Existen ocasiones donde necesitamos enseñarle a un compañero de trabajo lo que estamos haciendo con una página web que estemos construyendo o quizá algún cliente necesite ver avances del proyecto al cual estamos a cargo, pero puede darse el caso que no poseemos un servicio de alojamiento web contratado, entonces ¿Qué podemos hacer? La respuesta es simple, utilizamos uno de los servicios más populares y robustos de almacenamiento en la nube de la actualidad, Dropbox.
1. Una cuenta creada en Dropbox, si ya la tenemos ignoramos este paso, en caso contrario podemos crear una de manera gratuita en el siguiente enlace.
2. Un sitio web estático, para este tutorial vamos a utilizar un tema gratuito hecho en Bootstrap llamado Freelancer, el cual podemos descargar de la siguiente web.
Pasos a seguir
Una vez descargado el template lo descomprimimos y procedemos a subirlo a nuestra carpeta pública en Dropbox. Es importante mencionar que la carpeta pública de Dropbox es aquel espacio accesible por cualquier persona a la cual le compartamos un enlace de cualquier elemento dentro de ella.
Se recomienda que para efectos de comodidad con este proyecto, se instale Dropbox en Windows para así facilitar la subida de archivos de manera mucho más rápida y sencilla a la carpeta pública:
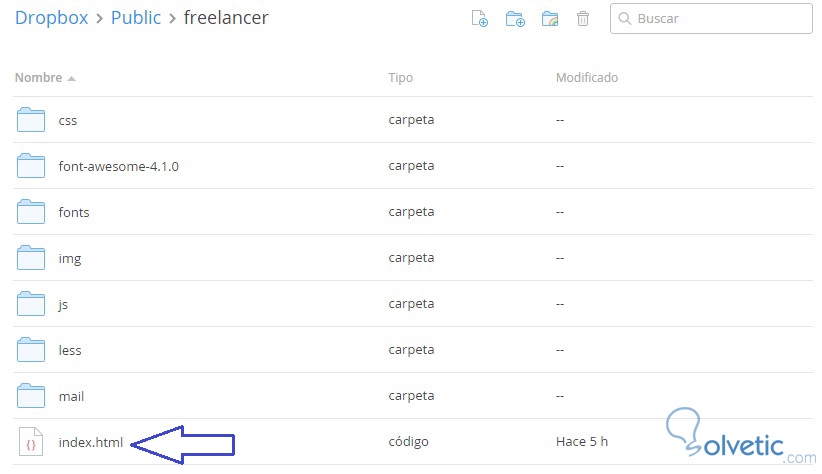
Una vez realizada la subida del site nos dirigimos a nuestra cuenta en el portal de Dropbox, específicamente a la carpeta pública, buscamos nuestro proyecto y dentro del mismo localizamos el archivo index.html:
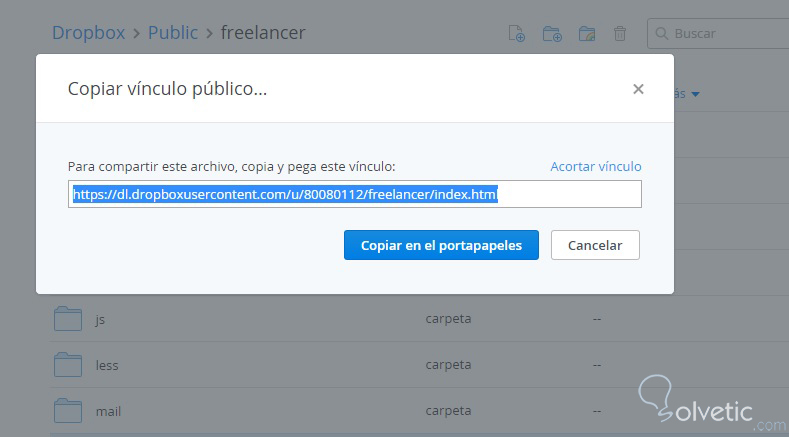
Lo que haremos a continuación será compartir dicho archivo para que de esa forma cualquier persona a la cual le pasemos el enlace pueda acceder a nuestro sitio web, para compartir hacemos click en el archivo y seleccionamos la opción de Copiar vínculo público como vemos en la siguiente imagen:
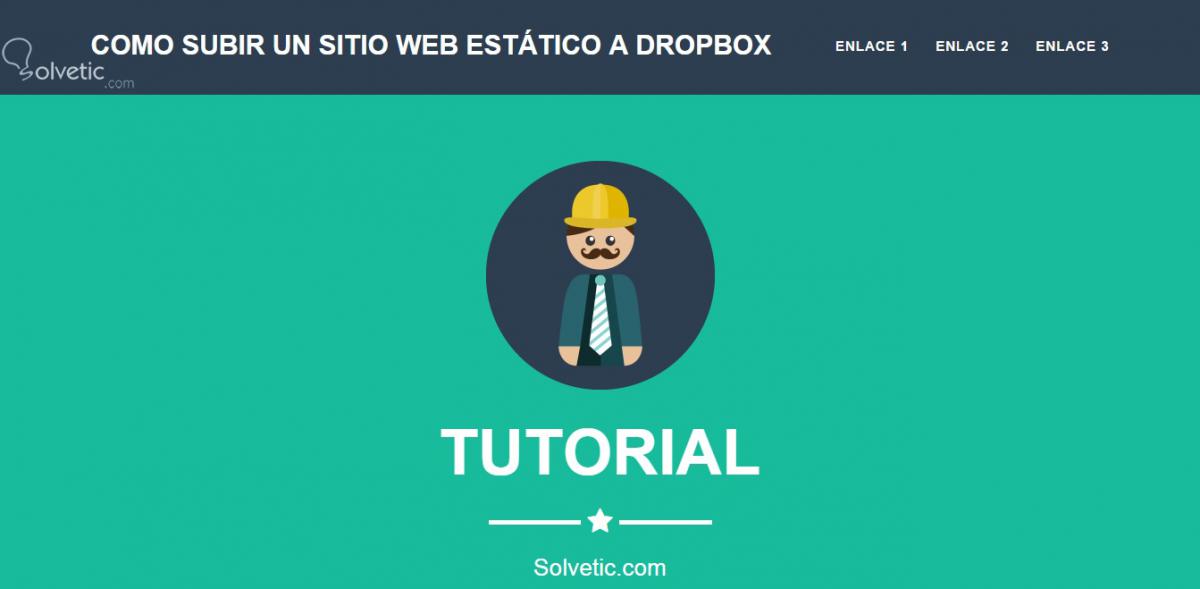
Para acceder al proyecto que acabamos de alojar en Dropbox podemos hacerlo pulsando en el siguiente enlace. Veamos cómo se vería en nuestro navegador:
Características adicionales
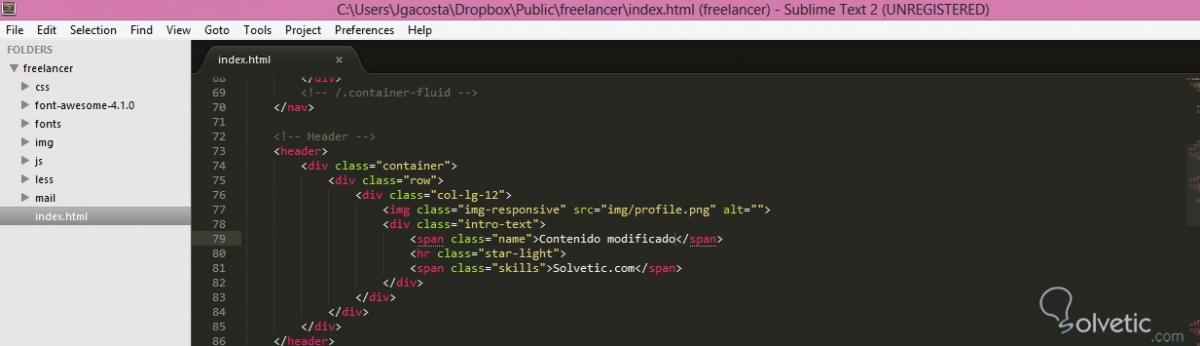
Con Dropbox no sólo tenemos la facilidad de subir nuestro sitio web y poderlo compartir con cualquier persona en cuestión de segundos, si hemos instalado la aplicación de escritorio podemos acceder a los archivos de las carpetas y modificar el contenido que deseamos:
La modificación se realiza de manera instantánea y solo es cuestión de dirigirnos a él enlace de nuestro proyecto y refrescar para ver los cambios realizados:
Como vemos subir un sitio web a Dropbox es bastante sencillo y nos permite compartir nuestro contenido de manera rápida y fácil, sin embargo esta solución no debe convertirse en la opción final para salir a producción de ninguno de los proyectos en los cuales podamos participar, ya que no se vería profesional y nos daría una mala imagen como trabajadores o incluso como empresa.