Existen atributos que pueden ser aplicados sólo a algún elemento en específico pero en cambio algunos pueden ser aplicados a uno o más elementos.
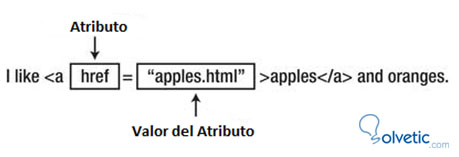
En el siguiente ejemplo veremos la aplicación de un atributo al elemento <a>
Este elemento nos permite crear un hipervínculo cuando hacemos click en el, es importante mencionar que los atributos solo pueden ser agregados en el comienzo de las etiquetas y debe tener un nombre y su correspondiente valor.
Adicionalmente podemos agregar múltiples atributos a nuestros elementos esto lo hacemos separándolos con un espacio simple:
I like <a class="link" href="/apples.html" id="firstlink">apples</a> and oranges.
Atributos Booleanos
Algunos atributos son booleanos, a estos no hay necesidad de especificarles valor, solo se añade al elemento y el realizará su funcionalidad, por ejemplo:
Enter your name: <input disabled>
Aquí estamos usando el atributo disabled en el elemento input que le provee al usuario los medios para ingresar información, añadiendo el atributo disabled impedimos al usuario de ingresar cualquier información mediante el teclado o copiada en el portapapeles.
Atributos Personalizados
Podemos definir atributos personalizados mientras que el nombre que usemos tenga el prefijo data-:
Enter your name: <input disabled="true" data-creator="adam" data-purpose="collection">
El nombre correcto para estos atributos es atributos definidos por el autor y agregándole el prefijo data logramos que los navegadores lo interpreten sin ningún problema y sin ningún conflicto con algún otro atributo personalizado creado anteriormente.
Atributos Globales de HTML5
Existe una segunda categoría de atributos, estos configuran el comportamiento que es común en todos los elementos, veamos cuales son:
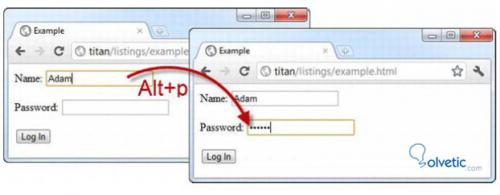
Aquí podemos ver que el input Name será accesado con la tecla ‘n’ passwor con ‘p’ y Login con ‘s’.
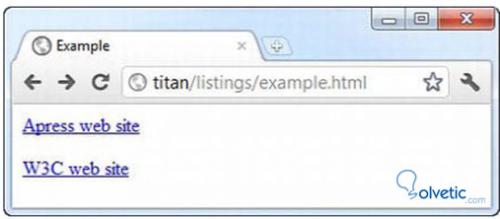
Podemos aplicar múltiples clases a cada elemento separando las clases con espacio, los nombres que le coloquemos a las clases son arbitrarios pero mi recomendación es colocarles nombres que tengan algún significado en el contexto que estamos trabajando.
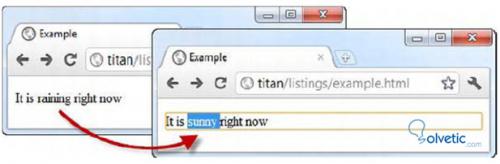
Hemos aplicado el atributo a un element <p> fijando el valor del atributo en “true” permitiendo al usuario modificar el contenido de ese párrafo. Cuando el usuario haga click en el elemento podrá empezar a modificar el mismo.
En el próximo tutorial veremos el resto de los atributos que se utilizan en nuestro documento HTML y que nos permitirán configurar nuestros elementos de la manera que deseamos y adaptados a nuestras necesidades.
En el siguiente ejemplo veremos la aplicación de un atributo al elemento <a>
Este elemento nos permite crear un hipervínculo cuando hacemos click en el, es importante mencionar que los atributos solo pueden ser agregados en el comienzo de las etiquetas y debe tener un nombre y su correspondiente valor.
Adicionalmente podemos agregar múltiples atributos a nuestros elementos esto lo hacemos separándolos con un espacio simple:
I like <a class="link" href="/apples.html" id="firstlink">apples</a> and oranges.
Atributos Booleanos
Algunos atributos son booleanos, a estos no hay necesidad de especificarles valor, solo se añade al elemento y el realizará su funcionalidad, por ejemplo:
Enter your name: <input disabled>
Aquí estamos usando el atributo disabled en el elemento input que le provee al usuario los medios para ingresar información, añadiendo el atributo disabled impedimos al usuario de ingresar cualquier información mediante el teclado o copiada en el portapapeles.
Atributos Personalizados
Podemos definir atributos personalizados mientras que el nombre que usemos tenga el prefijo data-:
Enter your name: <input disabled="true" data-creator="adam" data-purpose="collection">
El nombre correcto para estos atributos es atributos definidos por el autor y agregándole el prefijo data logramos que los navegadores lo interpreten sin ningún problema y sin ningún conflicto con algún otro atributo personalizado creado anteriormente.
Atributos Globales de HTML5
Existe una segunda categoría de atributos, estos configuran el comportamiento que es común en todos los elementos, veamos cuales son:
- 1. Accesskey
<!DOCTYPE HTML> <html> <head> <title>Example</title> </head> <body> <form> Name: <input type="text" name="name" accesskey="n"/> <p/> Password: <input type="password" name="password" accesskey="p"/> <p/> <input type="submit" value="Log In" accesskey="s"/> </form> </body> </html>
Aquí podemos ver que el input Name será accesado con la tecla ‘n’ passwor con ‘p’ y Login con ‘s’.
- 2. Class
<!DOCTYPE HTML> <html> <head> <title>Example</title> </head> <body> <a class="class1 class2" href="http://apress.com">Apress web site</a> <p/> <a class="class2 otherclass" href="http://w3c.org">W3C web site</a> </body> </html>
Podemos aplicar múltiples clases a cada elemento separando las clases con espacio, los nombres que le coloquemos a las clases son arbitrarios pero mi recomendación es colocarles nombres que tengan algún significado en el contexto que estamos trabajando.
- 3. Contenteditable
<!DOCTYPE HTML> <html> <head> <title>Example</title> </head> <body> <p contenteditable="true">It is raining right now</p> </body> </html>
Hemos aplicado el atributo a un element <p> fijando el valor del atributo en “true” permitiendo al usuario modificar el contenido de ese párrafo. Cuando el usuario haga click en el elemento podrá empezar a modificar el mismo.
En el próximo tutorial veremos el resto de los atributos que se utilizan en nuestro documento HTML y que nos permitirán configurar nuestros elementos de la manera que deseamos y adaptados a nuestras necesidades.