Dentro de las nuevas especificaciones de HTML5 y CSS existen varios estilos que se le pueden aplicar a las tablas de forma de poder definir y ajustar aún más su comportamiento a lo que tenemos como concepto en nuestra mente para hacer nuestras páginas o documentos, los elementos que podemos modificar son los bordes de las tablas, el manejo de las celdas vacías, inclusive la disposición de la misma tabla.
border-collapse
Especifica como los bordes son manejados en las celdas adyacentes, los valores que puede asumir esta propiedad son: collapse y separate.
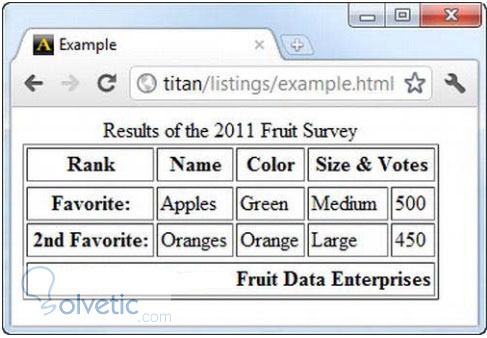
Con esta propiedad podemos controlar el comportamiento de como el navegador dibuja los bordes, veamos esta imagen de como el navegador lo manejar por defecto:
Observamos que se dibuja un borde en la tabla y otro borde en cada celda de la misma, esto genera un efecto de doble borde, veamos ahora como con border-collapse podemos manejar este tema.
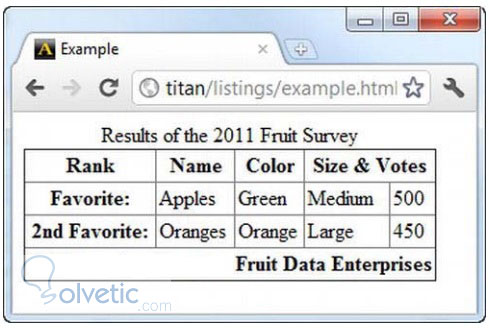
Veamos que nos genera este código en el navegador antes de continuar con la explicación:
El valor collapse que colocamos en la propiedad border-collapse nos indica que no queremos que se dibuje un borde en cada elemento adyacente, lo que nos crea el efecto que vimos en la imagen anterior.
Configurando los bordes separados
Si en vez de utilizar collapse utilizamos el valor por defecto separate de propiedad border-collapse, podemos utilizar propiedades adicionales como border-spacing para poder definir el espacio entre bordes de elementos adyacentes, veamos el ejemplo:
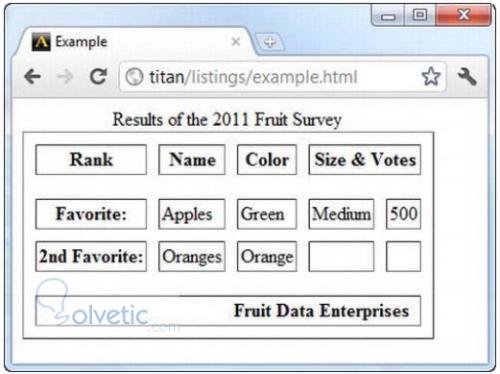
En este ejemplo simplemente especificamos que el borde tendrá un espacio de 10 píxeles para los elementos adyacentes, veamos el ejemplo de como se traslada esto al navegador:
Manejando las celdas vacías
Como vimos en la imagen anterior el navegador igualmente le asigna un espacio con borde para las celdas vacías, esto a veces puede que no lo queramos en nuestra tabla por lo que al código anterior podemos hacer la siguiente modificación para poder tratar con las celdas vacías.
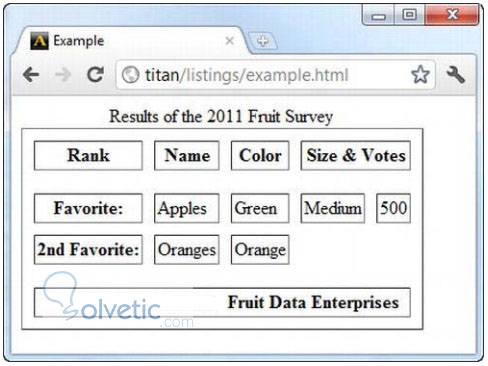
Veamos como se ve esto en el navegador:
Efectivamente ya nos pudimos deshacer de las celdas vacías sin perder el formato de nuestra tabla.
Con esto finalizamos el tutorial, como vemos podemos hacer muchas modificaciones a nuestras tablas de forma de adaptarlas a lo que podamos conceptualizar y de adaptar a nuestras necesidades.
border-collapse
Especifica como los bordes son manejados en las celdas adyacentes, los valores que puede asumir esta propiedad son: collapse y separate.
Con esta propiedad podemos controlar el comportamiento de como el navegador dibuja los bordes, veamos esta imagen de como el navegador lo manejar por defecto:
Observamos que se dibuja un borde en la tabla y otro borde en cada celda de la misma, esto genera un efecto de doble borde, veamos ahora como con border-collapse podemos manejar este tema.
<html>
<head>
<title>Example</title>
<style>
[b]table { [/b]
[b] border-collapse: collapse; [/b]
[b] } [/b]
th, td {
padding: 2px;
}
</style>
</head>
<body>
<table border="1">
<caption>Results of the 2011 Fruit Survey</caption>
<colgroup id="colgroup1">
<col id="col1And2" span="2"/>
<col id="col3"/>
</colgroup>
<colgroup id="colgroup2" span="2"/>
<thead>
<tr>
<th>Rank</th><th>Name</th><th>Color</th>
<th colspan="2">Size & Votes</th>
</tr>
</thead>
<tbody>
<tr>
<th>Favorite:</th><td>Apples</td><td>Green</td>
<td>Medium</td><td>500</td>
</tr>
<tr>
<th>2nd Favorite:</th><td>Oranges</td><td>Orange</td>
<td>Large</td><td>450</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="5"> Fruit Data Enterprises</th>
</tr>
</tfoot>
</table>
Veamos que nos genera este código en el navegador antes de continuar con la explicación:
El valor collapse que colocamos en la propiedad border-collapse nos indica que no queremos que se dibuje un borde en cada elemento adyacente, lo que nos crea el efecto que vimos en la imagen anterior.
Configurando los bordes separados
Si en vez de utilizar collapse utilizamos el valor por defecto separate de propiedad border-collapse, podemos utilizar propiedades adicionales como border-spacing para poder definir el espacio entre bordes de elementos adyacentes, veamos el ejemplo:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style>
[b]table { [/b]
[b] border-collapse: separate; [/b]
[b] border-spacing: 10px; [/b]
[b] } [/b]
th, td {
padding: 2px;
}
</style>
</head>
<body>
<table border="1">
<caption>Results of the 2011 Fruit Survey</caption>
<colgroup id="colgroup1">
<col id="col1And2" span="2"/>
<col id="col3"/>
</colgroup>
<colgroup id="colgroup2" span="2"/>
<thead>
<tr>
<th>Rank</th><th>Name</th><th>Color</th>
<th colspan="2">Size & Votes</th>
</tr>
</thead>
<tbody>
<tr>
<th>Favorite:</th><td>Apples</td><td>Green</td>
<td>Medium</td><td>500</td>
</tr>
<tr>
<th>2nd Favorite:</th><td>Oranges</td><td>Orange</td>
<td></td><td></td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="5">Fruit Data Enterprises</th>
</tr>
</tfoot>
</table>
</body>
</html>
En este ejemplo simplemente especificamos que el borde tendrá un espacio de 10 píxeles para los elementos adyacentes, veamos el ejemplo de como se traslada esto al navegador:
Manejando las celdas vacías
Como vimos en la imagen anterior el navegador igualmente le asigna un espacio con borde para las celdas vacías, esto a veces puede que no lo queramos en nuestra tabla por lo que al código anterior podemos hacer la siguiente modificación para poder tratar con las celdas vacías.
<style>
table {
border-collapse: separate;
border-spacing: 10px;
[b]empty-cells: hide; [/b]
}
th, td {
padding: 2px;
}
</style>
Veamos como se ve esto en el navegador:
Efectivamente ya nos pudimos deshacer de las celdas vacías sin perder el formato de nuestra tabla.
Con esto finalizamos el tutorial, como vemos podemos hacer muchas modificaciones a nuestras tablas de forma de adaptarlas a lo que podamos conceptualizar y de adaptar a nuestras necesidades.