Los alcances en el css son definidos por el usuario pues se pueden hacer infinidad de diseños con él, css abarca desde las fuentes, colores de fondo, de letra, márgenes, líneas, altura, anchura y posición de los elementos.
Solo un editor de texto como bloc de notas, que encontrarás en tu computadora o laptop (si manejas Windows). Aunque si quieres algo más avanzado, puedes utilizar Netbeans que lo puedes descargar desde esta dirección: https://netbeans.org/ que también es muy sencillo de utilizar, ademas de que te guiará con la sintaxis ayudandote a escribrla correctamente y cuenta con autosugerencias. En el presente tutorial utilizaremos bloc de notas.
Antes de comenzar es importante definir la estructura de los archivos, para que tu código esté muy bien ordenado cree en la ubicación que desee una nueva carpeta con el nombre CSS_PROJECT, abrala y dentro de ella cree otra nueva carpeta que nombrará “css”, que posteriormente estará utilizando.
Entonces, abra el bloc de notas y cree un archivo con el nombre index.html, es importante que recuerde agregar la extension para que se cree el archivo correcto. Este será nuestro archivo principal.
En este caso, la plantilla inicial que contendrá nuestro sitio será una cabecera en lo alto del documento que abarcará el 100%, una barra de menú, un espacio para el contenido y el pie de página que también tendrá el 100%. Escribiremos la sintaxis básica para empezar con nuestro documento.
Anteriormente las estructuras de los sitios web se creaban a través de las tablas, este modelo ahora ha quedado obsoleto y ahora se utilizan los divisiones que se distinguen con la etiqueta <div>. Agregue las primeras líneas de código para dividir el área, escriba algún texto para poder identificar cada div.
Como resultado obtendrá:
Una vez que tiene esto, es hora de agregar la hoja de estilos para comenzar a dar formato al sitio web. Abra un archivo nuevo con el bloc de notas, esta vez le dará el nombre de estilo.css, recordando que es importante agregar la extensión “.css” y además guardandolo en la ubicación que se creó antes /css.
La sintaxis para que el archivo .html reconozca la hoja de estilo es la siguiente:
<link rel="stylesheet" type="text/css" href="css/estilo.css" media="screen" />
El atributo href, se refiere a la ubicación donde se encuentra nuestro archivo, esta línea de código se ubicará en el archivo .html entre las etiquetas <head> </head>
Por default, el archivo .html se creó con una cierta cifra para los márgenes, es importante que si comienza a utilizar las hojas de estilo, usted debe asignarle a este valor la cantidad de 0. Este valorestaráa relacionado con la etiqueta en html <body>. Asi:
Lo que el navegador traducirá como:
Se puede observar que la posición de lo que hasta ahora lleva nuestro página ha sido modificada. Vaya al archivo .css para seguir con su tutorial:
Como se mencionó anteriormente el archivo html y css estarán relacionados, es por esto que a cada elemento <div> se le ha dado un nombre con el atributo class, por ejemplo “encabezado” o “pie”. Cuando el nombre esta dado en este atributo, la forma de relacionarlo en el css es anteponiendo un “.” punto al nombre de cada div.
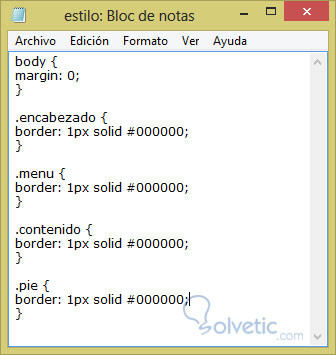
Para que identifique cada división modificaremos los valores para borde de cada elemento a un 1 pixel.
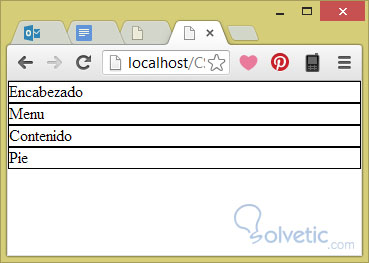
Lo que se visualizará de esta forma:
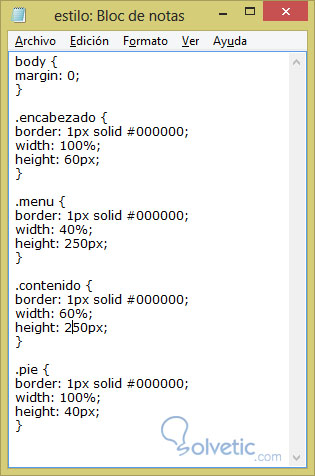
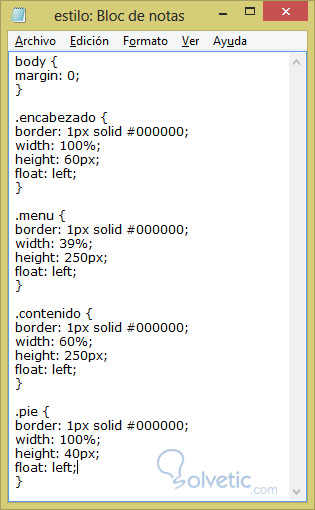
Ahora colocaremos cada elemento donde lo planeamos, para esto le daremos medidas específicas a cada división, esto se logra con las propiedades width y height:
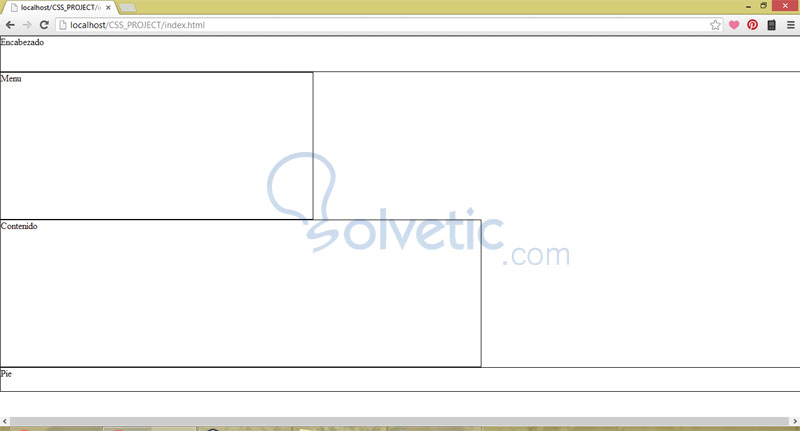
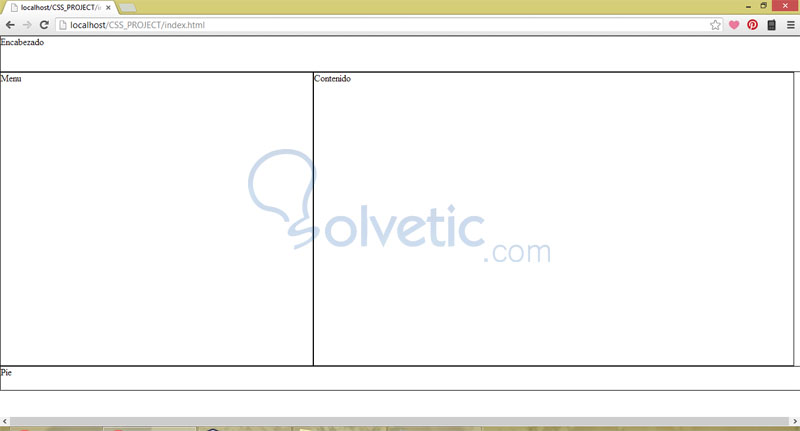
Se puede observar en el resultado, que las divisiones se encuentran en forma de lista, aunque el div menu y contenido completan el 100%.
Esta es la manera en la que el navegador las traduce, pero lo que buscamos en este tutorial es que estén de manera “seguida” lo cual arreglaremos con la propiedad “float”.
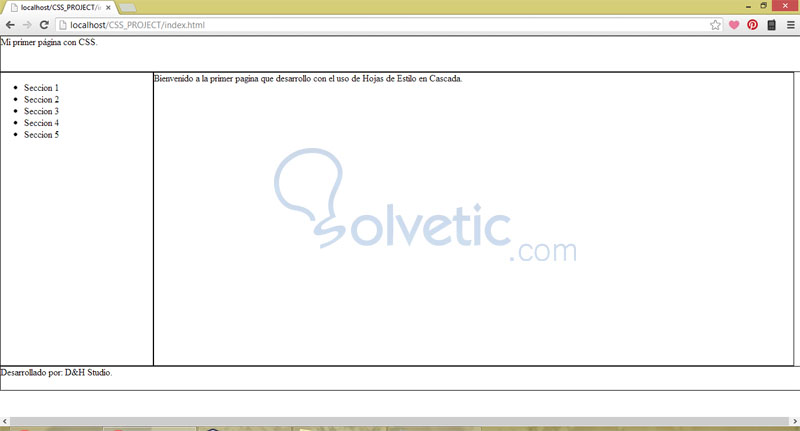
Que dará como resultado:
Aquí es donde ya tenemos la estructura deseada. Desde aquí podremos agregar los elementos necesarios para dar formato, se adicionaron algunos textos de ejemplo para comenzar, usted puede agregar los mismos o los que desee.
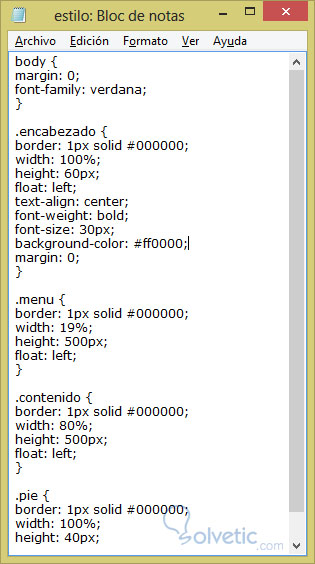
CSS, cuenta con diversas herramientas para el estilo de textos. Comenzaremos con el encabezado. En este ejemplo centraremos el título de la página y cambiaremos tipo de fuente para los textos.
El tipo de letra se puede asignar para todo el documento o bien para la sección que se desee. En este caso utilice el mismo tipo de letra para todo el documento, como se puede observar en la sección body y con la propiedad font-family.
En encabezado, asigne el color del fondo como rojo con su equivalente en hexadecimal #ff0000, el tamaño de la letra con font-size, negrita con font-weight, texto centrado con text-align. Como se visualiza en la siguiente imagen:
Con las propiedades qué hemos utilizado hasta ahora seguimos modificando las demas secciones para qué también tengan un estilo.
Lo qué como resultado final nos traerá:
En el presente tutorial hemos descrito las propiedades más básicas que se pueden utilizar en las hojas de estilo en cascada, pero el resultado es muy diferente a lo que obtendríamos con html. Como en todo lenguaje de programación o herramienta, la práctica es lo que hará qué nos familiaricemos con las diferentes herramientas para el desarrollo de paginas web.
Lo que necesitas
Solo un editor de texto como bloc de notas, que encontrarás en tu computadora o laptop (si manejas Windows). Aunque si quieres algo más avanzado, puedes utilizar Netbeans que lo puedes descargar desde esta dirección: https://netbeans.org/ que también es muy sencillo de utilizar, ademas de que te guiará con la sintaxis ayudandote a escribrla correctamente y cuenta con autosugerencias. En el presente tutorial utilizaremos bloc de notas.
Lo básico
Antes de comenzar es importante definir la estructura de los archivos, para que tu código esté muy bien ordenado cree en la ubicación que desee una nueva carpeta con el nombre CSS_PROJECT, abrala y dentro de ella cree otra nueva carpeta que nombrará “css”, que posteriormente estará utilizando.
Entonces, abra el bloc de notas y cree un archivo con el nombre index.html, es importante que recuerde agregar la extension para que se cree el archivo correcto. Este será nuestro archivo principal.
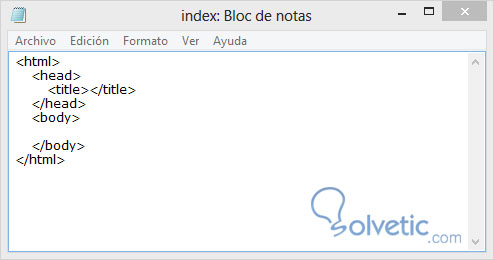
En este caso, la plantilla inicial que contendrá nuestro sitio será una cabecera en lo alto del documento que abarcará el 100%, una barra de menú, un espacio para el contenido y el pie de página que también tendrá el 100%. Escribiremos la sintaxis básica para empezar con nuestro documento.
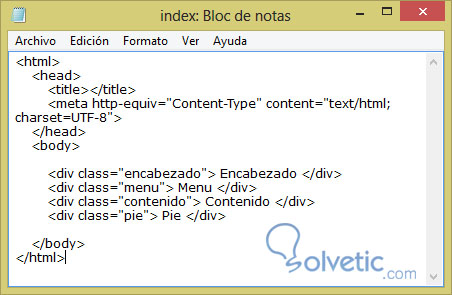
Anteriormente las estructuras de los sitios web se creaban a través de las tablas, este modelo ahora ha quedado obsoleto y ahora se utilizan los divisiones que se distinguen con la etiqueta <div>. Agregue las primeras líneas de código para dividir el área, escriba algún texto para poder identificar cada div.
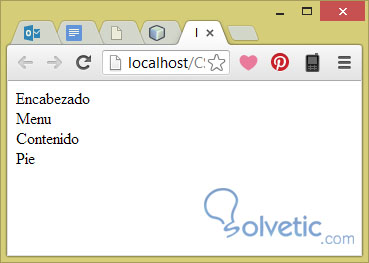
Como resultado obtendrá:
Una vez que tiene esto, es hora de agregar la hoja de estilos para comenzar a dar formato al sitio web. Abra un archivo nuevo con el bloc de notas, esta vez le dará el nombre de estilo.css, recordando que es importante agregar la extensión “.css” y además guardandolo en la ubicación que se creó antes /css.
La sintaxis para que el archivo .html reconozca la hoja de estilo es la siguiente:
<link rel="stylesheet" type="text/css" href="css/estilo.css" media="screen" />
El atributo href, se refiere a la ubicación donde se encuentra nuestro archivo, esta línea de código se ubicará en el archivo .html entre las etiquetas <head> </head>
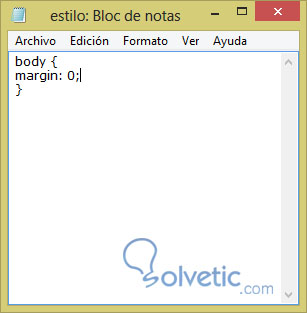
Por default, el archivo .html se creó con una cierta cifra para los márgenes, es importante que si comienza a utilizar las hojas de estilo, usted debe asignarle a este valor la cantidad de 0. Este valorestaráa relacionado con la etiqueta en html <body>. Asi:
Lo que el navegador traducirá como:
Se puede observar que la posición de lo que hasta ahora lleva nuestro página ha sido modificada. Vaya al archivo .css para seguir con su tutorial:
Como se mencionó anteriormente el archivo html y css estarán relacionados, es por esto que a cada elemento <div> se le ha dado un nombre con el atributo class, por ejemplo “encabezado” o “pie”. Cuando el nombre esta dado en este atributo, la forma de relacionarlo en el css es anteponiendo un “.” punto al nombre de cada div.
Para que identifique cada división modificaremos los valores para borde de cada elemento a un 1 pixel.
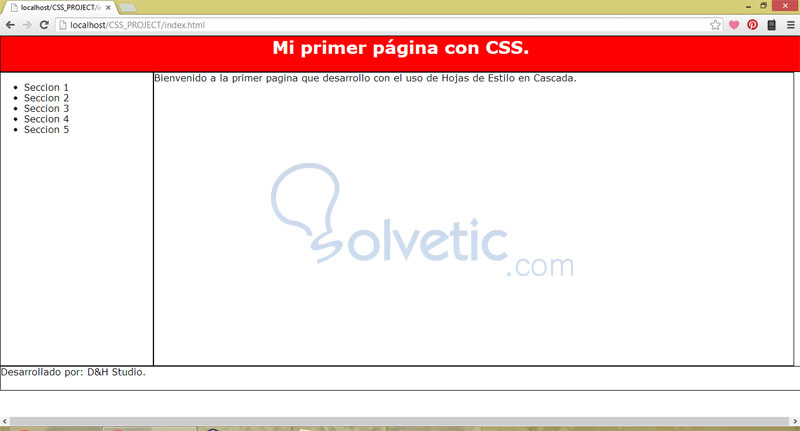
Lo que se visualizará de esta forma:
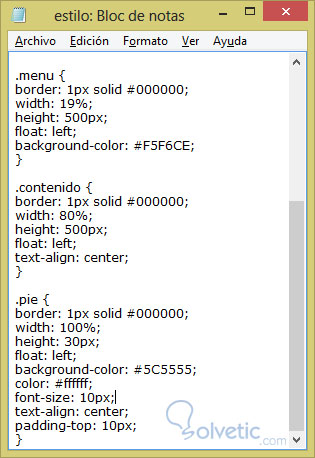
Ahora colocaremos cada elemento donde lo planeamos, para esto le daremos medidas específicas a cada división, esto se logra con las propiedades width y height:
Se puede observar en el resultado, que las divisiones se encuentran en forma de lista, aunque el div menu y contenido completan el 100%.
Esta es la manera en la que el navegador las traduce, pero lo que buscamos en este tutorial es que estén de manera “seguida” lo cual arreglaremos con la propiedad “float”.
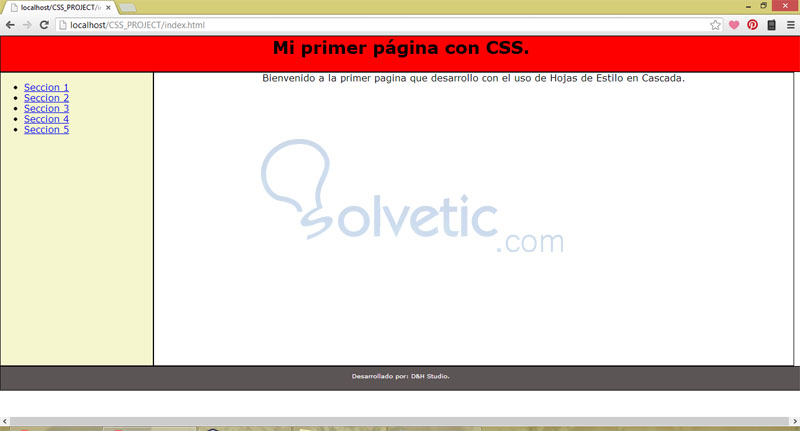
Que dará como resultado:
Aquí es donde ya tenemos la estructura deseada. Desde aquí podremos agregar los elementos necesarios para dar formato, se adicionaron algunos textos de ejemplo para comenzar, usted puede agregar los mismos o los que desee.
CSS, cuenta con diversas herramientas para el estilo de textos. Comenzaremos con el encabezado. En este ejemplo centraremos el título de la página y cambiaremos tipo de fuente para los textos.
El tipo de letra se puede asignar para todo el documento o bien para la sección que se desee. En este caso utilice el mismo tipo de letra para todo el documento, como se puede observar en la sección body y con la propiedad font-family.
En encabezado, asigne el color del fondo como rojo con su equivalente en hexadecimal #ff0000, el tamaño de la letra con font-size, negrita con font-weight, texto centrado con text-align. Como se visualiza en la siguiente imagen:
Con las propiedades qué hemos utilizado hasta ahora seguimos modificando las demas secciones para qué también tengan un estilo.
Lo qué como resultado final nos traerá:
En el presente tutorial hemos descrito las propiedades más básicas que se pueden utilizar en las hojas de estilo en cascada, pero el resultado es muy diferente a lo que obtendríamos con html. Como en todo lenguaje de programación o herramienta, la práctica es lo que hará qué nos familiaricemos con las diferentes herramientas para el desarrollo de paginas web.