La geolocalización nos permite ubicar por medio de sus coordenadas y otros datos relacionados a un sistema que nos haya dado permiso de compartir dichos datos, cuando pasa este escenario todo fluye sin problemas y podemos decir que hemos hecho una operación básica y sin inconvenientes.
Sin embargo como todo, existen momentos en los cuales puede ocurrir que no se comparta la ubicación, o tal vez ocurra un error, para ello contamos con algunas herramientas que nos permiten gestionar estos problemas.
Manejo de errores
Para lograr el manejo de errores la función de geolocalización nos permite pasar un segundo parámetro, el cual podremos utilizar para pasar una función que nos permita establecer que errores se han capturado.
Las propiedades son definidas por un objeto llamado Positionerror, dicho objeto es el que contiene las propiedades que nos permiten saber que error se generó y de esta forma podemos realizar el manejo conveniente de los mismos.
Propiedades del Objeto Positionerror
Las propiedades que manejaremos son las siguientes:
Ya conociendo todo lo que representa el manejo de errores, sabemos cómo funciona y lo que podemos esperar al utilizar esta herramienta, ahora veremos un código donde ponemos en práctica todo lo visto durante el tutorial.
Primero haremos una tabla HTML en la cual vamos a colocar los datos que queremos recibir y mostrar, luego definimos la función de geolocalización y adicionalmente a los datos de ubicación vamos a generar una función de manejo de errores que nos permita acceder a las propiedades del objeto Positionerror y esto lo mostraremos también en nuestra tabla.
Veamos el código:
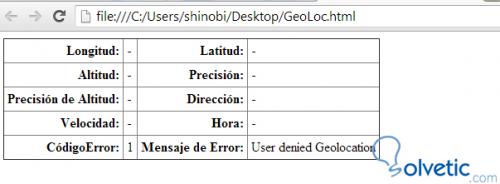
Deliberadamente hemos rechazado el permiso a la solicitud de compartir los datos para que podamos ver como recibimos y mostramos el error, veamos cómo queda en la siguiente imagen:
Finalizando el tutorial aprendimos que podemos hacer un manejo de los errores al utilizar la geolocalización y así podemos identificar el error donde podemos hacer que nuestra página muestre otro contenido por ejemplo o lanzar un mensaje personalizado.
Sin embargo como todo, existen momentos en los cuales puede ocurrir que no se comparta la ubicación, o tal vez ocurra un error, para ello contamos con algunas herramientas que nos permiten gestionar estos problemas.
Manejo de errores
Para lograr el manejo de errores la función de geolocalización nos permite pasar un segundo parámetro, el cual podremos utilizar para pasar una función que nos permita establecer que errores se han capturado.
Las propiedades son definidas por un objeto llamado Positionerror, dicho objeto es el que contiene las propiedades que nos permiten saber que error se generó y de esta forma podemos realizar el manejo conveniente de los mismos.
Propiedades del Objeto Positionerror
Las propiedades que manejaremos son las siguientes:
- code: Esta propiedad nos indica un código numérico que representa el error que ocurrió al momento de invocar a la función de geolocalización.
- message: Nos da la descripción del tipo de error que ocurre de forma que podemos saber a qué se refiere el código.
- código 1: El usuario no accedió a compartir los datos de geolocalización con nuestra aplicación.
- código 2: Debido a algún problema la posición del sistema no pudo ser determinada al momento de hacer la geolocalización.
- código 3: La petición de los datos de geolocalización ha tardado un tiempo muy largo por lo que se ha producido un timeout de la petición.
Ya conociendo todo lo que representa el manejo de errores, sabemos cómo funciona y lo que podemos esperar al utilizar esta herramienta, ahora veremos un código donde ponemos en práctica todo lo visto durante el tutorial.
Primero haremos una tabla HTML en la cual vamos a colocar los datos que queremos recibir y mostrar, luego definimos la función de geolocalización y adicionalmente a los datos de ubicación vamos a generar una función de manejo de errores que nos permita acceder a las propiedades del objeto Positionerror y esto lo mostraremos también en nuestra tabla.
Veamos el código:
<!DOCTYPE HTML>
<html>
<head>
<title>Ejemplo</title>
<style>
table {border-collapse: collapse;}
th, td {padding: 4px;}
th {text-align: right;}
</style>
</head>
<body>
<table border="1">
<tr>
<th>Longitud:</th><td id="longitude">-</td>
<th>Latitud:</th><td id="latitude">-</td>
</tr>
<tr>
<th>Altitud:</th><td id="altitude">-</td>
<th>Precisión:</th><td id="accuracy">-</td>
</tr>
<tr>
<th>Precisión de Altitud:</th><td id="altitudeAccuracy">-</td>
<th>Dirección:</th><td id="heading">-</td>
</tr>
<tr>
<th>Velocidad:</th><td id="speed">-</td>
<th>Hora:</th><td id="timestamp">-</td>
</tr>
<tr>
<th>CódigoError:</th><td id="errcode">-</td>
<th>Mensaje de Error:</th><td id="errmessage">-</td>
</tr>
</table>
<script>
navigator.geolocation.getCurrentPosition(displayPosition, handleError);
function displayPosition(pos) {
var properties = ["longitude", "latitude", "altitude", "accuracy",
"altitudeAccuracy", "heading", "speed"];
for (var i = 0; i < properties.length; i++) {
var value = pos.coords[properties[i]];
document.getElementById(properties[i]).innerHTML = value;
}
document.getElementById("timestamp").innerHTML = pos.timestamp;
}
function handleError(err) {
document.getElementById("errcode").innerHTML = err.code;
document.getElementById("errmessage").innerHTML = err.message;
}
</script>
</body>
</html>
Deliberadamente hemos rechazado el permiso a la solicitud de compartir los datos para que podamos ver como recibimos y mostramos el error, veamos cómo queda en la siguiente imagen:
Finalizando el tutorial aprendimos que podemos hacer un manejo de los errores al utilizar la geolocalización y así podemos identificar el error donde podemos hacer que nuestra página muestre otro contenido por ejemplo o lanzar un mensaje personalizado.