Hasta hace unos pocos años se pensaba de Ajax como el futuro de las aplicaciones web, luego que se inició su masificación con Gmail, sin embargo hoy en día debe considerarse que es la realidad, de hecho, un site que en este momento no incorpore Ajax de alguna forma no es muy bien visto.
Ajax es un conjunto de técnicas que nos permiten enviar y recibir información sin necesidad de refrescar el documento o recargar la página, por lo que simplificando pudiéramos decir es una herramienta para ahorrar y agilizar la navegación.
¿Que es Ajax?
Ajax responde a un acrónimo para Asynchronous Javascript and XML es decir Javascript y XML asíncrono sin embargo en la actualidad se utiliza el formato JSON de forma más común que el XML, incluso muchos consideran que JSON es el estándar.
Todo esto deriva en algo muy simple de explicar, la recepción y envío de datos de forma independiente a la carga y refrescamiento de las páginas, por ejemplo si queremos que cada vez que hagamos click en un botón y una parte de la página traiga datos de una base de datos, en vez de enviar una petición al servidor haciendo un submit de un formulario y refrescando la página entera, lo que haremos será a través de una función Javascript y una petición XMLHttpRequest comunicarse con el servidor para traer los datos y solo cambiar la porción de la página que necesitamos.
Como vemos esto se ve y suena maravilloso, el único problema o limite es el uso del Javascript, ya que si lo desactivamos en nuestro navegador no podremos disfrutar de estas funcionalidades.
Nuestro primer Documento con Ajax
Ahora que ya sabemos lo básico y primordial sobre Ajax vamos a elaborar un pequeño ejemplo que nos puede ilustrar sobre esta técnica.
Primero veamos el siguiente código luego explicaremos a que corresponde:
Este ejemplo simplemente lo que hace es que cuando hacemos click en un botón detonamos una función llamada HandleButtonPress(), esta crea un nuevo objeto del tipo XMLHttpRequest y con ello podemos tomar el HTML dentro del botón, tomar su texto y concatenar a la extensión .HTML para poder llamar a un documento del mismo nombre previamente creado.
Luego la función handleResponse hace una verificación del estado de la petición si esta fue satisfactori, en un contenedor ya designado va a cargar el documento correspondiente que hemos llamado.
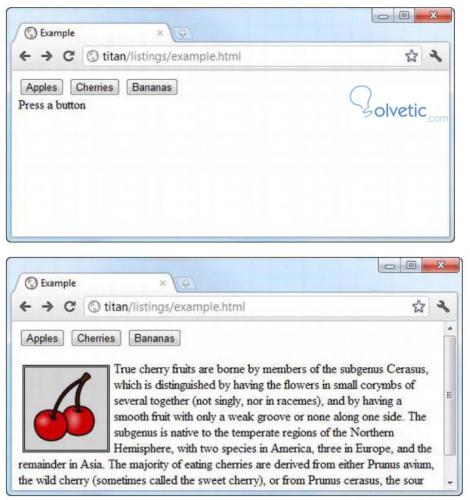
Veamos en imágenes cómo será el flujo del proceso:
En la primera imagen se nos pide que hagamos click en uno de los botones, luego al hacerlo en la segunda imagen vemos como se carga un contenido, que acorde con la función Ajax descrita en el código ejemplo viene de un documento HTML ya creado, este contenido se carga en el div donde estaba la instrucción que decía que presionemos un botón.
Con esto terminamos el tutorial, ya tenemos la capacidad de empezar a experimentar con Ajax para enriquecer la experiencia de navegación dentro de nuestras páginas o documentos HTML.
Ajax es un conjunto de técnicas que nos permiten enviar y recibir información sin necesidad de refrescar el documento o recargar la página, por lo que simplificando pudiéramos decir es una herramienta para ahorrar y agilizar la navegación.
¿Que es Ajax?
Ajax responde a un acrónimo para Asynchronous Javascript and XML es decir Javascript y XML asíncrono sin embargo en la actualidad se utiliza el formato JSON de forma más común que el XML, incluso muchos consideran que JSON es el estándar.
Todo esto deriva en algo muy simple de explicar, la recepción y envío de datos de forma independiente a la carga y refrescamiento de las páginas, por ejemplo si queremos que cada vez que hagamos click en un botón y una parte de la página traiga datos de una base de datos, en vez de enviar una petición al servidor haciendo un submit de un formulario y refrescando la página entera, lo que haremos será a través de una función Javascript y una petición XMLHttpRequest comunicarse con el servidor para traer los datos y solo cambiar la porción de la página que necesitamos.
Como vemos esto se ve y suena maravilloso, el único problema o limite es el uso del Javascript, ya que si lo desactivamos en nuestro navegador no podremos disfrutar de estas funcionalidades.
Nuestro primer Documento con Ajax
Ahora que ya sabemos lo básico y primordial sobre Ajax vamos a elaborar un pequeño ejemplo que nos puede ilustrar sobre esta técnica.
Primero veamos el siguiente código luego explicaremos a que corresponde:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
<div>
<button>Apples</button>
<button>Cherries</button>
<button>Bananas</button>
</div>
<div id="target">
Press a button
</div>
<script>
var buttons = document.getElementsByTagName("button");
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = handleButtonPress;
}
function handleButtonPress(e) {
[b] var httpRequest = new XMLHttpRequest(); [/b]
[b] httpRequest.onreadystatechange = handleResponse; [/b]
[b] httpRequest.open("GET", e.target.innerHTML + ".html"); [/b]
[b] httpRequest.send(); [/b]
}
function handleResponse(e) {
[b] if (e.target.readyState == XMLHttpRequest.DONE && [/b]
[b] e.target.status == 200) { [/b]
[b] document.getElementById("target").innerHTML [/b]
[b] = e.target.responseText; [/b]
}
}
</script>
</body>
</html>
Este ejemplo simplemente lo que hace es que cuando hacemos click en un botón detonamos una función llamada HandleButtonPress(), esta crea un nuevo objeto del tipo XMLHttpRequest y con ello podemos tomar el HTML dentro del botón, tomar su texto y concatenar a la extensión .HTML para poder llamar a un documento del mismo nombre previamente creado.
Luego la función handleResponse hace una verificación del estado de la petición si esta fue satisfactori, en un contenedor ya designado va a cargar el documento correspondiente que hemos llamado.
Veamos en imágenes cómo será el flujo del proceso:
En la primera imagen se nos pide que hagamos click en uno de los botones, luego al hacerlo en la segunda imagen vemos como se carga un contenido, que acorde con la función Ajax descrita en el código ejemplo viene de un documento HTML ya creado, este contenido se carga en el div donde estaba la instrucción que decía que presionemos un botón.
Con esto terminamos el tutorial, ya tenemos la capacidad de empezar a experimentar con Ajax para enriquecer la experiencia de navegación dentro de nuestras páginas o documentos HTML.