Con la etiqueta vídeo de HTML5 tenemos muchas opciones para enriquecer nuestros documentos, de forma de hacer nuestras páginas más ricas a nivel de contenido visual y auditivo, gracias a que no dependemos de plugins ni de terceros, podemos manipular nuestros vídeos de una forma que nos permita lograr nuestros objetivos sin problemas.
Precarga de Vídeo
Al trabajar con contenidos más pesados como los vídeos debemos tener mucho cuidado de no saturar la página, ya que esto en vez de enriquecer nuestro contenido puede lograr el efecto contrario y ralentizar nuestro documento y proporcionar una pobre experiencia de navegación.
Previendo esto en HTML5 en el elemento vídeo nos permite hacer una precarga del vídeo a mostrar de esta forma, asegurándonos que tengamos un poco de contenido antes de mostrarlo al usuario y así no interrumpir su experiencia en nuestra página.
Para ello podemos utilizar los siguientes atributos:
preload - es el atributo que nos permitirá utilizar la funcionalidad de precarga de vídeo.
none - el vídeo no cargará hasta que el usuario lo reproduzca.
metadata - solo la metadata del vídeo será precargada, es decir los detalles del vídeo como tamaño, duración etc.
auto - el navegador puede descargar el vídeo automáticamente como lo crea necesario, inclusive puede el navegador ignorar esta instrucción, es el comportamiento por defecto.
Veamos un pequeño ejemplo de código de como utilizar esta propiedad:
En la siguiente imagen vemos como el navegador interpreta el llamado al vídeo utilizando los atributos none y metadata:
Es importante recalcar que debemos hacer un uso balanceado de esta propiedad, puesto que podemos consumir recursos innecesariamente así como ancho de banda, lo que también podría traducirse en una mala experiencia de uso de nuestra página.
Colocar una imagen de portada para el vídeo
Como el vídeo es una parte importante de nuestra página no podemos dejar que muestre el primer cuadro ya que nos puede romper el diseño, para ello podemos colocar una imagen de portada o placeholder, con ello podemos inclusive controlar que imagen mostrar si el usuario aun no ha dado la orden de reproducir el vídeo, para ello podemos utilizar el atributos poster, para ello podemos ver el siguiente ejemplo de código.
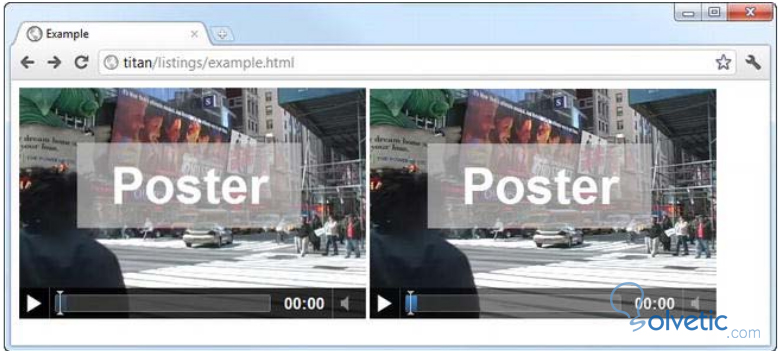
Ahora veamos un poco como el navegador interpreta esto y como lo vería el usuario:
Para lograr este efecto lo que se hizo fue una captura de pantalla del vídeo, luego con la propiedad poster podemos colocar dicha imagen como portada de nuestro elemento vídeo.
Con esto finalizamos este tutorial, con estas nuevas propiedades podemos controlar de mayor forma la manera en la cual podemos mostrar nuestros videos y de esta forma crear nuevos documentos más ricos e interactivos.
Precarga de Vídeo
Al trabajar con contenidos más pesados como los vídeos debemos tener mucho cuidado de no saturar la página, ya que esto en vez de enriquecer nuestro contenido puede lograr el efecto contrario y ralentizar nuestro documento y proporcionar una pobre experiencia de navegación.
Previendo esto en HTML5 en el elemento vídeo nos permite hacer una precarga del vídeo a mostrar de esta forma, asegurándonos que tengamos un poco de contenido antes de mostrarlo al usuario y así no interrumpir su experiencia en nuestra página.
Para ello podemos utilizar los siguientes atributos:
preload - es el atributo que nos permitirá utilizar la funcionalidad de precarga de vídeo.
none - el vídeo no cargará hasta que el usuario lo reproduzca.
metadata - solo la metadata del vídeo será precargada, es decir los detalles del vídeo como tamaño, duración etc.
auto - el navegador puede descargar el vídeo automáticamente como lo crea necesario, inclusive puede el navegador ignorar esta instrucción, es el comportamiento por defecto.
Veamos un pequeño ejemplo de código de como utilizar esta propiedad:
<!DOCTYPE HTML> <html> <head> <title>Example</title> </head> <body> <video width="360" height="240" src="timessquare.webm" controls [b]preload="none"[/b] muted> Video cannot be displayed </video> <video width="360" height="240" src="timessquare.webm" controls [b]preload="metadata"[/b] muted> Video cannot be displayed </video> </body> </html>
En la siguiente imagen vemos como el navegador interpreta el llamado al vídeo utilizando los atributos none y metadata:
Es importante recalcar que debemos hacer un uso balanceado de esta propiedad, puesto que podemos consumir recursos innecesariamente así como ancho de banda, lo que también podría traducirse en una mala experiencia de uso de nuestra página.
Colocar una imagen de portada para el vídeo
Como el vídeo es una parte importante de nuestra página no podemos dejar que muestre el primer cuadro ya que nos puede romper el diseño, para ello podemos colocar una imagen de portada o placeholder, con ello podemos inclusive controlar que imagen mostrar si el usuario aun no ha dado la orden de reproducir el vídeo, para ello podemos utilizar el atributos poster, para ello podemos ver el siguiente ejemplo de código.
<!DOCTYPE HTML> <html> <head> <title>Example</title> </head> <body> <video width="360" height="240" src="timessquare.webm" controls preload="none" [b]poster="poster.png"[/b]> Video cannot be displayed </video> <img src="poster.png"/> </body> </html>
Ahora veamos un poco como el navegador interpreta esto y como lo vería el usuario:
Para lograr este efecto lo que se hizo fue una captura de pantalla del vídeo, luego con la propiedad poster podemos colocar dicha imagen como portada de nuestro elemento vídeo.
Con esto finalizamos este tutorial, con estas nuevas propiedades podemos controlar de mayor forma la manera en la cual podemos mostrar nuestros videos y de esta forma crear nuevos documentos más ricos e interactivos.