En este tutorial vamos a ver cómo centrar imágenes con HTML y CSS. No es nada complicado y lo vamos a necesitar a menudo para nuestras páginas web. Vamos a ver unas opciones, una que solo utilizamos HTML, otra a través del uso de CSS y por último usando Bootstrap.
HTML y CSS son dos lenguajes protagonistas de script web protagonistas en el mundo de la creación de páginas y aplicaciones web. Ambos lenguajes trabajan de forma conjunta en esta tarea. Mientras HTML da una estructura a las páginas web, CSS se encarga del estilo y de la parte visual o auditiva. HTML aporta etiquetas que envuelven a los diferentes elementos de una página y de esta forma junto con atributos, iremos creando el esqueleto de nuestra web.
- HTML es más fácil de aprender e implementar
- HTML Disponible en múltiples idiomas
- HTML es ligero y efectivo
- HTML tiene una seguridad limitada
- HTML es algo lento.
- CSS tiene una biblioteca de atributos y estilos más grande que CSS
- CSS mejora el tiempo de carga de las páginas.
- CSS tiene gran compatibilidad y fácil mantenimiento.
- CSS da algunos problemas de rendimiento
- CSS no tiene seguridad integrada
Lo recomendable a día de hoy es realizar los pasos directamente con CSS pero si eres más de HTML puedes contar con las siguientes opciones también.
1. Cómo centrar imagen en página web usando solo HTML
Aunque realizar estas opciones de centrar imagen con HTML vamos a ver dos formas de realizarlo fácilmente.
<center> <img src="solvetic.png" alt="Descripción de la imagen"> </center>
- La parte “src” sirve para indicar cuál es la dirección de ruta de la imagen.
- La parte alt da información a la página web sobre el nombre de la imagen.
Además, debemos de asignar una altura y ancho de la imagen así:
<center> <img src="solvetic.png" alt="Descripción de la imagen"> height=”250” width=200” </center>
<img src="solvetic.png" alt="Descripción de la imagen"> align=”middle”>Si además agregamos texto tendríamos este código:
<p> Este ejemplo será para centrar una imagen con texto en HTML. <img src="solvetic.png" alt="Descripción de la imagen"> align=”middle”> Ahora acabamos nuestro texto de ejemplo. </p>
<div align="center"><img src="fondosolvetic.png"></div>Pero como decimos , la etiqueta <img> puede usar el atributo de align aunque su uso será diferente. Este atributo podrá ser usado para que justifiquemos la imagen a la derecha o a la izquierda rellenando el espacio vacío con texto. Es una forma de envolver o embeber la imagen en el texto. Para ello usaremos un código similar a este:
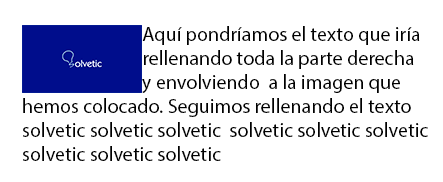
<p> <img src="fondosolvetic.png" align="left">Aquí pondríamos el texto que iría rellenando toda la parte derecha y envolviendo a la imagen que hemos colocado. Seguimos rellenando el texto solvetic solvetic solvetic </p>
Haremos lo mismo para alinearlo en la parte izquierda el texto e imagen a la derecha, pero sustituyendo “left” por “right”.
<p> <img src="fondosolvetic.png" align="right">Aquí pondríamos el texto que iría rellenando toda la parte derecha y envolviendo a la imagen que hemos colocado. Seguimos rellenando el texto solvetic solvetic solvetic </p>
No es recomendable, porque los aspectos de colocación y de estilo debemos dejarlo para CSS y no usarlas directamente en HTML. De este modo tendremos un código más fácil de mantener y cambiar, pero si en un momento dado lo necesitas para una pequeña y rápida prueba no está de más saberlo.
2. Cómo centrar una imagen en página web con CSS
Aquí tendremos código HTML y código CSS. Empezamos viendo el HTML.
<img class="centrado" src="solvetic.png" alt="Solvetic">Hemos puesto una clase a la imagen, llamada centrado, y que nos servirá para luego darle estilo en el CSS. A continuación, está el código para centrar la imagen.
.centrado{
margin:10px auto;
display:block;
}
También podemos usar el siguiente código para alinear una imagen usando CSS para nuestra página web:
.centrado{
margin-left: auto;
margin-right: auto;
}Si esto no te funciona en algún navegador porque se usa la forma de centrado de texto, debemos indicar la navegador que la imagen es un elemento de nivel de bloque. De esta forma podremos centrarlo como si de otro bloque se tratase. Usaremos este código:
Hacemos que el elemento se muestre en bloque, y le damos un margen automático (es suficiente con que el margen sea automático a los lados, arriba y abajo puedes poner el que quieras). Ten en cuenta que si la imagen ocupa todo el ancho no se verá centrada.
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}3. Cómo centrar una imagen en página web usando Bootstrap
Con este popular framework todo es más sencillo, nos bastará con poner como clase center-block en la imagen.
<img class="center-block" src="solvetic.png" alt="Solvetic">Habrá que descargar Bootstrap y enlazarlo o poner su CDN en nuestro HTML, para ello dejo a continuación su enlace:
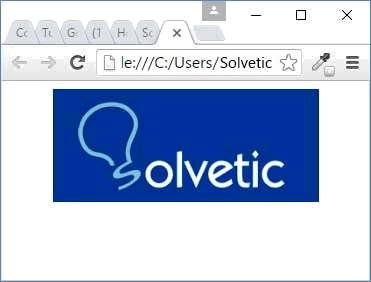
Podemos ver el resultado de aplicar estos códigos con una imagen a continuación:
De esta forma podremos tanto centrar nuestras imágenes en HTML como usando CSS y así hacer trabajos web estéticamente más acertados.