Existen diferentes tipos de efectos y transformaciones que pueden ser aplicadas en los canvas, esto permite generar imágenes que antes solo podían ser imaginadas en flash y otras herramientas similares.
Entre estos efectos tenemos la creación de sombras que nos permite dar un relieve a los dibujos que incorporemos en nuestro canvas, también hay efectos de transparencia, que nos permiten superponer un elemento sobre otro generando infinitas probabilidades de diseño.
Sombras
Las sombras nos permiten darle un efecto de profundidad y de relieve a nuestros elementos, en el canvas podemos incorporar dichas sombras a los elementos, para ello contamos con las siguientes propiedades que nos permiten personalizarlas dependiendo de lo que queramos lograr con ellas:
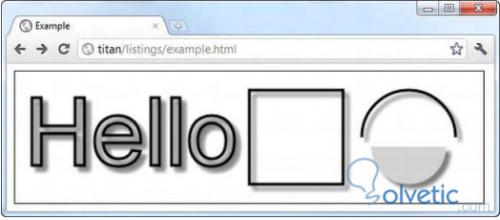
En este ejemplo aplicamos sombras a un rectángulo así como también a texto y a una curva, veamos como luce esto en el navegador:
Transparencias
Para establecer transparencias tenemos dos formas, la primera es utilizando la función rgba en los atributos fillStyle y strokeStyle; la segunda forma que tenemos es utilizar la propiedad de dibujo globalAlpha que se aplica universalmente.
Veamos a continuación un ejemplo utilizando la segunda forma que es la más simple y directa de aplicar, destacamos que los valores que acepta globalAlpha son 0 para transparencia total y 1 para que sea totalmente opaco, en el caso del ejemplo utilizaremos 0.5 como valor que nos permite un terreno intermedio:
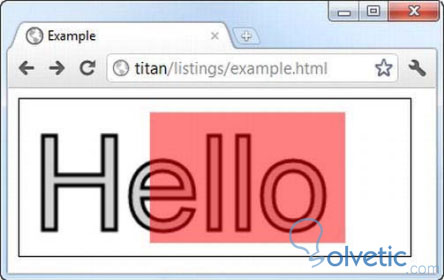
Como vemos lo que hicimos fue dibujar un rectángulo sobre el texto y gracias a globalAlpha vemos el efecto de transparencia que nos permite apreciar las dos figuras dibujadas:
Con esto finalizamos el tutorial con el cual ya tenemos el conocimiento para poder aplicar unos efectos interesantes a nuestras composiciones en el elemento canvas en HTML5.
Entre estos efectos tenemos la creación de sombras que nos permite dar un relieve a los dibujos que incorporemos en nuestro canvas, también hay efectos de transparencia, que nos permiten superponer un elemento sobre otro generando infinitas probabilidades de diseño.
Sombras
Las sombras nos permiten darle un efecto de profundidad y de relieve a nuestros elementos, en el canvas podemos incorporar dichas sombras a los elementos, para ello contamos con las siguientes propiedades que nos permiten personalizarlas dependiendo de lo que queramos lograr con ellas:
- shadowBlur: Establece el grado de nitidez de la sombra a mayor valor menos nitidez y más dispersión de la misma.
- shadowColor: Permite establecer el color de la sombra.
- shadowOffsetX: Establece el punto horizontal de salida de la sombra.
- shadowOffsetY: Establece el punto vertical de salida de la sombra.
<!DOCTYPE HTML>
<html>
<head>
<title>Ejemplo</title>
<style>
canvas {border: thin solid black}
body > * {float:left;}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="140">
Su navegador no es compatible con el elemento <code>canvas</code>
</canvas>
<script>
var ctx = document.getElementById("canvas").getContext("2d");
ctx.fillStyle = "lightgrey";
ctx.strokeStyle = "black";
ctx.lineWidth = 3;
ctx.shadowOffsetX = 5;
ctx.shadowOffsetY = 5;
ctx.shadowBlur = 5;
ctx.shadowColor = "grey";
ctx.strokeRect(250, 20, 100, 100);
ctx.beginPath();
ctx.arc(420, 70, 50, 0, Math.PI, true);
ctx.stroke();
ctx.beginPath();
ctx.arc(420, 80, 40, 0, Math.PI, false);
ctx.fill();
ctx.font = "100px sans-serif";
ctx.fillText("Hello", 10, 100);
ctx.strokeText("Hello", 10, 100);
</script>
</body>
</html>
En este ejemplo aplicamos sombras a un rectángulo así como también a texto y a una curva, veamos como luce esto en el navegador:
Transparencias
Para establecer transparencias tenemos dos formas, la primera es utilizando la función rgba en los atributos fillStyle y strokeStyle; la segunda forma que tenemos es utilizar la propiedad de dibujo globalAlpha que se aplica universalmente.
Veamos a continuación un ejemplo utilizando la segunda forma que es la más simple y directa de aplicar, destacamos que los valores que acepta globalAlpha son 0 para transparencia total y 1 para que sea totalmente opaco, en el caso del ejemplo utilizaremos 0.5 como valor que nos permite un terreno intermedio:
<!DOCTYPE HTML>
<html>
<head>
<title>Ejemplo</title>
<style>
canvas {border: thin solid black}
body > * {float:left;}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="120">
Su navegador no es compatible con el elemento <code>canvas</code>
</canvas>
<script>
var ctx = document.getElementById("canvas").getContext("2d");
ctx.fillStyle = "lightgrey";
ctx.strokeStyle = "black";
ctx.lineWidth = 3;
ctx.font = "100px sans-serif";
ctx.fillText("Hello", 10, 100);
ctx.strokeText("Hello", 10, 100);
ctx.fillStyle = "red";
ctx.globalAlpha = 0.5;
ctx.fillRect(100, 10, 150, 100);
</script>
</body>
</html>
Como vemos lo que hicimos fue dibujar un rectángulo sobre el texto y gracias a globalAlpha vemos el efecto de transparencia que nos permite apreciar las dos figuras dibujadas:
Con esto finalizamos el tutorial con el cual ya tenemos el conocimiento para poder aplicar unos efectos interesantes a nuestras composiciones en el elemento canvas en HTML5.