En otro tutorial se explicó una introducción Interfaces de usuario en Bootstrap y también un tutorial sobre como maquetar un proyectos web con Bootstrap 2.0, en este avanzaremos hacia las interfaces y elementos más utilizados en el desarrollo web.
Podemos descargar Bootstrap y ponerlo en un directorio de nuestra web o bien utilizarlo enlazándolo a su librería online.
Bootstrap es un framework de código libre y abierto para el desarrollo web más rápido y fácil.
Buscando podremos encontrar muchos aportes de la comunidad de css y componentes personalizados y plantillas de diseño que han realizado otros usuarios y las ponen a disposición, existen muchos componentes para crear barras de navegación, ventanas y popup modales, carruseles de imágenes, menús y muchas otras, así como plugins de JavaScript y Jquery para validar formularios y otras funcionalidades
Bootstrap posee estilos CSS y efectos ya programados que podemos utilizar por ejemplo para cambiar el color de la filas en una tabla y cuando el mouse pase por encima.
El código sera el siguiente:
El código sera el siguiente:
Esto es para el caso donde le añadimos un atributo desplazar a izquierda aunque la clase ya esta definida en bootstrap.min.css
Usaremos la función popover que muestra un popup cuando se pasa con el mouse sobre un enlace y la variable contenido tiene el html a mostrar.
Tomaremos la tabla anterior y le añadiremos una columna para ficha técnica.
En cada enlace tendremos la siguiente sentencia <a id="identificador" class="btn" rel="popover" data-content=” ”> y luego con el id invocaremos un script.
Bootstrap esta basado un ancho de 1200 pixeles, divididos en 12 bloques que cubren el 99% de la estructura de la web, cada bloque cubre el 8.3333%, equivalente a 100 pixeles y tiene ademas un espacio e 1 pixel.
Siempre la combinación de bloques en una misma linea de sumar 12 por ejemplo:
Dos bloque de 3 y uno de 6
Estos bloque son responsibles ya están configurados en el css de Bootstrap. Aquí podemos ver una muestra de como los bloques se adaptan a un cambio de pantalla de un dispositivo móvil.
Para crear estilos y funcionalidades para que sean compatibles con Bootstrap, debemos utilizarlo como cualquier otra librería css o js, como un framework mas del proyecto, en este caso sera utilizado para diseño y funcionalidad en el navegador del usuario. Debemos evitar reformar las librerías originales, sino acoplar las nuestras, así cuando los desarrolladores de Bootstrap publiquen una actualización, no tendremos problemas de incorporar lo nuevo si mantenemos nuestros cambios por separado.
Para definir nuestras propias hojas de estilo, debemos crear un nuevo archivo estilos CSS, para definir nuestros cambios sin afectar el css original. Recordemos la jerarquía, por ejemplo.
Si en el css de Bootstrap bootstrap.min.css
Podemos descargar Bootstrap y ponerlo en un directorio de nuestra web o bien utilizarlo enlazándolo a su librería online.
Bootstrap es un framework de código libre y abierto para el desarrollo web más rápido y fácil.
Buscando podremos encontrar muchos aportes de la comunidad de css y componentes personalizados y plantillas de diseño que han realizado otros usuarios y las ponen a disposición, existen muchos componentes para crear barras de navegación, ventanas y popup modales, carruseles de imágenes, menús y muchas otras, así como plugins de JavaScript y Jquery para validar formularios y otras funcionalidades
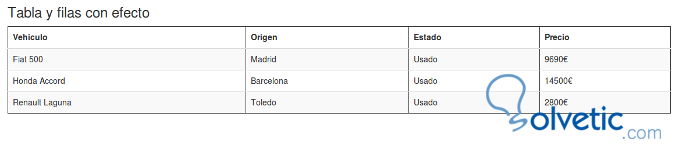
Tablas y filas con efectos
Bootstrap posee estilos CSS y efectos ya programados que podemos utilizar por ejemplo para cambiar el color de la filas en una tabla y cuando el mouse pase por encima.
El código sera el siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h3>Tabla y filas con efecto</h3>
<table border=1 class="table table-striped table-hover">
<thead>
<tr>
<th>Vehiculo</th>
<th>Origen</th>
<th>Estado</th>
<th>Precio</th>
</tr>
</thead>
<tbody>
<tr>
<td>Fiat 500</td>
<td>Madrid</td>
<td>Usado</td>
<td>9690€</td>
</tr>
<tr>
<td>Honda Accord</td>
<td>Barcelona</td>
<td>Usado</td>
<td>14500€</td>
</tr>
<tr>
<td>Renault Laguna</td>
<td>Toledo</td>
<td>Usado</td>
<td>2800€</td>
</tr>
</tbody>
</table>
</div>
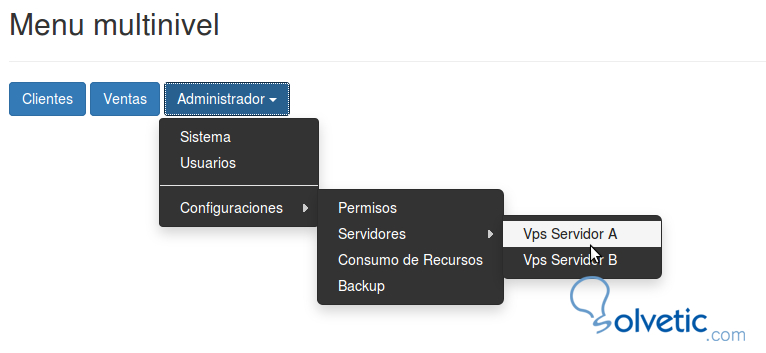
Crearemos a continuación un menú con submenú utilizando solo CSS de Bootstrap:El código sera el siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<style>
.dropdown-menu {
left:150px;
}
.nivel {
background: #333;
}
.submenu {
position: relative;
}
.submenu>.dropdown-menu {
top: 0;
left: 100%;
margin-top: -6px;
;
-webkit-border-radius: 0 6px 6px 6px;
-moz-border-radius: 0 6px 6px;
border-radius: 0 6px 6px 6px;
background: #333;
}
.submenu:hover>.dropdown-menu {
display: block;
}
.dropdown-menu > li > a {
background: #333;
color:#fff;
}
.submenu>a:after {
display: block;
content: " ";
float: right;
width: 0;
height: 0;
border-color: transparent;
border-style: solid;
border-width: 5px 0 5px 5px;
border-left-color: #cccccc;
margin-top: 5px;
margin-right: -10px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<h2>Menu multinivel usando Css Bootstrap</h2>
<hr>
<div class="dropdown">
<button type="button" class="btn btn-primary">Clientes</button>
<button type="button" class="btn btn-primary">Ventas</button>
<button type="button" data-toggle="dropdown" class="btn btn-primary" >
Administrador <span class="caret"></span>
</button>
<ul class="dropdown-menu nivel" role="menu" aria-labelledby="dropdownMenu">
<li><a href="#">Sistema</a></li>
<li><a href="#">Usuarios</a></li>
<li class="divider"></li>
<li class="submenu">
<a tabindex="-1" href="#">Configuraciones</a>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="#">Permisos</a></li>
<li class="submenu">
<a href="#">Servidores</a>
<ul class="dropdown-menu">
<li><a href="#">Vps Servidor A</a></li>
<li><a href="#">Vps Servidor B</a></li>
</ul>
</li>
<li><a href="#">Consumo de Recursos</a></li>
<li><a href="#">Backup</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>
Explicamos la estructura y sus clases predefinidas. La clase define el tamaño de la web que se encuentra por defecto en Bootstrap.
.container {
width: 1170px;
}
La siguiente clases row, aporta un margen a izquierda y derecha en toda la página:
.row {
;
margin-right: -15px;
}
La clase dropdown-menu ya viene con Bootstrap y las clases de botones btn btn-primary también. Nosotros añadiremos las clases submenú y nivel para poder generar el submenú. Recordemos que las clases tiene jerarquías por lo tanto si nombramos la misma clase que tenemos en Bootstrap y le añadimos algún atributo, prevalece la ultima declaración realizada.Esto es para el caso donde le añadimos un atributo desplazar a izquierda aunque la clase ya esta definida en bootstrap.min.css
.dropdown-menu {
left:150px;
}
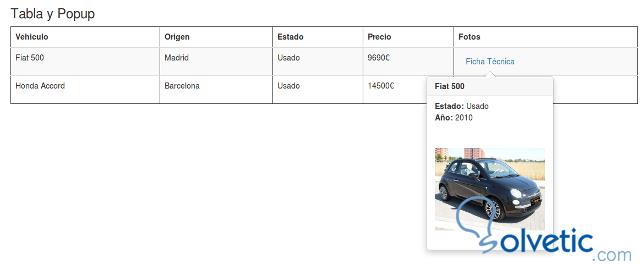
Popup css y jquery con contenido htmlUsaremos la función popover que muestra un popup cuando se pasa con el mouse sobre un enlace y la variable contenido tiene el html a mostrar.
Tomaremos la tabla anterior y le añadiremos una columna para ficha técnica.
En cada enlace tendremos la siguiente sentencia <a id="identificador" class="btn" rel="popover" data-content=” ”> y luego con el id invocaremos un script.
<table border=1 class="table table-striped table-hover">
<thead>
<tr>
<th>Vehiculo</th>
<th>Origen</th>
<th>Estado</th>
<th>Precio</th>
<th>Fotos</th>
</tr>
</thead>
<tbody>
<tr>
<td>Fiat 500</td>
<td>Madrid</td>
<td>Usado</td>
<td>9690€</td>
<td><a id="popupF" class="btn" rel="popover" data-content="" title="<b>Fiat 500</b>">Ficha Técnica</a></td>
</tr>
<tr>
<td>Honda Accord</td>
<td>Barcelona</td>
<td>Usado</td>
<td>14500€</td>
<td><a id="popupH" class="btn" rel="popover" data-content="" title="Honda Accord">Ficha Técnica</a></td>
</tr>
</tbody>
</table>
<script>
var contenidoF = '<table><tr><td><b>Estado:</b> Usado</td></tr><tr><td><b>Año:</b> 2010</td></tr></table> <br><img src="fiat-500.jpg">';
$('#popupF').popover({placement: 'bottom', content: contenidoF, html: true});
var contenido = '<table><tr><td>Estado: Usado</td></tr><tr><td>Año: 2002</td></tr></table> <br><img src="haccord1.jpg">';
$('#popupH').popover({placement: 'bottom', content: contenidoH, html: true});
</script>
Si tenemos un listado amplio podemos crear una función JQuery donde le podamos enviar contenido dinámico por ejemplo extraído de una base de datos.Columnas y bloques de la pagina
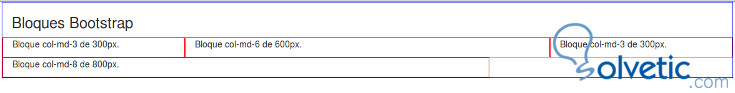
Bootstrap esta basado un ancho de 1200 pixeles, divididos en 12 bloques que cubren el 99% de la estructura de la web, cada bloque cubre el 8.3333%, equivalente a 100 pixeles y tiene ademas un espacio e 1 pixel.
Siempre la combinación de bloques en una misma linea de sumar 12 por ejemplo:
Dos bloque de 3 y uno de 6
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="border: 1px solid blue">
<h3>Bloques Bootstrap</h3>
<div class="row">
<div class="col-md-3" style="border: 1px solid red">
<p>Bloque col-md-3 de 300px.</p>
</div>
<div class="col-md-6" style="border: 1px solid red">
<p>Bloque col-md-6 de 600px. </p>
</div>
<div class="col-md-3" style="border: 1px solid red">
<p>Bloque col-md-3 de 300px.
</p>
</div>
<div class="col-md-8" style="border: 1px solid red">
<p>Bloque col-md-8 de 800px.</p>
</div>
</div>
</body>
</html>
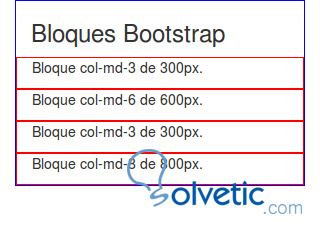
Debajo pusimos un bloque tamaño 8 osea 800 pixeles:Estos bloque son responsibles ya están configurados en el css de Bootstrap. Aquí podemos ver una muestra de como los bloques se adaptan a un cambio de pantalla de un dispositivo móvil.
Como personalizar Bootstrap para cambiar estilos y funcionalidades
Para crear estilos y funcionalidades para que sean compatibles con Bootstrap, debemos utilizarlo como cualquier otra librería css o js, como un framework mas del proyecto, en este caso sera utilizado para diseño y funcionalidad en el navegador del usuario. Debemos evitar reformar las librerías originales, sino acoplar las nuestras, así cuando los desarrolladores de Bootstrap publiquen una actualización, no tendremos problemas de incorporar lo nuevo si mantenemos nuestros cambios por separado.
Para definir nuestras propias hojas de estilo, debemos crear un nuevo archivo estilos CSS, para definir nuestros cambios sin afectar el css original. Recordemos la jerarquía, por ejemplo.
Si en el css de Bootstrap bootstrap.min.css
.col-md-3 {
width: 25%;
}
Y queremos que tenga un borde entonces en un archivo a aparte misestilos.css, podemos declarar:
.borderojo {
border: 1px solid red
}
Luego en la pagina invocamos ambos archivos<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" href="css/misestilos.css">En el bloque lo aplicamos de la siguiente manera:
<div class="col-md-3 borderojo">
<p>Bloque col-md-3 de 300px.</p>
</div>
Esto seria equivalente a declararlo así:
col-md-3 {
width: 25%;
border: 1px solid red;
}
Ahora si por alguna razón tuviese dos declaraciones similares supongamos
.borderojo {
border: 1px solid red;
}
.bloqueclientes {
border: 1px solid blue;
}
<div class="col-md-3 borderojo bloqueclientes">
<p>Bloque col-md-3 de 300px.</p>
</div>
Quien prevalece es la sentencia que se declaro ultima. Por lo tanto el bloque tendrá un borde azul.