El control de la posición de un terminal por geolocalización nos permite, no solo mantenernos informado de la posición actual al momento de hacer la consulta sino que también podemos seguir los cambios de posición que se realicen durante el uso o visita a nuestra página.
Para lograr esto tenemos un nuevo método llamado watchPosition que funciona en forma similar al getCurrentPosition, pero nos permite saber cuándo la posición cambia.
Adicionalmente podemos establecer otras opciones para hacer de estas funciones más útiles a nuestros propósitos.
Opciones de Geolocalización
Es el tercer argumento que le podemos pasar a nuestros métodos de getCurrentPosition de watchPosition, en este argumento podemos definir una serie de valores que nos permiten realizar la tarea de geolocalización de una forma más apegada a nuestras necesidades, ya que mediante estos valores podemos definir los aspectos de cómo queremos capturar la posición de quien accede o utiliza nuestra página HTML5.
Veamos las opciones disponibles:
Como podemos ver creamos una variable donde almacenamos los diferentes valores de cada opción, luego esta variable la pasamos como tercer parámetro a nuestro método getCurrentPosition().
Monitoreo de la Posición
El monitoreo de la posición nos permite estar al tanto del cambio de lugar del sistema mediante el cual accede un usuario a nuestra página, existen muchas razones para hacer uso de esta opción, como por ejemplo mostrar información relacionada al lugar, el clima, etc.
Para lograr esto contamos con el método watchPosition() que funciona de forma parecida al getCurrentPosition, con la diferencia que cuenta con un método callback que nos permite obtener la nueva posición al momento que esta cambia.
Como esto puede ser considerado como invasivo por algún usuario tenemos la posibilidad de detener este monitoreo de posición gracias al método clearWatch(), al cual le pasamos el objeto watchPosition y con ello se detiene la obtención de la posición.
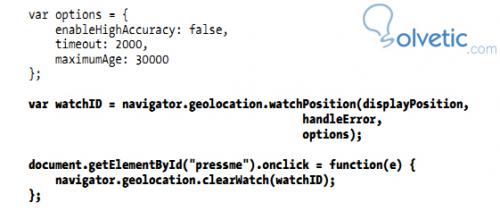
Veamos en la siguiente imagen el código con el cual podemos lograr hacer funcionar esto:
Con esto ya sabemos utilizar la geolocalización de una forma más detallada, finalizamos el tutorial habiendo aprendido a seguir la posición de un determinado sistema y también a especificar más opciones al momento de trabajar con la posición geográfica de un sistema.
Para lograr esto tenemos un nuevo método llamado watchPosition que funciona en forma similar al getCurrentPosition, pero nos permite saber cuándo la posición cambia.
Adicionalmente podemos establecer otras opciones para hacer de estas funciones más útiles a nuestros propósitos.
Opciones de Geolocalización
Es el tercer argumento que le podemos pasar a nuestros métodos de getCurrentPosition de watchPosition, en este argumento podemos definir una serie de valores que nos permiten realizar la tarea de geolocalización de una forma más apegada a nuestras necesidades, ya que mediante estos valores podemos definir los aspectos de cómo queremos capturar la posición de quien accede o utiliza nuestra página HTML5.
Veamos las opciones disponibles:
- enableHighAccuracy: Esta opción nos permite obtener la posición de una forma más exacta, le solicita al navegador que nos de la posición con la mayor precisión posible; sin embargo, no podemos depender de esto solamente, ya que la mayor precisión viene dada por el uso de dispositivos como GPS, quizás llegue un punto en que no se tenga ninguno de estos recursos disponibles.
- timeout: Nos permite establecer el tiempo límite que podemos esperar por una respuesta, con esto podemos aumentar o disminuir dicho tiempo y obtener la información o tal vez dejar de lado dicha obtención si tarda mucho tiempo para hacer nuestra página más rápida.
- maximumAge: Nos deja controlar que tan vieja puede ser la posición almacenada en cache del navegador para que nos la de, con esto podemos evitar volver a pedir los datos y mostrar la información más rápido, como también podemos evitar utilizar información muy antigua que tal vez no sea la real del momento.
Como podemos ver creamos una variable donde almacenamos los diferentes valores de cada opción, luego esta variable la pasamos como tercer parámetro a nuestro método getCurrentPosition().
Monitoreo de la Posición
El monitoreo de la posición nos permite estar al tanto del cambio de lugar del sistema mediante el cual accede un usuario a nuestra página, existen muchas razones para hacer uso de esta opción, como por ejemplo mostrar información relacionada al lugar, el clima, etc.
Para lograr esto contamos con el método watchPosition() que funciona de forma parecida al getCurrentPosition, con la diferencia que cuenta con un método callback que nos permite obtener la nueva posición al momento que esta cambia.
Como esto puede ser considerado como invasivo por algún usuario tenemos la posibilidad de detener este monitoreo de posición gracias al método clearWatch(), al cual le pasamos el objeto watchPosition y con ello se detiene la obtención de la posición.
Veamos en la siguiente imagen el código con el cual podemos lograr hacer funcionar esto:
Con esto ya sabemos utilizar la geolocalización de una forma más detallada, finalizamos el tutorial habiendo aprendido a seguir la posición de un determinado sistema y también a especificar más opciones al momento de trabajar con la posición geográfica de un sistema.