Existen dos propiedades que nos permiten cambiar y modificar el texto dentro de los documentos HTML5, estos son text-decoration y text-transform, estas permiten darles estilos externos o de plano modificar el texto deseado.
Aplicando los estilos.
Veamos que significa cada una de estas propiedades y como se pueden aplicar:
Analicemos el siguiente ejemplo donde aplicamos ambas propiedades para generar un efecto en el texto, vamos a transformarlo todo en mayúsculas y adicionalmente le colocaremos una línea en medio para lograr un efecto de tachado:
Ahora veamos lo que nos muestra el navegador, si notamos el código sabemos que nuestro texto es una combinación de mayúsculas y minúsculas y el resultado es diferente gracias a text-transform.
Este efecto es bastante popular ya que haciendo una buena combinación podemos lograr una sensación de profundidad, estamos hablando de text-shadow, que no hace más que agregarle sombra a un bloque de texto y sus propiedades son: <h-shadow>, <v-shadow>, <blur>, <color>, estas funcionan de la misma forma que las sombras de los elementos HTML.
Recordemos que las propiedades h-shadow funciona para la sombra horizontal, v-shadow para la vertical, blur nos da la difusión de la sombra y color para los efectos de color de la misma.
Sin más preámbulos pasemos a un ejemplo utilizando estas opciones:
Este código nos da de resultado en el navegador lo siguiente:
Como observamos pudimos crear dos tipos de sombras para los diferentes textos, solo cambiando las propiedades del atributo text-shadow.
Con esto finalizamos el tutorial, ya podemos ser capaces de modificar nuestro texto, podemos lograr muchas combinaciones, de forma que nuestras páginas cobren más vida y de esta manera lograr textos enriquecidos, como siempre debemos practicar hasta que ya no necesitemos ver la guía para utilizar lo que hemos aprendido hoy.
Aplicando los estilos.
Veamos que significa cada una de estas propiedades y como se pueden aplicar:
- text-decoration: Aplica una decoración a un bloque de texto, sus posibles propiedades son: none, underline, overline, line-through, blink.
- text-transform: Aplica una transformación a un bloque de texto, sus posibles propiedades son: none, capitalize, uppercase, lowercase.
Analicemos el siguiente ejemplo donde aplicamos ambas propiedades para generar un efecto en el texto, vamos a transformarlo todo en mayúsculas y adicionalmente le colocaremos una línea en medio para lograr un efecto de tachado:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style>
p {
border: medium double black;
background-color: lightgrey;
text-decoration: line-through;
text-transform: uppercase;
}
</style>
</head>
<body>
<p>
There are lots of different kinds of fruit - there are over 500
varieties of banana alone. By the time we add the countless types of
apples, oranges, and other well-known fruit, we are faced with
thousands of choices.
One of the most interesting aspects of fruit is the
variety available in each country. I live near London, in an area which is
known for its apples.
</p>
</body>
</html>
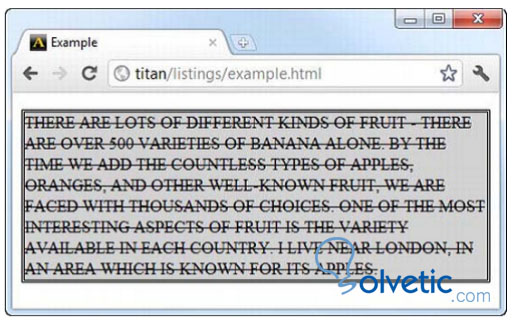
Ahora veamos lo que nos muestra el navegador, si notamos el código sabemos que nuestro texto es una combinación de mayúsculas y minúsculas y el resultado es diferente gracias a text-transform.
Crear sombras en el texto
Este efecto es bastante popular ya que haciendo una buena combinación podemos lograr una sensación de profundidad, estamos hablando de text-shadow, que no hace más que agregarle sombra a un bloque de texto y sus propiedades son: <h-shadow>, <v-shadow>, <blur>, <color>, estas funcionan de la misma forma que las sombras de los elementos HTML.
Recordemos que las propiedades h-shadow funciona para la sombra horizontal, v-shadow para la vertical, blur nos da la difusión de la sombra y color para los efectos de color de la misma.
Sin más preámbulos pasemos a un ejemplo utilizando estas opciones:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style>
h1 {
text-shadow: 0.1em .1em 1px lightgrey;
}
p {
text-shadow: 5px 5px 20px black;
}
</style>
</head>
<body>
<h1>Thoughts about Fruit</h1>
<p>
There are lots of different kinds of fruit - there are over 500
varieties of banana alone. By the time we add the countless types of
apples, oranges, and other well-known fruit, we are faced with
thousands of choices.
</p>
</body>
</html>
Este código nos da de resultado en el navegador lo siguiente:
Como observamos pudimos crear dos tipos de sombras para los diferentes textos, solo cambiando las propiedades del atributo text-shadow.
Con esto finalizamos el tutorial, ya podemos ser capaces de modificar nuestro texto, podemos lograr muchas combinaciones, de forma que nuestras páginas cobren más vida y de esta manera lograr textos enriquecidos, como siempre debemos practicar hasta que ya no necesitemos ver la guía para utilizar lo que hemos aprendido hoy.