HTML5 no sólo es la última versión de HTML sino que también es un compendio de tecnologías que son usadas para construir sitios web modernos y avanzados. HTML5 se encarga sobre todo en brindar un estándar semántico en cuanto a la escritura de código, así como la posibilidad de brindar soluciones a funcionalidades que solo eran posibles en el pasado con plugins construidos de manera laboriosa.
Seleccionando un navegador web
Esto puede sonar obvio, pero sí, la herramienta más importante que necesitaremos para comenzar con HTML5 es un navegador web. De los más populares y compatibles tenemos:
M navegador preferido es Google Chrome, es bastante simple y posee buenas herramientas de desarrollo. Pero, si no eres fan de Chrome puedo sugerir Firefox u Opera ya que su soporte a HTML5 está a la par con Chrome.
No soy fan de Internet Explorer y muchos usuarios tampoco lo son, pero es importante mencionar que las nuevas versiones están preparadas para dar soporte a muchas funcionalidades claves de HTML5.
Seleccionando un Editor de Código
Necesitaremos un editor de código para escribir documentos HTML, sí bien podemos usar el bloc de notas, pero no es para nada práctico y con tantas nuevas tecnologías simplemente no es correcto. Se puede usar cualquier editor de texto pero yo recomiendo un editor que contenga soporte para HTML y preferiblemente para HTML5, estos editor ofrecen revisión de sintaxis para tu código, autocompletar para reducir la cantidad de código que necesitamos escribir y una previsualización de los cambios que hacemos.
Yo recomiendo Sublime Text 2, por varias cosas, primero es sumamente ligero, el ejecutable no debe llegar a los 20mb, ofrece soporte no sólo para HTML5, sino también para PHP, Javascript, CSS, Perl, Ruby, entre otros. Sí buscamos un editor potente, ligero y rápido Sublime Text 2 es nuestra elección.
Elementos
Los elementos son la manera en la que le decimos a nuestro navegador acerca de nuestro contenido. El efecto de los elementos es aplicado al contenido, cada elemento HTML tiene un significado diferente y especifico.
HTML define varios tipos de elementos que tienen diferentes roles, el elemento code en un ejemplo de elemento semántico. Estos nos permiten definir el significado de nuestro contenido y las relaciones entre las diferentes partes del mismo.
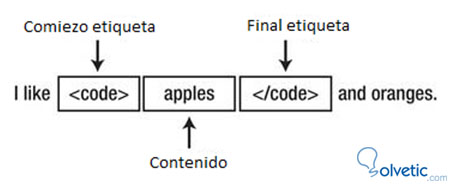
Veamos un ejemplo:
Como podemos ver este ejemplo tiene tres partes, las dos primeras partes son llamadas etiquetas, el comienzo de la etiqueta es <code> y el final </code> y entre ellas se encuentra el elemento de contenido.
HTML define diferentes tipos de elemento que cumplen con distintos roles en nuestro documento HTML, el elemento <code> es un ejemplo de un elemento semántico, estos nos permiten definir el significado de nuestro contenido y la relación entre las partes del mismo.
En los tutoriales siguientes veremos los diferentes atributos que se pueden aplicar a los elementos, así como algo de CSS que resulta esencial y que va de la mano con HTML y por supuesto, las nuevas funcionalidades y etiquetas que esta nueva versión tiene para nosotros.
Seleccionando un navegador web
Esto puede sonar obvio, pero sí, la herramienta más importante que necesitaremos para comenzar con HTML5 es un navegador web. De los más populares y compatibles tenemos:
- Google Chrome
- Mozilla Firefox
- Opera
- Apple Safari
- Internet Explorer
M navegador preferido es Google Chrome, es bastante simple y posee buenas herramientas de desarrollo. Pero, si no eres fan de Chrome puedo sugerir Firefox u Opera ya que su soporte a HTML5 está a la par con Chrome.
No soy fan de Internet Explorer y muchos usuarios tampoco lo son, pero es importante mencionar que las nuevas versiones están preparadas para dar soporte a muchas funcionalidades claves de HTML5.
Seleccionando un Editor de Código
Necesitaremos un editor de código para escribir documentos HTML, sí bien podemos usar el bloc de notas, pero no es para nada práctico y con tantas nuevas tecnologías simplemente no es correcto. Se puede usar cualquier editor de texto pero yo recomiendo un editor que contenga soporte para HTML y preferiblemente para HTML5, estos editor ofrecen revisión de sintaxis para tu código, autocompletar para reducir la cantidad de código que necesitamos escribir y una previsualización de los cambios que hacemos.
Yo recomiendo Sublime Text 2, por varias cosas, primero es sumamente ligero, el ejecutable no debe llegar a los 20mb, ofrece soporte no sólo para HTML5, sino también para PHP, Javascript, CSS, Perl, Ruby, entre otros. Sí buscamos un editor potente, ligero y rápido Sublime Text 2 es nuestra elección.
Elementos
Los elementos son la manera en la que le decimos a nuestro navegador acerca de nuestro contenido. El efecto de los elementos es aplicado al contenido, cada elemento HTML tiene un significado diferente y especifico.
HTML define varios tipos de elementos que tienen diferentes roles, el elemento code en un ejemplo de elemento semántico. Estos nos permiten definir el significado de nuestro contenido y las relaciones entre las diferentes partes del mismo.
Veamos un ejemplo:
Como podemos ver este ejemplo tiene tres partes, las dos primeras partes son llamadas etiquetas, el comienzo de la etiqueta es <code> y el final </code> y entre ellas se encuentra el elemento de contenido.
HTML define diferentes tipos de elemento que cumplen con distintos roles en nuestro documento HTML, el elemento <code> es un ejemplo de un elemento semántico, estos nos permiten definir el significado de nuestro contenido y la relación entre las partes del mismo.
En los tutoriales siguientes veremos los diferentes atributos que se pueden aplicar a los elementos, así como algo de CSS que resulta esencial y que va de la mano con HTML y por supuesto, las nuevas funcionalidades y etiquetas que esta nueva versión tiene para nosotros.