La tarea pricipal al crear una web es maquetar el diseño crear la estructura con xhtml y css para definir los espacios del contenido, para ayudarnos en esta tarea existe frameworks estandar como 960gs o Bootstrap.
En este caso vere Bootstrap que ha sido desarrollado y utilizado por Twitter.
Bootstrap es un framework diseñado para simplificar el proceso de creación de diseños web. Para ello ofrece un conjunto de clases CSS y de archivos Javascript ya programados, los cuales permiten desarrollar tareas como:
Comenzaremos un ejemplo descargando el framework http://getbootstrap.com/2.3.2/
Descomprimimos el archivo y veremos 2 directorios con los componentes de bootstrap
Crewamos un archivos index.html que iremos explicando.
Creamos un html con los componentes basicos:
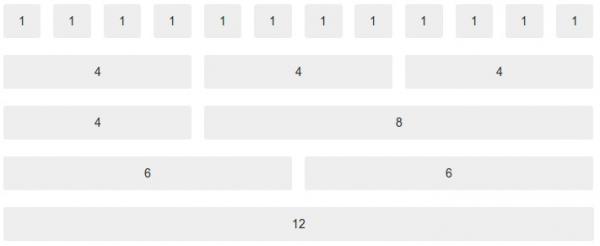
Bootstrap dive la estructura de 980px en 12 columnas de 60pixeles para poner contenido. Los bloques que se pueden crear van del 1 al 12 utilizando la clase spanx asi span1 será un bloque de 60 pixeles. Un ejemplo de todos los bloques de contenido que podemos tener.
Vamos acrear un estructura basica de una web cabecera, columna izquierda, contendio, pie de pagina. Todas las clase ya vienen en el frameworks
Componentes para crear un menu
En la parte de la cabecera podes insertar un menu de listas con las clases navbar para crear un menú:
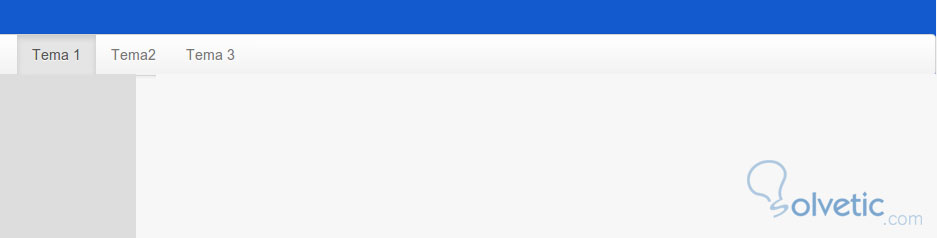
Así podemos observar nuestro menú listo sin haber tenido que lidiar con css.
Luego si querés extender bootstrap creando nuestras propias reglas css creamos otro archivo default.css y allí ponemos nuestro código de esa manera luego añadimos nuestra clase en el código ejemplo:
Creamos un contenido en la columna contenido
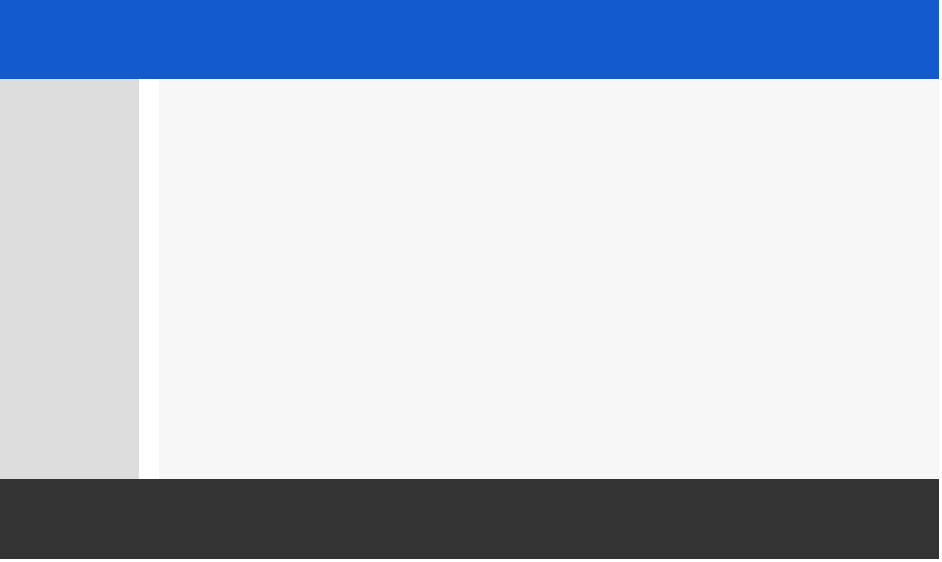
El resultado al refrescar nuestro ejemplo sera:
El ejemplo no es una web completa ni con una estética apreciable, pero como vemos con poco esfuerzo podemos hacer un demo o crear plantillas sin necesidad más que un editor de texto y ahorrar mucho trabajo con toda la plataforma estandarizada.
En este caso vere Bootstrap que ha sido desarrollado y utilizado por Twitter.
Bootstrap es un framework diseñado para simplificar el proceso de creación de diseños web. Para ello ofrece un conjunto de clases CSS y de archivos Javascript ya programados, los cuales permiten desarrollar tareas como:
- Diseño web que funcionen en los navegadores actuales, sin tener que realizar muchos cambios.
- Un diseño web que pueda ser visualizado de forma correcta en distintos dispositivos y a distintas escalas y resoluciones.
- Una mejor integración con las librerías mas habitualmente utilizadas, como por ejemplo jQuery.
- Un diseño sólido basado en herramientas actuales y estándares cómo CSS3/HTML5
Comenzaremos un ejemplo descargando el framework http://getbootstrap.com/2.3.2/
Descomprimimos el archivo y veremos 2 directorios con los componentes de bootstrap
Crewamos un archivos index.html que iremos explicando.
Creamos un html con los componentes basicos:
<!DOCTYPE html>
<html>
<head>
<title>Diseño con Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="bootstrap/css/bootstrap-responsive.min.css" rel="stylesheet">
</head>
<body>
/* Aquí ira el contenido */
<script src="js/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Bootstrap dive la estructura de 980px en 12 columnas de 60pixeles para poner contenido. Los bloques que se pueden crear van del 1 al 12 utilizando la clase spanx asi span1 será un bloque de 60 pixeles. Un ejemplo de todos los bloques de contenido que podemos tener.
Vamos acrear un estructura basica de una web cabecera, columna izquierda, contendio, pie de pagina. Todas las clase ya vienen en el frameworks
<div class="container"> //marco contenedor general
<div class="row"> //define el comienzo de una fila de bloques
<div class="span12"> //bloque de 12 columnas igual a 980px para la cabecera;
<!--Cabecera-->
</div>
<div class="span2" > //bloque de 2 columnas igual a 120px para la columna;
<!--Columna -->
</div>
<div class="span10" > //bloque de 10 columnas igual a 600px para contenido;
<!--Contenido -->
</div>
<div class="span12"> //bloque de 12 columnas igual a 980px para el pie;
<!--Pie-->
</div>
</div>
Componentes para crear un menu
En la parte de la cabecera podes insertar un menu de listas con las clases navbar para crear un menú:
<div class="span12"> //bloque de 12 columnas igual a 980px para la cabecera;
<div class="navbar">
<div class="navbar-inner">
<ul class="nav">
<li class="active"><a href="#">Tema 1</a></li>
<li><a href="#">Tema2</a></li>
<li><a href="#">Tema 3</a></li>
</ul>
</div>
</div>
Así podemos observar nuestro menú listo sin haber tenido que lidiar con css.
Luego si querés extender bootstrap creando nuestras propias reglas css creamos otro archivo default.css y allí ponemos nuestro código de esa manera luego añadimos nuestra clase en el código ejemplo:
<div class="navbar miclase ">
Creamos un contenido en la columna contenido
<div class="span10" > //bloque de 10 columnas igual a 600px para contenido;
<div class="hero-unit">
<h1>Testeando bootstrap</h1>
<p>Creamos contenido con Bootstrap para explicar el tutorial</p>
<p></p> //un parrafo vacio es igual a dejar un renglon o espacio
<a class="btn btn-primary btn-large">
Ver Bootstrap
</a>
</p>
</div>
</div>
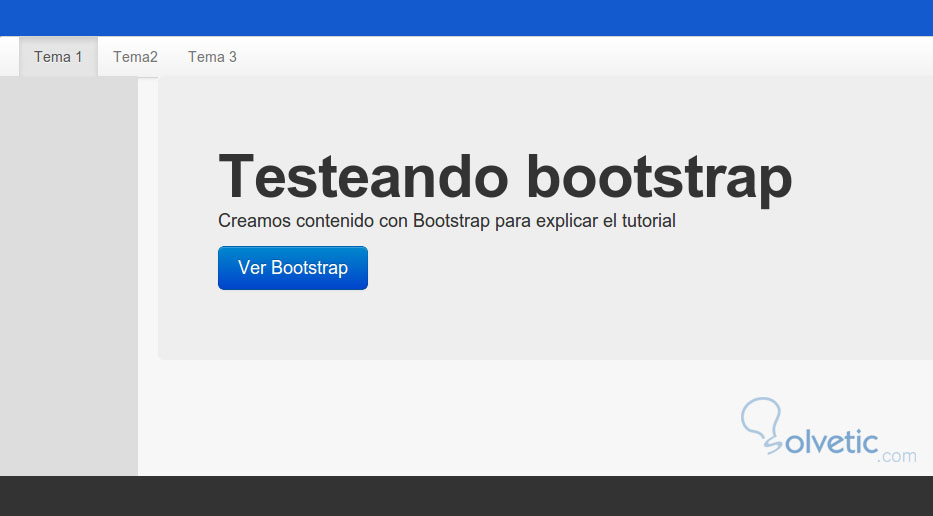
El resultado al refrescar nuestro ejemplo sera:
El ejemplo no es una web completa ni con una estética apreciable, pero como vemos con poco esfuerzo podemos hacer un demo o crear plantillas sin necesidad más que un editor de texto y ahorrar mucho trabajo con toda la plataforma estandarizada.