El perfil del usuario es una de las partes más importantes dentro de una aplicación, desde allí el mismo puede acceder a sus datos personales, opciones de configuración y todas las funcionalidades que son inherentes a su perfil.
Los perfiles de usuario casi siempre siguen un estándar en las aplicaciones web, pero algunas veces podemos implementar algo diferente y también depende del modelo de negocio de nuestra página, por ejemplo si manejamos una especie de comunidad de cualquier tipo no vendría nada mal implementar una tarjeta al estilo de Twitter para los usuarios de nuestra comunidad.
Para hacer nuestra tarjeta de usuario al estilo Twitter vamos a utilizar HTML5 y CSS3, por lo que solo tendremos dos archivos; nuestro .html y nuestra hoja de estilos. Incluimos nuestra hoja de estilos y empezamos a crear nuestra estructura de div anidados que luego con algunos estilos en el CSS haremos que luzcan como deseamos.
Para el CSS vamos a utilizar algunas propiedades de gradiente, sombras y propiedades convencionales para la letra y la posición de los elementos:
Por último al final del tutorial estarán los archivos para que cada quien lo pruebe y adapte en el sitio web de su preferencia, así que no duden en probarlo y hasta incluso extender su funcionalidad de lo visto en este tutorial.
Los perfiles de usuario casi siempre siguen un estándar en las aplicaciones web, pero algunas veces podemos implementar algo diferente y también depende del modelo de negocio de nuestra página, por ejemplo si manejamos una especie de comunidad de cualquier tipo no vendría nada mal implementar una tarjeta al estilo de Twitter para los usuarios de nuestra comunidad.
Construyendo el HTML
Para hacer nuestra tarjeta de usuario al estilo Twitter vamos a utilizar HTML5 y CSS3, por lo que solo tendremos dos archivos; nuestro .html y nuestra hoja de estilos. Incluimos nuestra hoja de estilos y empezamos a crear nuestra estructura de div anidados que luego con algunos estilos en el CSS haremos que luzcan como deseamos.
<div class="container">
<div class="card-profile">
<div class="card-profile_visual"></div>
<div class="card-profile_user-infos">
<span class="infos_name">Dave Grohl</span>
<span class="infos_nick">@DaveGrohl</span>
<a href="#"></a>
</div>
<div class="card-profile_user-stats">
<div class="stats-holder">
<div class="user-stats">
<strong>Tweets</strong>
<span>3,500</span>
</div>
<div class="user-stats">
<strong>Siguiendo</strong>
<span>140</span>
</div>
<div class="user-stats">
<strong>Seguidores</strong>
<span>2,700</span>
</div>
</div>
</div>
</div>
</div>Una vez tengamos esto solo nos queda crear nuestro hoja de estilos.Creando el CSS
Para el CSS vamos a utilizar algunas propiedades de gradiente, sombras y propiedades convencionales para la letra y la posición de los elementos:
body {
background: #F0EFED;
background-image: -webkit-linear-gradient(top, #E5E4E5, #C2C1C2);
background-image: linear-gradient(to bottom, #E5E4E5, #C2C1C2);
font-family: 'ProximaNova-Regular', Helvetica neue, sans-serif;
}
.container {
max-width: 350px;
width: 100%;
height: 100%;
position: relative;
margin: auto;
}Además de esto debemos agregar los estilos para la tarjeta como tal, veamos un vistazo de algunos estilos para la misma:
.card-profile_visual:before, .card-profile_visual:after {
display: block;
content: '';
width: 100%;
height: 100%;
position: absolute;
z-index: 0;
background: url(perfil.jpg) no-repeat center center/cover;
opacity: 0.5;
mix-blend-mode: lighten;
}
.card-profile_visual:before {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.card-profile_user-infos {
position: absolute;
z-index: 3;
left: 0;
right: 0;
margin: auto;
top: calc(68% - 100px);
color: #fff;
text-align: center;
}
.card-profile_user-infos a {
width: 64px;
height: 64px;
position: absolute;
left: 0;
right: 0;
margin: auto;
background-color: #F96B4C;
background-image: -webkit-linear-gradient(#F96B4C, #F23182);
background-image: linear-gradient(#F96B4C, #F23182);
display: block;
clear: both;
margin: auto;
border-radius: 100%;
top: calc(500% + 66px);
box-shadow: 0 2px 0 #D42D78, 0 3px 10px rgba(243, 49, 128, 0.15), 0 0px 10px rgba(243, 49, 128, 0.15), 0 0px 4px rgba(0, 0, 0, 0.35), 0 5px 20px rgba(243, 49, 128, 0.25), 0 15px 40px rgba(243, 49, 128, 0.75), inset 0 0 15px rgba(255, 255, 255, 0.05);
overflow: hidden;
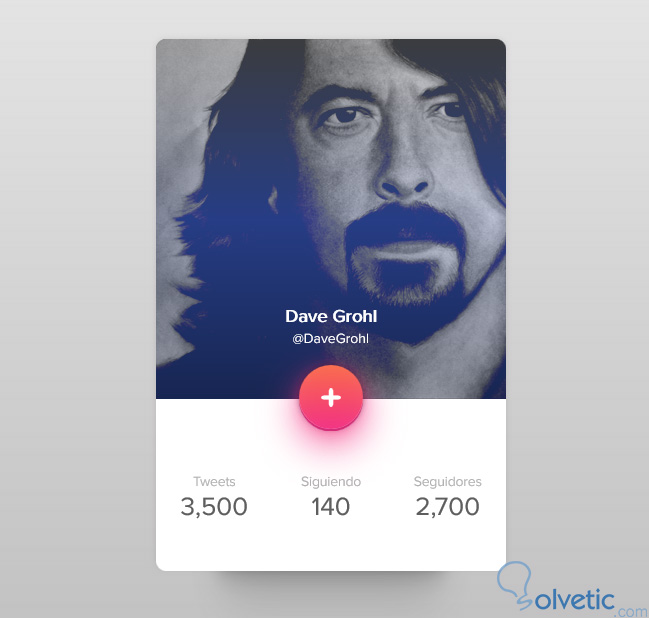
}Si nos damos cuenta en la clase .card-profile_visual es donde agregamos la imagen para el perfil, así que allí es donde debemos agregar la imagen de nuestra preferencia para adaptar el código a nuestras necesidades. Veamos cómo luce nuestro ejemplo cuando lo ejecutamos en el navegador.Por último al final del tutorial estarán los archivos para que cada quien lo pruebe y adapte en el sitio web de su preferencia, así que no duden en probarlo y hasta incluso extender su funcionalidad de lo visto en este tutorial.






Que bueno Jhony10!!