¿Qué es HTML? Sus siglas significan “Lenguaje para marcado de hipertexto”. Se define como un lenguaje de etiquetas que permiten desarrollar una página web. Entre los elementos con los que éste lenguaje cuenta, se encuentran los controles (etiquetas, cuadros de texto, áreas de texto, botones) para implementar formularios, las listas, tablas, inserción de imágenes, video, audio, entre otras.
Es un lenguaje muy sencillo de aprender pues no es en sí un lenguaje de programación, sino un lenguaje que marcas. Además de que las palabras reservadas que lo componen son fáciles de recordar y muy descriptivas.
El entorno más básico para comenzar a practicar y desarrollar una página web es el común “Bloc de Notas” que es un editor de texto, aunque también hay compiladores especiales (por ejemplo, Netbeans) que cuentan con la función de autocorrección para cuando alguna palabra en la sintaxis esté equivocada, éste la marca y la hace más fácil de localizar.
Los archivos HTML, siempre se deberan guardar con la extensión .html, ya sea que el desarrollador la agregue manualmente o el editor la adicione en automático. El tipo de archivo .html se abrirá con el explorador o navegador de la preferencia del usuario (por ejemplo: Internet Explorer, Firefox, Google Chrome, Opera, Safary, etc.) pues como se mencionó anteriormente el lenguaje HTML esta compuesto por etiquetas las cuales el navegador está preparado para interpretar.
Tu primera página web...
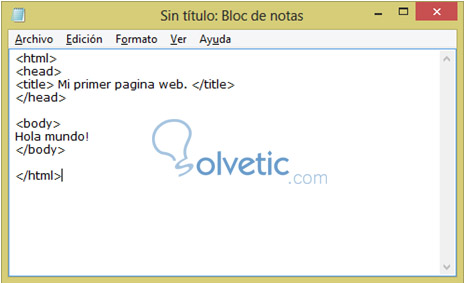
En este caso abriremos el bloc de notas, pues estamos trabajando bajo en entorno de windows e introduciremos el siguiente código, para el típico “Hola mundo!”:
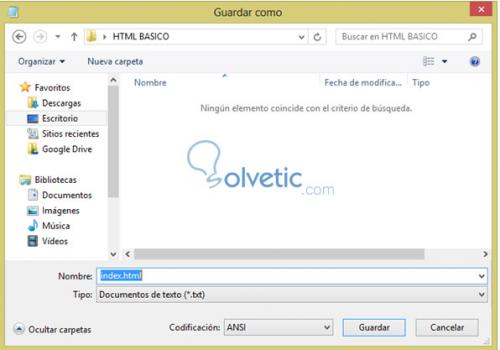
Como se puede visualizar en la imagen, el archivo aun no ha sido guardado. Entonces vamos al menú Archivo > Guardar. Para tener bien organizados los archivos que desarrollemos durante este tutorial crearemos una carpeta con el nombre “HTML BÁSICO”, accedemos a esta carpeta y personalizamos el nombre del archivo, introducimos el nombre “index.html” recordando que es importante establecer la extensión, pues sino solo se guardará como un archivo de texto es decir .txt.
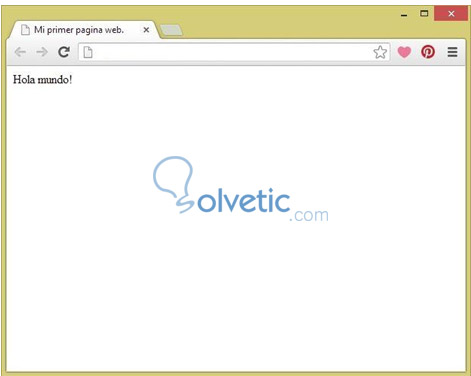
Ve a la ubicación del archivo, haz doble clic sobre icono con el nombre “index.html” y este se abrirá en el navegador predeterminado en este caso Google Chrome. Esto es lo que visualizarás:
Ahora volvamos al código...
<html> Indica al explorador que está abriendo un archivo HTML.
<head> Cabecera del documento.
<title> Mi primer pagina web. </title> Título de la página.
</head> Cierre de la cabecera del documento.
<body> Cuerpo, todas el contenido de esta sección aparecerá en la página.
Hola mundo!
</body> Cierre del cuerpo.
</html> Cierre del archivo HTML.
La etiqueta <html> indica al explorador que se está abriendo una documento html, aquí es donde empieza a interpretar el contenido. Es importante que cada etiqueta que se abra sea cerrada, la etiqueta de cierre </html> se puede visualizar al final del documento.
<Head> indica la cabecera del documento, aquí entre otras cosas que aprenderemos más adelante se colocará el título de la página. Lo que nos lleva a la línea de código <title> Mi primer pagina web. </title>, el resultado de esta línea se verá reflejado en la barra de título del navegador. A continuación se muestra el cierre de la etiqueta </head>.
En las etiquetas <body> y </body> se colocará el contenido de la página, que puede contener directamente texto y/u otras etiquetas de formato.
Los atributos...
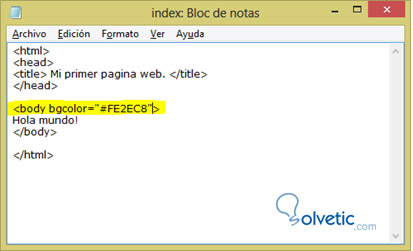
Algunas etiquetas cuentan con uno o varios atributos, estos se definen como características para la etiqueta principal. Hay que tomar en cuenta algunos aspectos para la definición de atributos:
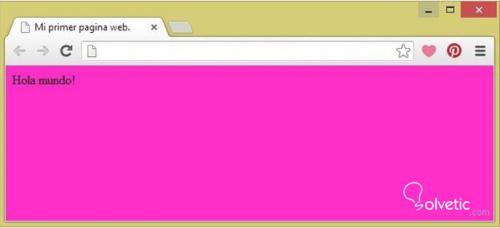
Guardamos nuestro archivo para visualizar los cambios, y el resultado será:
*IMPORTANTE:: Las etiquetas bien pueden ser escritas en minúsculas como lo hemos estado visualizando en los ejemplos y en mayúsculas por ejemplo <BODY>. El World Wide Web Consortium (W3C) recomienda el uso de minúsculas, además de que XHTML que es la versión más actualizada de HTML, solo acepta el uso de minúsculas.
Es un lenguaje muy sencillo de aprender pues no es en sí un lenguaje de programación, sino un lenguaje que marcas. Además de que las palabras reservadas que lo componen son fáciles de recordar y muy descriptivas.
El entorno más básico para comenzar a practicar y desarrollar una página web es el común “Bloc de Notas” que es un editor de texto, aunque también hay compiladores especiales (por ejemplo, Netbeans) que cuentan con la función de autocorrección para cuando alguna palabra en la sintaxis esté equivocada, éste la marca y la hace más fácil de localizar.
Los archivos HTML, siempre se deberan guardar con la extensión .html, ya sea que el desarrollador la agregue manualmente o el editor la adicione en automático. El tipo de archivo .html se abrirá con el explorador o navegador de la preferencia del usuario (por ejemplo: Internet Explorer, Firefox, Google Chrome, Opera, Safary, etc.) pues como se mencionó anteriormente el lenguaje HTML esta compuesto por etiquetas las cuales el navegador está preparado para interpretar.
Tu primera página web...
En este caso abriremos el bloc de notas, pues estamos trabajando bajo en entorno de windows e introduciremos el siguiente código, para el típico “Hola mundo!”:
Como se puede visualizar en la imagen, el archivo aun no ha sido guardado. Entonces vamos al menú Archivo > Guardar. Para tener bien organizados los archivos que desarrollemos durante este tutorial crearemos una carpeta con el nombre “HTML BÁSICO”, accedemos a esta carpeta y personalizamos el nombre del archivo, introducimos el nombre “index.html” recordando que es importante establecer la extensión, pues sino solo se guardará como un archivo de texto es decir .txt.
Ve a la ubicación del archivo, haz doble clic sobre icono con el nombre “index.html” y este se abrirá en el navegador predeterminado en este caso Google Chrome. Esto es lo que visualizarás:
Ahora volvamos al código...
<html> Indica al explorador que está abriendo un archivo HTML.
<head> Cabecera del documento.
<title> Mi primer pagina web. </title> Título de la página.
</head> Cierre de la cabecera del documento.
<body> Cuerpo, todas el contenido de esta sección aparecerá en la página.
Hola mundo!
</body> Cierre del cuerpo.
</html> Cierre del archivo HTML.
La etiqueta <html> indica al explorador que se está abriendo una documento html, aquí es donde empieza a interpretar el contenido. Es importante que cada etiqueta que se abra sea cerrada, la etiqueta de cierre </html> se puede visualizar al final del documento.
<Head> indica la cabecera del documento, aquí entre otras cosas que aprenderemos más adelante se colocará el título de la página. Lo que nos lleva a la línea de código <title> Mi primer pagina web. </title>, el resultado de esta línea se verá reflejado en la barra de título del navegador. A continuación se muestra el cierre de la etiqueta </head>.
En las etiquetas <body> y </body> se colocará el contenido de la página, que puede contener directamente texto y/u otras etiquetas de formato.
Los atributos...
Algunas etiquetas cuentan con uno o varios atributos, estos se definen como características para la etiqueta principal. Hay que tomar en cuenta algunos aspectos para la definición de atributos:
- Tienen la estructura nombre = “valor”
- El valor siempre va entre comillas.
- Se colocan en la etiqueta de apertura.
Guardamos nuestro archivo para visualizar los cambios, y el resultado será:
*IMPORTANTE:: Las etiquetas bien pueden ser escritas en minúsculas como lo hemos estado visualizando en los ejemplos y en mayúsculas por ejemplo <BODY>. El World Wide Web Consortium (W3C) recomienda el uso de minúsculas, además de que XHTML que es la versión más actualizada de HTML, solo acepta el uso de minúsculas.