Ya hemos visto como crear una tabla básica de solo texto sin estilos en la parte1 de este tutorial, a pesar que a nivel de código esto está bien, a nivel visual no nos demuestra el poder de organización que una tabla puede brindarle a nuestros datos, en nuestros sites muchas veces debemos clasificar datos, elementos, información en general, para ello podemos valernos de una tabla bien construida y representativa.
Elemento th
El elemento th nos permite crear encabezados a nuestra tabla de forma de poder identificar visualmente nuestras columnas al igual que td es hijo de tr. Sus atributos son: colspan, rowspan, scope, headers, los atributos obsoletos en esta especificación de HTML5 son los siguientes: abbr, axis, align, width, char, charoff, valign, bgcolor, height, and nowrap, scope, si nos fijamos en detalle este elemento funciona muy similar a td, su convención CSS es la siguiente:
Ahora veamos como utilizarlo para construir una tabla con un poco más de formato de lo que habíamos hecho anteriormente:
Como pudimos visualizar en este ejemplo podemos colocar el elemento th dentro de los tr, su función es similar al td, solo que este se utiliza para generar cabeceras, el código mostrado nos da como resultado la siguiente tabla:
Nuestra tabla empieza a lucir mucho mejor sin embargo aún es muy básica, y la información no está tan clara como debería quedar, por ejemplo las cabeceras y el contenido no se corresponden de buena manera, y visualmente es difícil distinguir que pertenece a que, para ello vamos a utilizar CSS y veremos como resolveremos en gran parte esta situación.
Para ello utilizaremos lo siguiente:
Tenemos dos condiciones para los th, ambas empiezan diciéndonos que son hijos de tr, sin embargo la primera le colocamos que su alineación será a la izquierda, tendrá letras blancas y su fondo será gris, en la segunda indicamos que cuando solo exista un th por cada tr lo alinearemos a la derecha, colocaremos un gris más claro de fondo y las letras será gris más oscuro.
Veamos el código resultante:
Ahora veamos el resultado de este código y notaremos como de esta forma nuestra tabla es mucho más organizada y podemos distinguir a que columna pertenece cada dato.
Como podemos ver, este ejemplo nos da una visión de lo que una tabla debería ser, sin embargo aún dista de ser perfecta. ¿Qué pasaría por ejemplo, si agregamos otros th, en la fila de la información? Perderíamos el formato, lo que nos tendría trabajando cada vez que la tabla cambie de estructura.
Para evitar esto existen 3 elementos que nos dividen lógicamente la tabla por decirlo de alguna forma, estos son: thead, tbody, tfoot. Ya con lo que hemos visto estamos en capacidad de entender sin mucha explicación teórica, así que pasemos a un ejemplo práctico de esto.
Ahora veamos el resultado de esto:
Como vemos es en esencia lo primero que habíamos hecho, ahora en el pie de la tabla vemos que tenemos la cabecera por igual, sin embargo en el código vimos como son dos estructuras diferentes, al igual que el contenido.
Con esto, finalizamos nuestro tutorial de tablas en HTML5, sólo nos queda realizar unos cuantos ejercicios y practicar lo aprendido.
Elemento th
El elemento th nos permite crear encabezados a nuestra tabla de forma de poder identificar visualmente nuestras columnas al igual que td es hijo de tr. Sus atributos son: colspan, rowspan, scope, headers, los atributos obsoletos en esta especificación de HTML5 son los siguientes: abbr, axis, align, width, char, charoff, valign, bgcolor, height, and nowrap, scope, si nos fijamos en detalle este elemento funciona muy similar a td, su convención CSS es la siguiente:
th { display: table-cell; vertical-align: inherit;
font-weight: bold; text-align: center; }
Ahora veamos como utilizarlo para construir una tabla con un poco más de formato de lo que habíamos hecho anteriormente:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
<table>
<tr>
<th>Rank</th><th>Name</th>
<th>Color</th><th>Size</th>
</tr>
<tr>
<th>Favorite:</th>
<td>Apples</td><td>Green</td><td>Medium</td>
</tr>
<tr>
<th>2nd Favorite:</th>
<td>Oranges</td><td>Orange</td><td>Large</td>
</tr>
<tr>
<th>3rd Favorite:</th>
<td>Pomegranate</td><td>A kind of greeny-red</td>
<td>Varies from medium to large</td>
</tr>
</table>
</body>
</html>
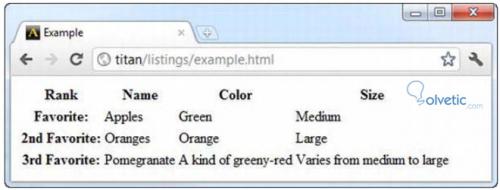
Como pudimos visualizar en este ejemplo podemos colocar el elemento th dentro de los tr, su función es similar al td, solo que este se utiliza para generar cabeceras, el código mostrado nos da como resultado la siguiente tabla:
Nuestra tabla empieza a lucir mucho mejor sin embargo aún es muy básica, y la información no está tan clara como debería quedar, por ejemplo las cabeceras y el contenido no se corresponden de buena manera, y visualmente es difícil distinguir que pertenece a que, para ello vamos a utilizar CSS y veremos como resolveremos en gran parte esta situación.
Para ello utilizaremos lo siguiente:
<style>
tr > th { text-align:left; background:grey; color:white}
tr > th:only-of-type {text-align:right; background: lightgrey; color:grey}
</style>
Tenemos dos condiciones para los th, ambas empiezan diciéndonos que son hijos de tr, sin embargo la primera le colocamos que su alineación será a la izquierda, tendrá letras blancas y su fondo será gris, en la segunda indicamos que cuando solo exista un th por cada tr lo alinearemos a la derecha, colocaremos un gris más claro de fondo y las letras será gris más oscuro.
Veamos el código resultante:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
[b]<style> [/b]
[b] tr > th { text-align:left; background:grey; color:white} [/b]
[b] tr > th:only-of-type {text-align:right; background: lightgrey; color:grey} [/b]
[b] </style> [/b]
</head>
<body>
<table>
<tr>
<th>Rank</th><th>Name</th><th>Color</th><th>Size</th>
</tr>
<tr>
<th>Favorite:</th><td>Apples</td><td>Green</td><td>Medium</td>
</tr>
<tr>
<th>2nd Favorite:</th><td>Oranges</td><td>Orange</td><td>Large</td>
</tr>
<tr>
<th>3rd Favorite:</th><td>Pomegranate</td><td>A kind of greeny-red</td>
<td>Varies from medium to large</td>
</tr>
</table>
</body>
</html>
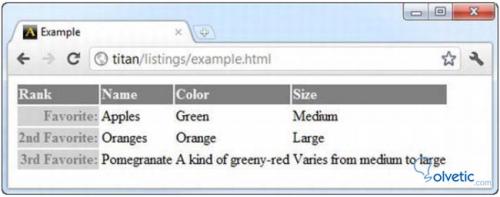
Ahora veamos el resultado de este código y notaremos como de esta forma nuestra tabla es mucho más organizada y podemos distinguir a que columna pertenece cada dato.
Como podemos ver, este ejemplo nos da una visión de lo que una tabla debería ser, sin embargo aún dista de ser perfecta. ¿Qué pasaría por ejemplo, si agregamos otros th, en la fila de la información? Perderíamos el formato, lo que nos tendría trabajando cada vez que la tabla cambie de estructura.
Para evitar esto existen 3 elementos que nos dividen lógicamente la tabla por decirlo de alguna forma, estos son: thead, tbody, tfoot. Ya con lo que hemos visto estamos en capacidad de entender sin mucha explicación teórica, así que pasemos a un ejemplo práctico de esto.
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style>
[b] thead th, tfoot th [/b]{ text-align:left; background:grey; color:white}
[b] tbody th[/b] { text-align:right; background: lightgrey; color:grey}
</style>
</head>
<body>
<table>
[b] <thead> [/b]
<tr>
<th>Rank</th><th>Name</th><th>Color</th><th>Size</th>
</tr>
</thead>
[b] <tfoot> [/b]
<tr>
<th>Rank</th><th>Name</th><th>Color</th><th>Size</th>
</tr>
</tfoot>
[b] <tbody> [/b]
<tr>
<th>Favorite:</th><td>Apples</td><td>Green</td><td>Medium</td>
</tr>
<tr>
<th>2nd Favorite:</th><td>Oranges</td><td>Orange</td><td>Large</td>
</tr>
<tr>
<th>3rd Favorite:</th><td>Pomegranate</td>
<td>A kind of greeny-red</td><td>Varies from medium to large</td>
</tr>
</tbody>
</table>
</body>
</html>
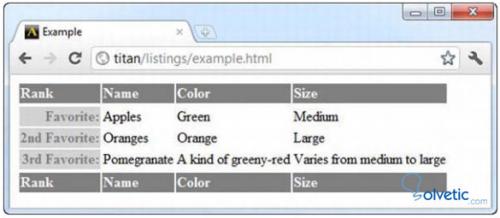
Ahora veamos el resultado de esto:
Como vemos es en esencia lo primero que habíamos hecho, ahora en el pie de la tabla vemos que tenemos la cabecera por igual, sin embargo en el código vimos como son dos estructuras diferentes, al igual que el contenido.
Con esto, finalizamos nuestro tutorial de tablas en HTML5, sólo nos queda realizar unos cuantos ejercicios y practicar lo aprendido.