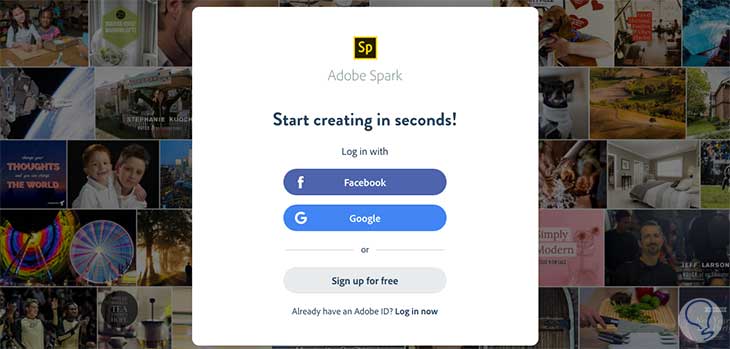
Registrarse en Adobe Spark es muy sencillo. Encontrarás una pantalla inicial. Escoge cómo te quieres registrar, si usando Facebook, Google o manualmente. En este caso, seleccionamos Google. Verás una pantalla así.
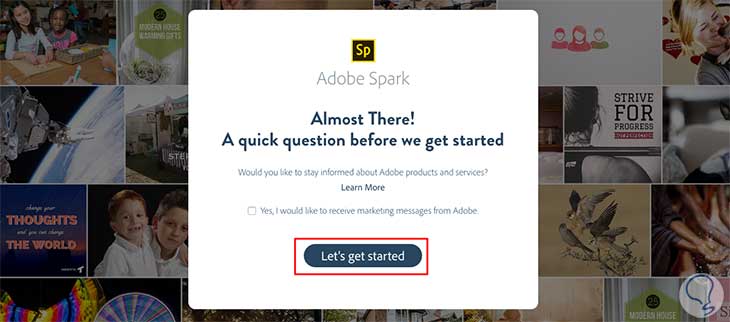
Al hacer clic en “Allow” para darle los permisos necesarios a Spark pasarás a una pantalla donde se encuentran los Términos y Condiciones. Léelos, selecciona la casilla que indica que los aceptas y haz clic en “Continue”. Indica tu país y cliquear “Done”. Encontrarás una última pantalla. Simplemente selecciona “Let’s get started”
Y ya habrás terminado de registrarte para poder usar Adobe Spark.
2. Comenzar a crear publicaciones
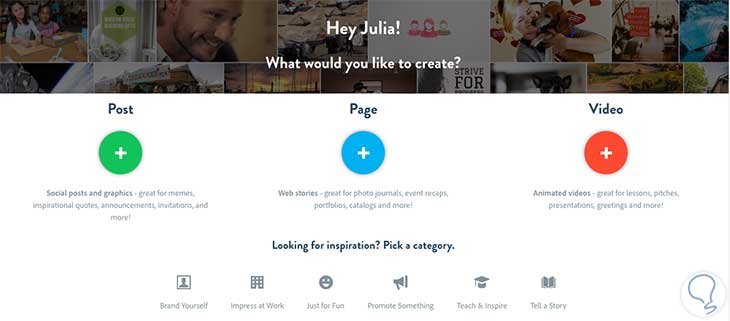
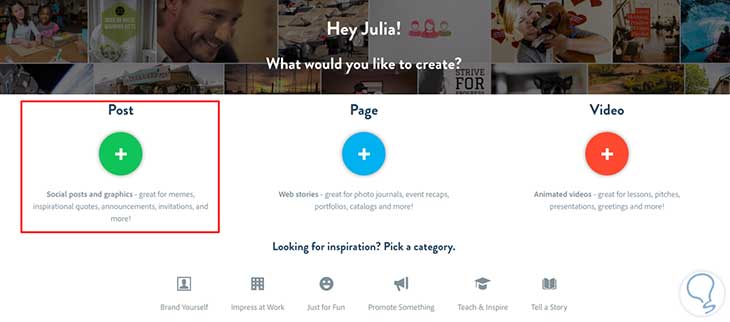
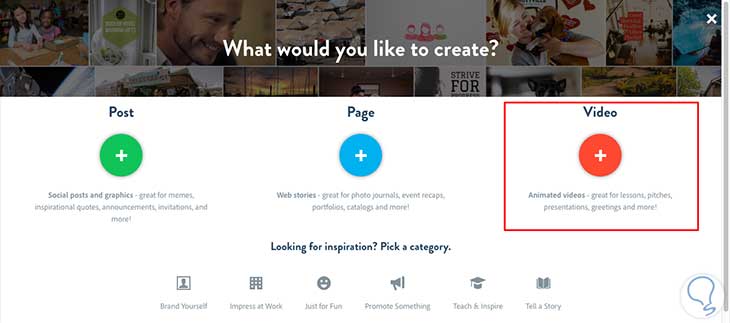
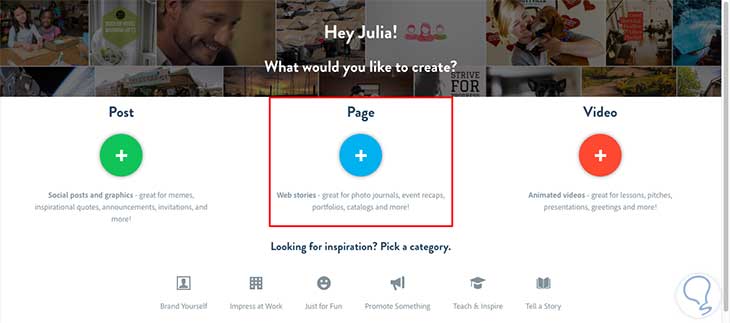
Al culminar el proceso de registro, verás una pantalla como esta en donde ya podrás comenzar a crear publicaciones, páginas o videos. Pero aparte de esto, fíjate que abajo dice “Looking for inspiration? Pick a category”. Si necesitas algo de inspiración, simplemente selecciona alguno de los íconos debajo de esta frase, y te mostrarán contenidos ya desarrollados para cada categoría.
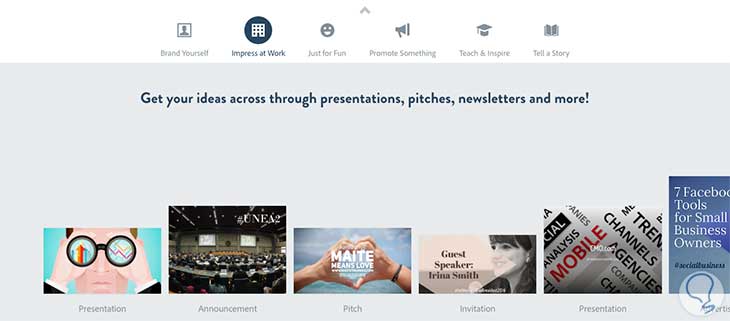
Por ejemplo, si seleccionas “Impress at work” podrás ver varias ideas (posts, videos y páginas) que ya se han hecho para el campo laboral (o para la categoría que selecciones).
Una vez hayas encontrado la inspiración y sepas qué quieres hacer, ¡es hora de crear!
3. Crear un Post Gráfico
Esta opción es buena para publicaciones de redes sociales o para crear imágenes atractivas que hagan acompañamiento a contenidos escritos. Para crear una gráfica selecciona “Post”.
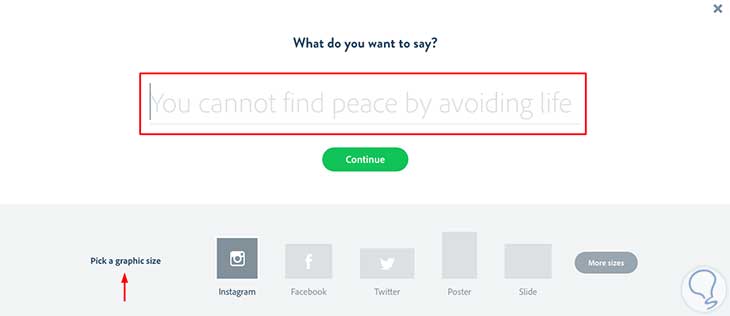
Verás una pantalla en donde tendrás que escribir el texto que deseas que aparezca en la gráfica. No te preocupes si no estás seguro de lo que vas a escribir, ya que siempre podrás cambiarlo o editarlo más adelante. En esta misma pantalla también tendrás que seleccionar el tamaño que tendrá tu gráfica. Lo excelente de esta función es que ya tiene precargados los tamaños ideales para distintos tipos de gráficas, desde publicaciones de Instagram, Twitter y Pinterest, hasta portadas de Etsy, YouTube y Facebook.
Una vez escribas tu texto, selecciones el tamaño de tu gráfica y hagas clic en el botón verde de “Continue”, verás la siguiente pantalla.
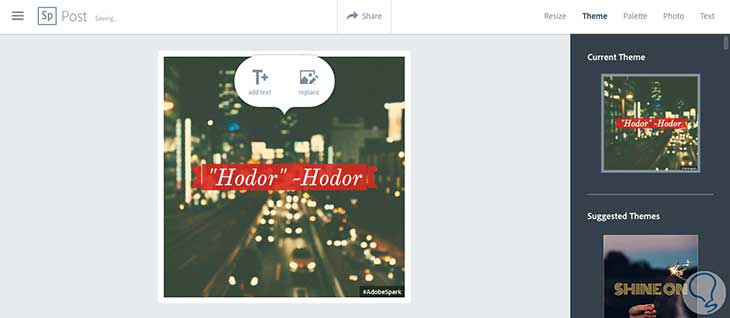
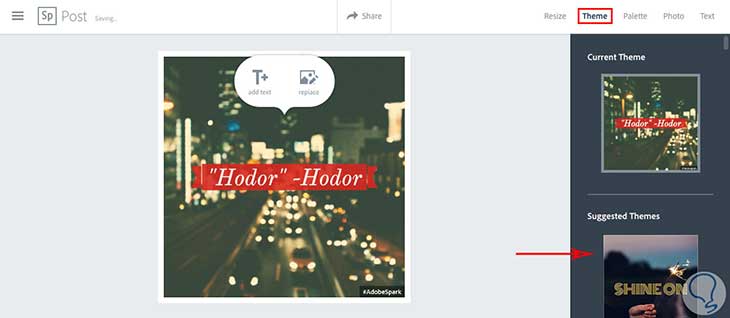
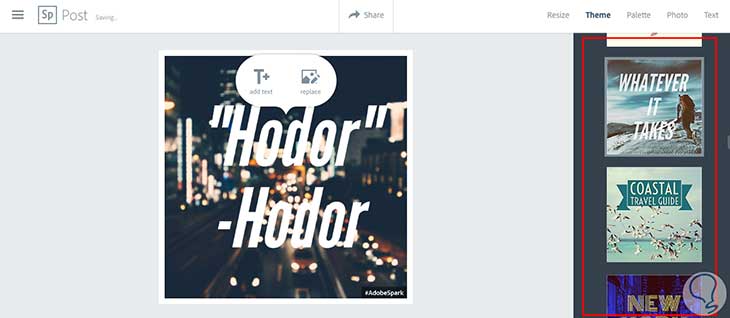
Por defecto, estarás en la pestaña de “Theme” donde Adobe Spark ya habrá seleccionado un tema por ti. Puedes dejarlo así, o puedes explorar otros temas sugeridos en la columna de la derecha.
Para cambiar el tema, simplemente haz clic sobre el que más te guste, y podrás previsualizar cómo se ve con la gráfica que estás creando. Una vez hayas probado varios, selecciona el que más te guste.
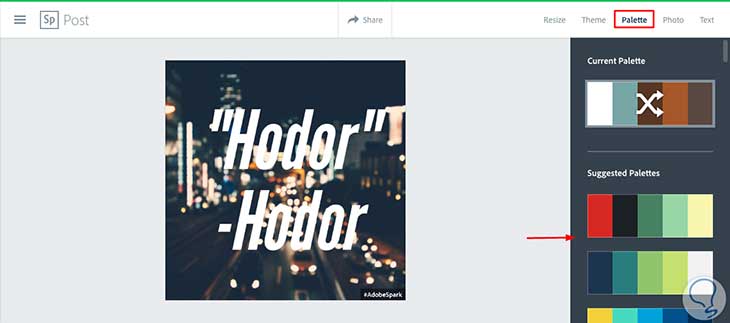
Ahora pasemos a la pestaña “Palette” en donde podrás escoger la paleta de colores que mejor se adapte a lo que quieres en la columna de la derecha. Simplemente haz clic sobre la paleta que desees, y la misma se cargará en la gráfica que estás creando.
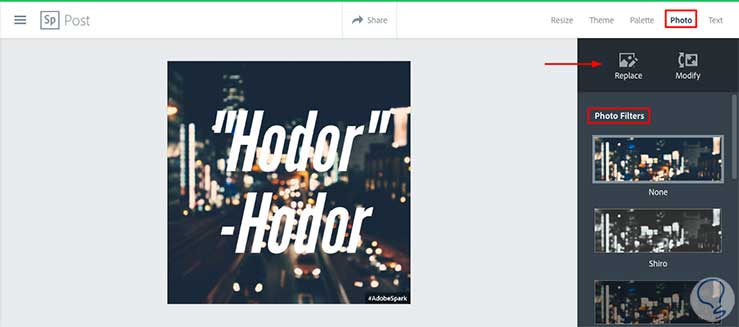
Ahora pasamos a la pestaña “Photo”. Aquí podrás cambiar la imagen de fondo de tu publicación, ya sea aplicándole distintos filtros en “Photo Filters”, modificándola en “Modify” o sustituyendo la imagen por otra en “Replace”.
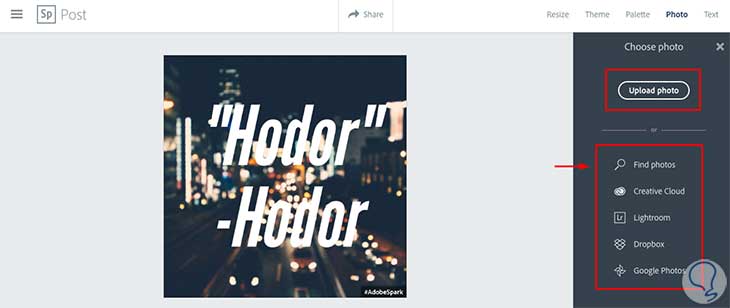
Al hacer clic en “Replace” podrás cargar tu propia imagen desde tu ordenador en “Upload photo”, o buscar imágenes con permisos de uso en Google haciendo clic en “Find photos”, buscarlas “CreativeCloud”, en “Lightroom” de Adobe, o traerlas desde tu “Dropbox” o tu cuenta de “Google Photos”.
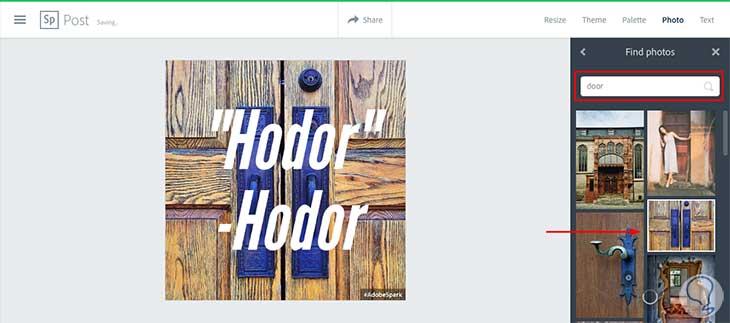
Para este ejemplo, usaremos la opción “Find Photos”. Al hacer clic se abrirá una barra de búsqueda en la columna derecha. Escribe tu término de búsqueda y Adobe Spark te mostrará imágenes relacionadas. Aquí escribimos “door” y la búsqueda arrojó unas cuantas imágenes. Selecciona la que más te guste y listo.
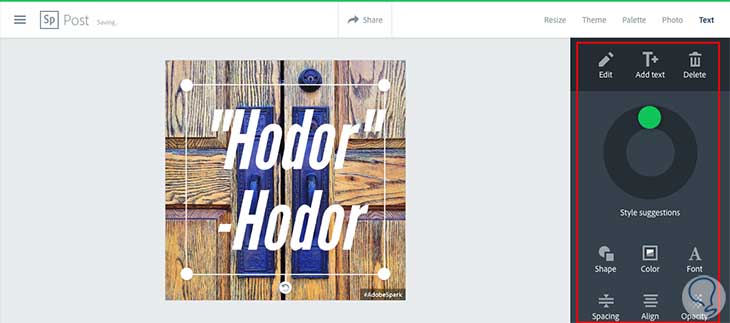
Luego, pasamos a la pestaña “Text”. Aquí podrás editar el texto, agregar más texto, eliminar el que has escrito antes, y escoger otros detalles como su inclinación, forma, efectos, color, fuente, espaciado, alienación y opacidad.
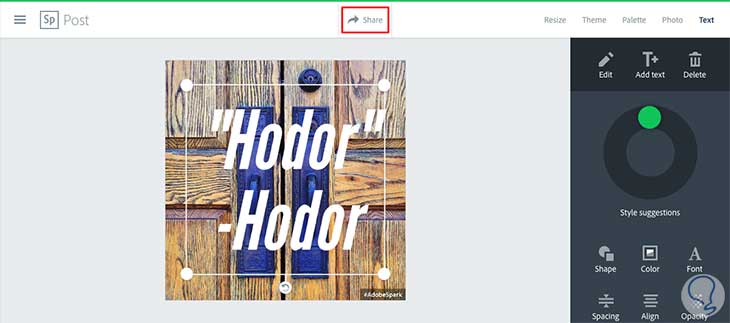
Haz los cambios que desees en cada una de las pestañas (incluyendo el tamaño de la gráfica en “Resize”), y cuando estés contento con el resultado, haz clic en “Share”
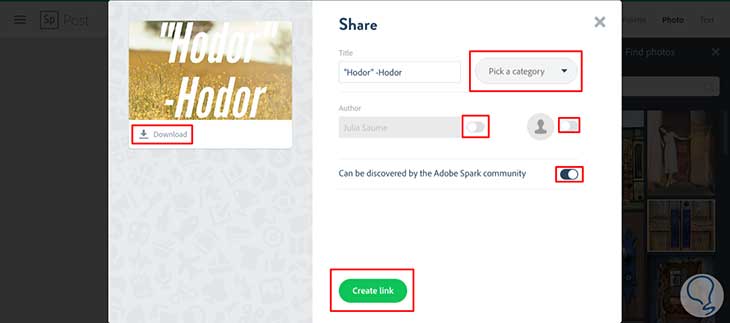
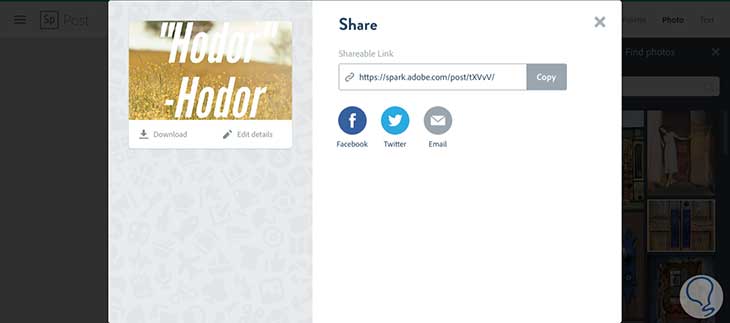
Aquí podrás descargar tu imagen a tu ordenador para compartirla manualmente en donde quieras, u obtener un enlace para compartir. Para ello selecciona una categoría, ajusta los demás campos disponibles y haz clic en “Create a link”.
Aquí podrás compartir tu creación directamente en Facebook, Twitter o Email, así como copiar el enlace para compartir tu gráfica en otras plataformas.
4. Crear un Video
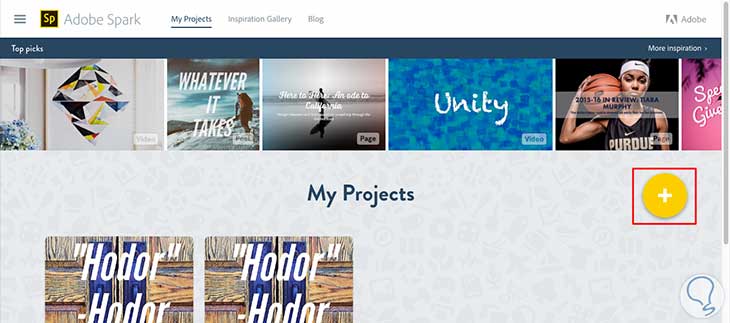
Esta opción es buena para crear contenidos para presentaciones y lanzamientos. Cuando te encuentres en “My Projects” podrás ver todo lo que has creado con Adobe Spark, y para comenzar un nuevo proyecto simplemente tendrás que hacer clic en signo “+” amarillo.
Se abrirá de nuevo esta pantalla preguntándote qué deseas crear. Selecciona “Video”.
Escribe el título de tu video en el campo indicado y haz clic en “Next".
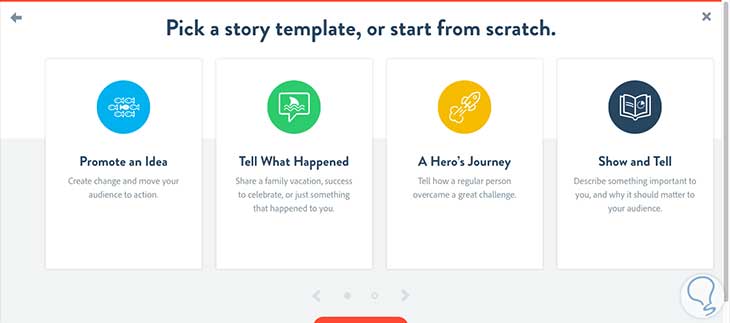
Y selecciona la plantilla con la que deseas trabajar.
Verás una pantalla como esta. Haz clic en “Let’s go” y continúa con tu edición.
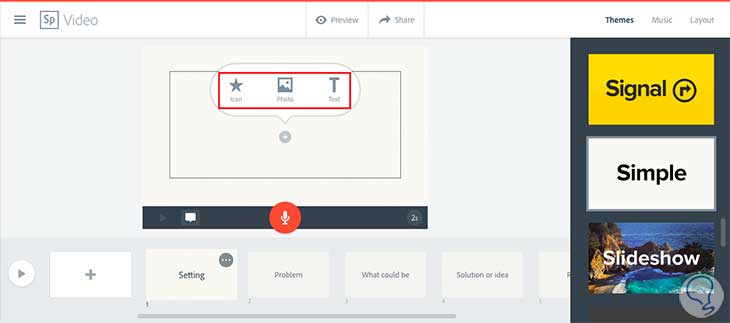
Aquí ya habrás entrado en el editor de video. En la pestaña “Themes” podrás escoger entre distintos temas predeterminados en la columna derecha. Una vez escojas el que más te gusta, puedes pasar a editar cada una de las pantallas que aparecerán en tu video en la barra inferior de la pantalla. Es muy similar a como realizarías una presentación, solo que el producto final será un video con animación y música incluida. Como verás, en cada pantalla podrás añadir un ícono, una foto o un texto.
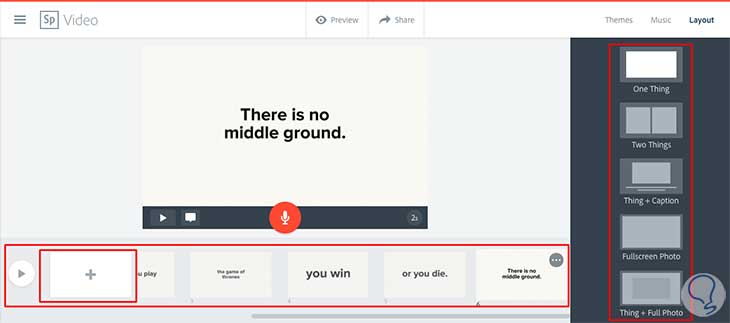
Si en la columna derecha seleccionas “Layout” podrás escoger la disposición de los elementos que más te guste para cada pantalla, y en la barra inferior podrás agregar más pantallas o láminas en el “+”, así como navegar entre todas las que has creado para editarlas, cambiarlas o eliminarlas.
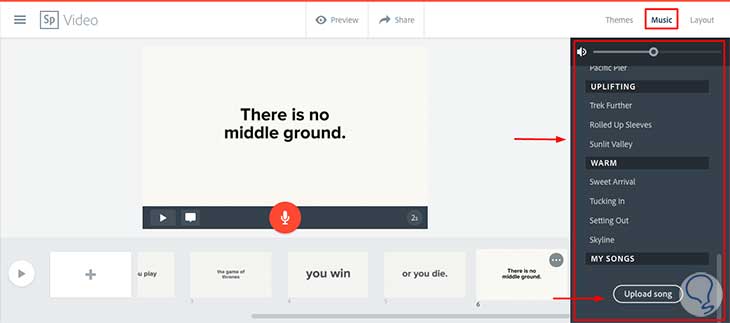
Luego, en la columna derecha podrás seleccionar la música para tu video en “Music”. Al igual que con las imágenes, podrás subir un archivo de audio propio, o seleccionar una canción entre las distintas opciones que ya se encuentran precargadas en la herramienta.
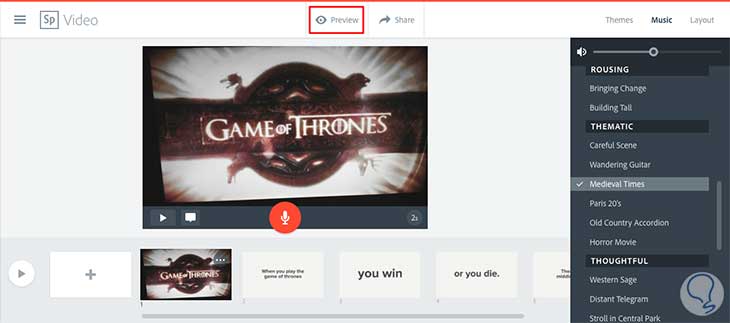
Una vez hayas editado como quieras cada pantalla y hayas seleccionado la música que mejor se adapte a lo que deseas, haz clic en “Preview”.
Se abrirá una pantalla en donde podrás previsualizar tu video completo. Si ves algo que quieras cambiar, haz clic en la “x” y volverás al modo de edición. Si estás satisfecho con lo que ves, haz clic en “Share”.
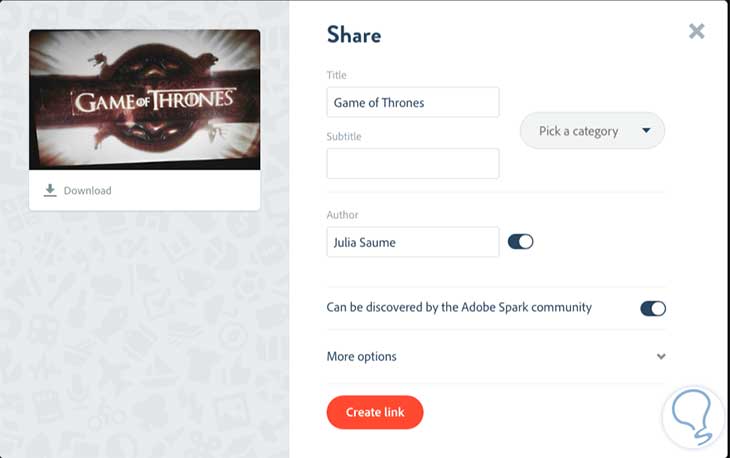
Al igual que con los Posts, podrás descargar tu video o compartirlo a tras de un link.
¡Y listo, así de fácil!
5. Crear una Página
Esta opción es buena para contar historias más complejas a través de medios digitales. Para crear una nueva página haz clic en “Page”.
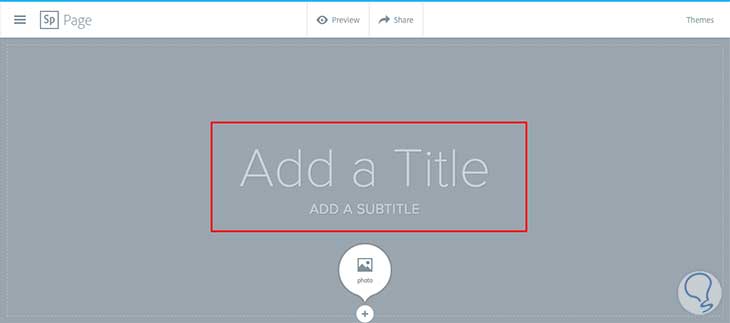
De entrada ya comenzarás a crear tu página, que vendrá en un formato de bloques. Podrás ir añadiendo distintos bloques hacia abajo a medida que vayas desarrollando tu historia. Lo primero que verás es el bloque de entrada, la pantalla inicial que verán las personas al ingresar en tu página antes de comenzar a hacer scroll hacia abajo. Comienza por escribir un título y un subtítulo.
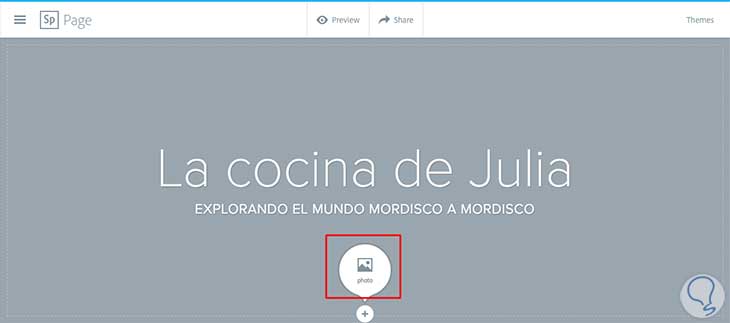
Ahora escoge una imagen que quedará en el fondo de esa primera pantalla.
Al igual que con los Posts, aquí podrás subirla desde tu ordenador o traértela desde distintos lugares como Google, Dropbox o Google Photos. Aquí usamos la opción “Find photos” para buscar imágenes con permisos en Google. Selecciona la que más te guste entre las opciones que arroje tu búsqueda.
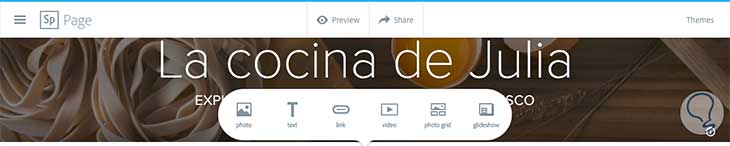
Ahora haz scroll hacia abajo. Automáticamente te aparecerá la opción para añadir un nuevo bloque abajo. Simplemente selecciona qué quieres que haya en ese bloque: foto, texto, enlace, video, grilla de fotos o glideshow.
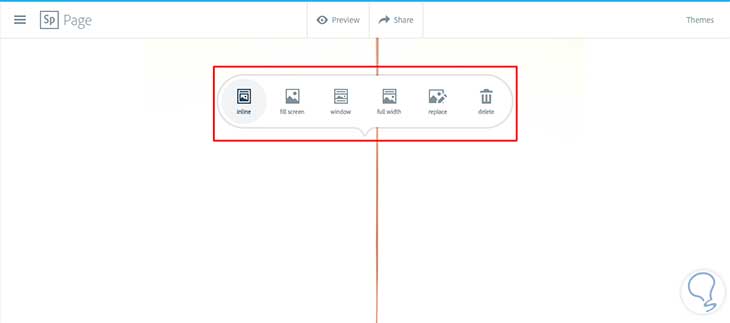
Aquí seleccionamos “Photo” y escogimos la imagen con el mismo proceso explicado arriba. Al poner una imagen podrás escoger cómo se verá la misma: alineada, pantalla completa, en una ventana, etc. Selecciona la opción que desees y continúa.
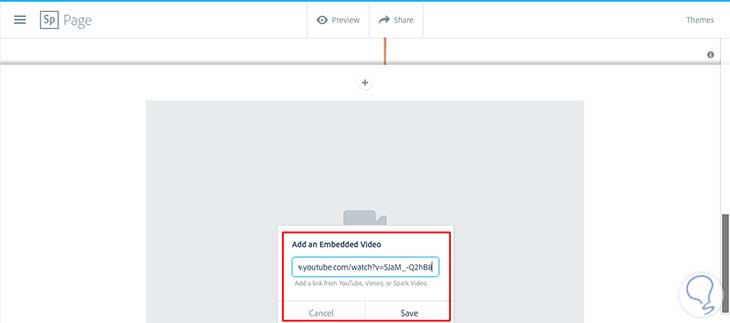
Para añadir otro bloque, de nuevo haz scroll hacia abajo y selecciona el formato que desees (foto, texto, enlace, video, grilla de fotos o glideshow). En este caso, seleccionamos video. En el campo indicado, pega el enlace de YouTube al video que deseas insertar y listo.
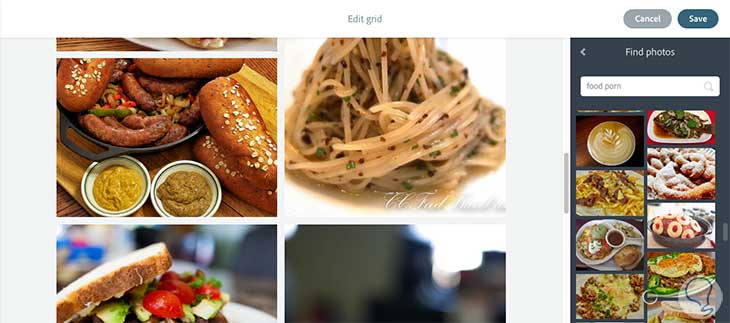
Sigue añadiendo tantos bloques como quieras abajo hasta que completes tu historia. Aquí para finalizar añadimos la opción de grilla de imágenes.
Cuando hayas terminado de añadir tantos módulos de cada tipo como necesites, haz clic en “Preview” para previsualizar como quedará tu página.
Haciendo scroll hacia abajo podrás ver cómo quedó cada sección así como las transiciones que automáticamente vienen cargadas a medida que vas bajando.
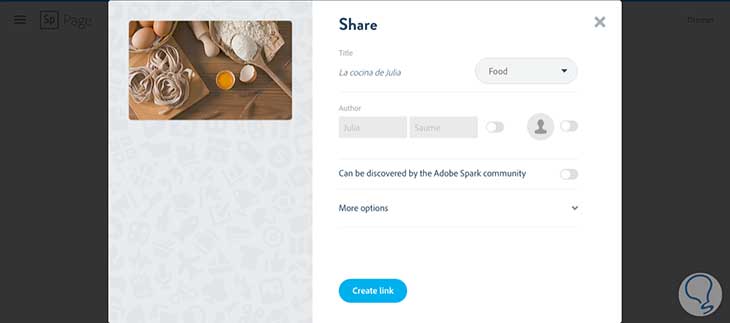
¿Quieres cambiar alguna cosa? Haz clic en la “x” y vuelve al modo de edición. ¿Contento con el resultado? Pues procede a compartir tu creación
En este caso no podrás descargar la página, pero sí podrás compartirla en Facebook, Twitter e Email así como generar un enlace para compartirla en todas las plataformas que desees.
El storytelling visual es una parte esencial del mercadeo de contenidos en esta era digital. Saber usar herramientas como Adobe Spark te permitirá crear imágenes, videos y páginas que ayudarán a conectar, convertir y posicionar a tu marca sin necesidad de grandes inversiones de tiempo, dinero o entrenamiento. Ahora que has visto los pasos, ¿qué esperas? ¡Comienza a crear impactantes visuales y diferénciate de tu competencia¡