Las transiciones pertenecen a una nueva serie de efectos que se incorporan a HTML5 y que pueden ser ajustados con CSS3, anteriormente este tipo de efectos se tenían que realizar por Javascript utilizando alguna de las muchas librerías y frameworks disponibles (Mootools, Jquery, etc.), pero cuando se introduce el nuevo estándar se incorporaron dichos efectos como lo son, transiciones, animaciones, transformaciones.
Utilizando las transiciones
Antes de ver cómo utilizar una transición, debemos saber que es. Sabemos que cuando aplicamos un cambio con la propiedad :hover al momento de pasar el mouse sobre el elemento este inmediatamente toma el estilo asignado cuando el mouse está sobre él, una transición no es más que el control sobre el cómo se va a hacer ese cambio, es decir la duración del cambio, la velocidad a la cual se va a realizar, de forma de lograr un efecto como de mezcla entre el viejo y el nuevo estado.
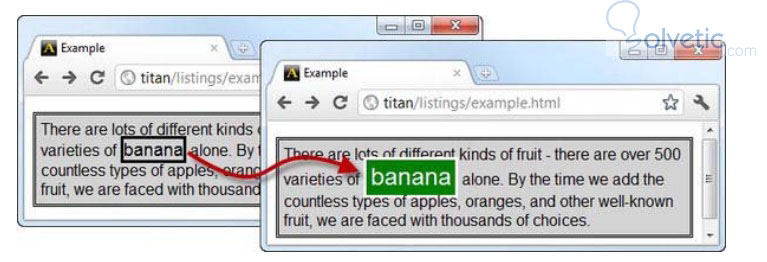
Podemos resumir entonces que la transición es el paso de un estado a otro dentro del documento HTML y todas las propiedades con las cuales se puede hacer este cambio, en la siguiente imagen vemos un estado inicial y un estado final, la transición es lo que pasa entre ambos.
Propiedades de la transición
Veamos las propiedades y atributos que podemos utilizar para realizar una transición:
Pasemos a ver un ejemplo de cómo realizar una transición para un elemento en HTML5, veamos el siguiente código:
Como podemos observar hemos implementado las diferentes propiedades del elemento transition utilizando el prefijo -webkit, esto nos asegura que se va a cumplir para los navegadores Chrome y Safari, para implementarlos para Firefox y Opera debemos incluir también los prefijos -moz y-o.
También podemos notar que establecimos el delay en 100ms lo que quiere decir que tendrá un pequeño retraso antes de iniciar la transición, luego toda la duración del efecto debe durar 500ms que es lo establecido en duration.
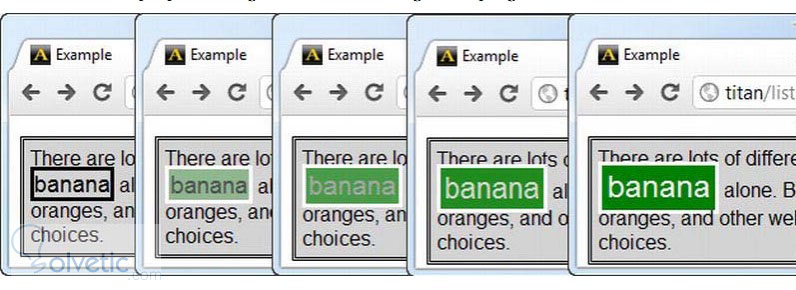
Veamos una imagen con todas las fases del efecto:
Como vemos la transición hace que el efecto se aplique gradualmente durante el tiempo especificado.
Con esto terminamos el tutorial de cómo aplicar el efecto de transición a un elemento en HTML5, debemos seguir practicando hasta que se haga natural colocar el código requerido para que nuestros documentos y páginas logren un mayor dinamismo.
Utilizando las transiciones
Antes de ver cómo utilizar una transición, debemos saber que es. Sabemos que cuando aplicamos un cambio con la propiedad :hover al momento de pasar el mouse sobre el elemento este inmediatamente toma el estilo asignado cuando el mouse está sobre él, una transición no es más que el control sobre el cómo se va a hacer ese cambio, es decir la duración del cambio, la velocidad a la cual se va a realizar, de forma de lograr un efecto como de mezcla entre el viejo y el nuevo estado.
Podemos resumir entonces que la transición es el paso de un estado a otro dentro del documento HTML y todas las propiedades con las cuales se puede hacer este cambio, en la siguiente imagen vemos un estado inicial y un estado final, la transición es lo que pasa entre ambos.
Propiedades de la transición
Veamos las propiedades y atributos que podemos utilizar para realizar una transición:
- transition-delay: Especifica un retraso en unidad de tiempo después del cual se iniciará la aplicación del efecto.
- transition-duration: Especifica el tiempo durante el cual se va a llevar a cabo la transición.
- transition-property: Especifica a que propiedad se va a aplicar la transición.
- transition-timing-function: Especifica la forma en que serán tratados los valores intermedios durante la ejecución de la transición.
- transition: Es el atajo con el cual podemos aplicar todas las propiedades de la transición en una sola declaración CSS. Se puede resumir de la siguiente forma: transition: <transition-property> <transition-duration> <transition-timing-function> <transition-delay>
Pasemos a ver un ejemplo de cómo realizar una transición para un elemento en HTML5, veamos el siguiente código:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style>
p {
padding: 5px;
border: medium double black;
background-color: lightgray;
font-family: sans-serif;
}
#banana {
font-size: large;
border: medium solid black;
}
#banana:hover {
font-size: x-large;
border: medium solid white;
background-color: green;
color: white;
padding: 4px;
-webkit-transition-delay: 100ms;
-webkit-transition-property: background-color, color, padding,
font-size, border;
-webkit-transition-duration: 500ms;
}
</style>
</head>
<body>
<p>
There are lots of different kinds of fruit - there are over 500
varieties of <span id="banana">banana</span> alone. By the time we add the
countless types of apples, oranges, and other
well-known fruit, we are faced with thousands of choices.
</p>
</body>
</html>
Como podemos observar hemos implementado las diferentes propiedades del elemento transition utilizando el prefijo -webkit, esto nos asegura que se va a cumplir para los navegadores Chrome y Safari, para implementarlos para Firefox y Opera debemos incluir también los prefijos -moz y-o.
También podemos notar que establecimos el delay en 100ms lo que quiere decir que tendrá un pequeño retraso antes de iniciar la transición, luego toda la duración del efecto debe durar 500ms que es lo establecido en duration.
Veamos una imagen con todas las fases del efecto:
Como vemos la transición hace que el efecto se aplique gradualmente durante el tiempo especificado.
Con esto terminamos el tutorial de cómo aplicar el efecto de transición a un elemento en HTML5, debemos seguir practicando hasta que se haga natural colocar el código requerido para que nuestros documentos y páginas logren un mayor dinamismo.