Luego de pasearnos por todo lo que nos ofrece Boostrap en cuanto a su CSS base, clases y componentes para construir interfaces de usuario ricas en funcionalidad y amigabilidad, podemos pensar que ya no queda más nada que ver en este framework, pero la verdad es que todavía podemos hacer mucho más.
Podemos extender la funcionalidad de Bootstrap mucho más, y esto se debe en gran parte a la comunidad de desarrolladores preocupados en siempre buscar mejores formas de hacer las cosas y es allí donde surgen los plug-ins y extensiones para el framework.
Veamos que tenemos disponible para extender las funcionalidades del framework, desde páginas especializadas en brindarnos plantillas y extensiones, hasta componentes personalizados.
Veamos las páginas web que nos bridan recursos para extender las funcionalidades de nuestro framework.
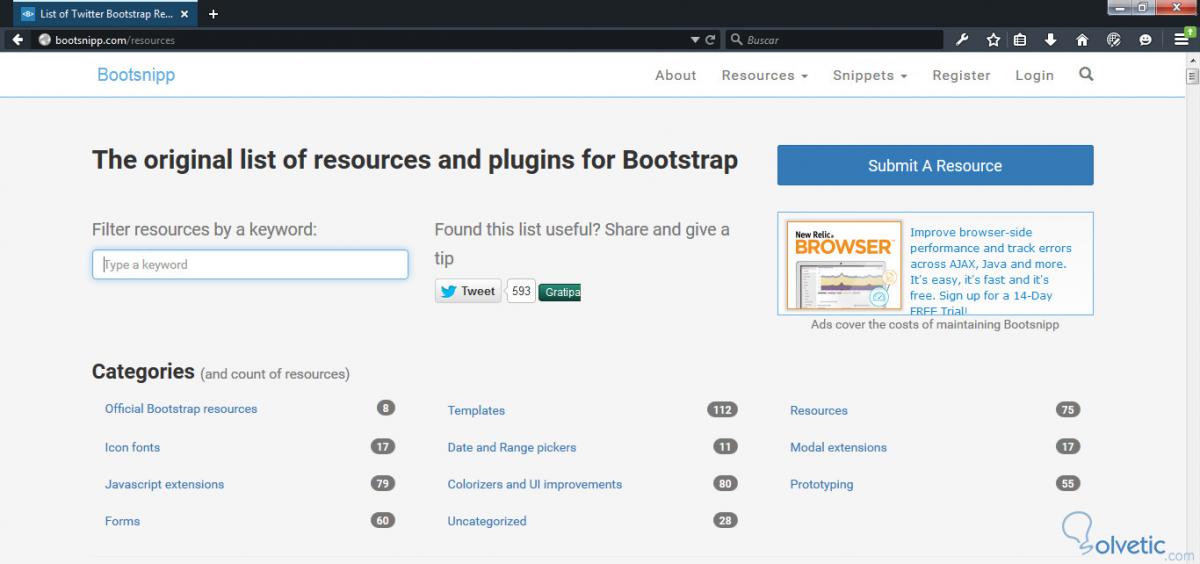
No hay muchas formas diferentes de describir lo que hace Bootsnipp, sin embargo se puede decir que tiene todo lo relacionado con Bootstrap, pasando por las diferentes versiones del mismo hasta una lista extensa de plantillas, códigos de ejemplos, extensiones, entre otros.
Además de esto posee un listado de páginas similares para que tengamos muchas más opciones a la hora de extender nuestro framework, y no solo eso, el mismo agrupa todo lo que ofrece en categorías útiles, por lo que si buscamos algo en especifico solo debemos acceder a este listado o hacer la búsqueda por etiquetas.
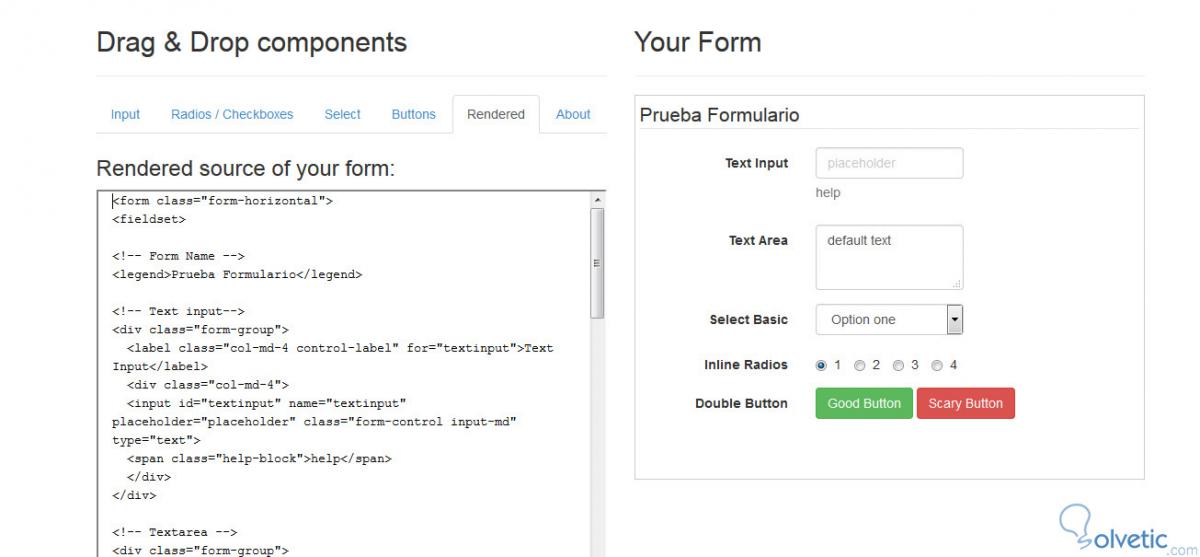
No solo eso, la página nos ofrece una funcionalidad de construcción de formularios online, la cual nos permite arrastrar y soltar los diferentes controles dentro del mismo, permitiéndonos seleccionar la versión de Bootstrap en la cual deseamos construir nuestro formulario.
Podemos incluir campos de texto convencionales, textarea, listas desplegables, botones de tipo radio o checkboxes e incluso botones de acción para nuestro formulario. Luego que tengamos todo listo presionamos la pestaña de Rendered y obtendremos el código para implementar en nuestra aplicación.
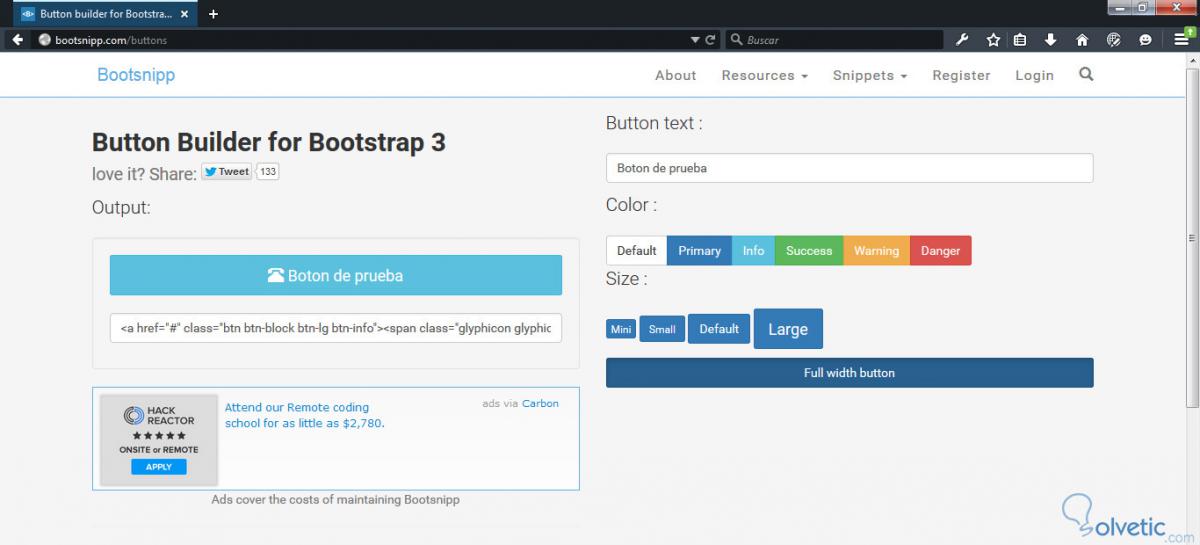
Por último tenemos un constructor de botones tanto para la versión dos como tres de Bootstrap, de esta forma podremos agregarle todos los estilos e iconos que necesitamos sin necesidad de estar consultando la hoja de estilos y toda la información de los íconos, luego de estar conformes con nuestro botón solo necesitamos copiar el código en nuestra aplicación para generarlo:
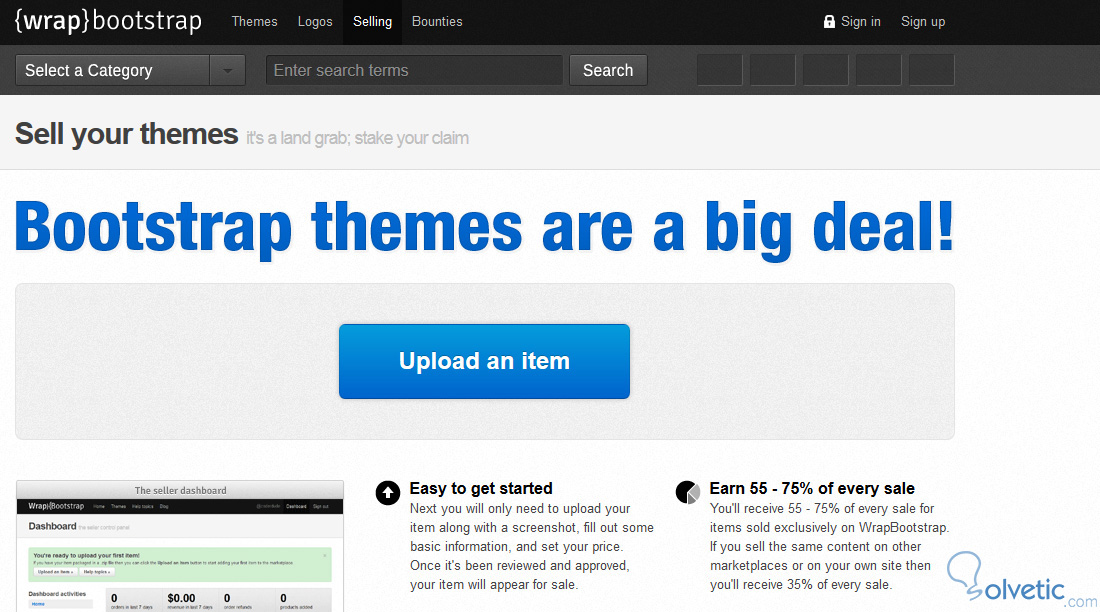
Esta es una página similar a Bootsnip, sin embargo la mayor diferencia recae en que Wrap Bootstrap se concentra meramente en plantillas, y no las pequeñas porciones de código que ofrece Bootsnipp, tenemos plantillas completas de sites construidas con Bootstrap.
Además si somos desarrolladores esta página permite incluso la publicación de nuestras plantillas pudiendo generar algo dinero con nuestro trabajo, por lo que ofrece una ganancia a todo tipo de usuarios.
Sí bien podemos usar la versión estándar de Bootstrap para nuestras aplicaciones, existen algunos kits extendidos que nos dan versiones personalizadas del framework pudiendo así utilizar lo que trae por defecto el mismo más un poco más.
Uno de estos kits extendidos es Jasny Bootstrap, el cual posee todo lo que trae la versión estándar de Bootstrap, más algunas características adicionales que lo hacen ser una de las opciones más factibles a descargar.
El mismo implementa llamadas utilizando AJAX, además de nuevos tipos para los inputs, un componente para la subida de archivos, enlaces para filas, íconos extras y mucho más, donde si con Bootstrap estándar nuestras aplicaciones lucían bien, con Jasny lucirán mucho mejor.
Con kits completos como Jasny no hay mucho que ver, sin embargo existen algunos kits extendidos bastante interesantes que vale la pena mirar, uno de ellos es Bootplus, el cual basa su diseño principalmente en Google+.
Este implementa unos componentes nuevos al framework que incluyen las famosas tarjetas de la red social, así como las notificaciones al mejor estilo de Google +, por lo que si necesitamos construir un sitio web con esas especificaciones Bootplus es exactamente lo que necesitamos.
También tenemos complementos que se enfocan principalmente en brindarle al usuario en términos de usabilidad la mejor experiencia posible, veamos.
Al principio puede dar la impresión de que Fuel UX es un Bootstrap completo con extensiones, pero la realidad es que se concentra principalmente en la interfaz de usuario, ya que lo que hace este es sobre escribir el CSS y estilos básicos del framework.
Este hace que nuestros campos se vean visualmente mucho más agradables e incluso atractivos, añadiendo un extra de usabilidad para que el usuario no tenga que adivinar lo que tiene que hacer.
El mismo cuenta con una cantidad de componentes increíbles, sin embargo podemos destacar el componente de árbol o Tree y el asistente o Wizard, estos harán que nuestras aplicaciones luzcan de una calidad inigualable.
Uno de nuestros favoritos, Bootstrap Validator no solo nos permite construir interfaces de usuarios amigables con componentes que lucen de una manera genial, el mismo además de esto nos permite validar los campos de nuestro formulario de una manera sencilla y que luce muy bien para el usuario final.
Este usa expresiones regulares para las validaciones y hay que tener algo de conocimientos en programación para su uso efectivo, sin embargo vale la pena darle una oportunidad ya que el resultado de usarlo no solo son aplicaciones que se vean bien sino que sean más robustas en el aspecto de entrada de datos.
Si deseas conocer más de esta extensión puedes darle un vistazo a el tutorial de validaciones con Bootstrap Validator donde se explica como implementarlo así como algunos usos en varios formularios que le podemos dar al mismo.
Por último tenemos dos componentes bastantes particulares, el primero llamado Bootstrap Switch nos brinda una interfaz similar a la que tenemos en nuestros dispositivos iOS, tiene botones de prendido y apagado, podemos cambiar los colores de estos y aplicar otras funcionalidades útiles para nuestra aplicación.
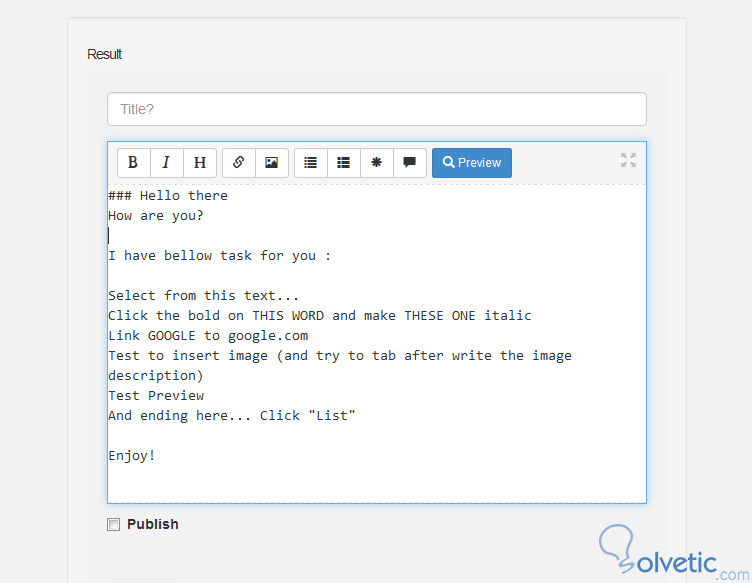
El segundo llamado Bootstrap Markdown nos permite agregar a nuestras aplicaciones un editor sin necesidad del engorroso proceso de tener que implementar múltiples librerías y sin hacer el procesado del HTML habitual para este tipo de entrada de datos.
Pudimos conocer de qué forma podemos extender la funcionalidad de Bootstrap, no solo con plantillas basados en el mismo sino versiones extendidas y componentes que hacen que la utilización del mismo sea la más acertada para el desarrollo de las interfaces de usuario dentro de nuestras aplicaciones.
Podemos extender la funcionalidad de Bootstrap mucho más, y esto se debe en gran parte a la comunidad de desarrolladores preocupados en siempre buscar mejores formas de hacer las cosas y es allí donde surgen los plug-ins y extensiones para el framework.
Veamos que tenemos disponible para extender las funcionalidades del framework, desde páginas especializadas en brindarnos plantillas y extensiones, hasta componentes personalizados.
Páginas de extensiones
Veamos las páginas web que nos bridan recursos para extender las funcionalidades de nuestro framework.
Bootsnipp
No hay muchas formas diferentes de describir lo que hace Bootsnipp, sin embargo se puede decir que tiene todo lo relacionado con Bootstrap, pasando por las diferentes versiones del mismo hasta una lista extensa de plantillas, códigos de ejemplos, extensiones, entre otros.
Además de esto posee un listado de páginas similares para que tengamos muchas más opciones a la hora de extender nuestro framework, y no solo eso, el mismo agrupa todo lo que ofrece en categorías útiles, por lo que si buscamos algo en especifico solo debemos acceder a este listado o hacer la búsqueda por etiquetas.
No solo eso, la página nos ofrece una funcionalidad de construcción de formularios online, la cual nos permite arrastrar y soltar los diferentes controles dentro del mismo, permitiéndonos seleccionar la versión de Bootstrap en la cual deseamos construir nuestro formulario.
Podemos incluir campos de texto convencionales, textarea, listas desplegables, botones de tipo radio o checkboxes e incluso botones de acción para nuestro formulario. Luego que tengamos todo listo presionamos la pestaña de Rendered y obtendremos el código para implementar en nuestra aplicación.
Por último tenemos un constructor de botones tanto para la versión dos como tres de Bootstrap, de esta forma podremos agregarle todos los estilos e iconos que necesitamos sin necesidad de estar consultando la hoja de estilos y toda la información de los íconos, luego de estar conformes con nuestro botón solo necesitamos copiar el código en nuestra aplicación para generarlo:
Wrap Bootstrap
Esta es una página similar a Bootsnip, sin embargo la mayor diferencia recae en que Wrap Bootstrap se concentra meramente en plantillas, y no las pequeñas porciones de código que ofrece Bootsnipp, tenemos plantillas completas de sites construidas con Bootstrap.
Además si somos desarrolladores esta página permite incluso la publicación de nuestras plantillas pudiendo generar algo dinero con nuestro trabajo, por lo que ofrece una ganancia a todo tipo de usuarios.
Kits extendidos para Bootstrap
Sí bien podemos usar la versión estándar de Bootstrap para nuestras aplicaciones, existen algunos kits extendidos que nos dan versiones personalizadas del framework pudiendo así utilizar lo que trae por defecto el mismo más un poco más.
Jasny Bootstrap
Uno de estos kits extendidos es Jasny Bootstrap, el cual posee todo lo que trae la versión estándar de Bootstrap, más algunas características adicionales que lo hacen ser una de las opciones más factibles a descargar.
El mismo implementa llamadas utilizando AJAX, además de nuevos tipos para los inputs, un componente para la subida de archivos, enlaces para filas, íconos extras y mucho más, donde si con Bootstrap estándar nuestras aplicaciones lucían bien, con Jasny lucirán mucho mejor.
Bootplus
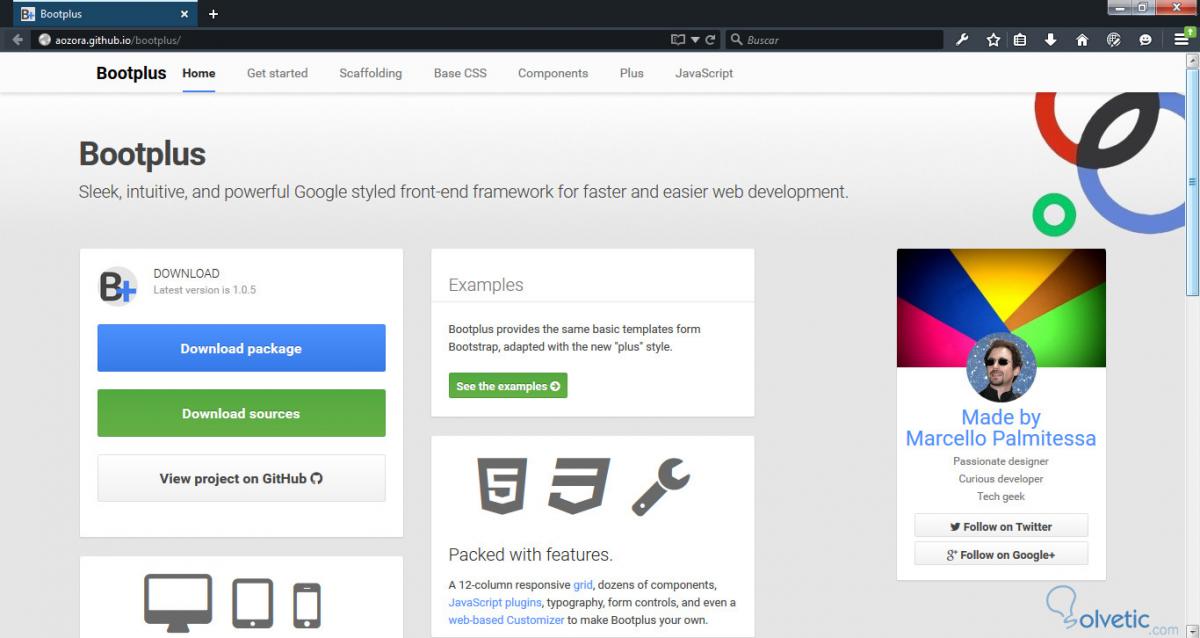
Con kits completos como Jasny no hay mucho que ver, sin embargo existen algunos kits extendidos bastante interesantes que vale la pena mirar, uno de ellos es Bootplus, el cual basa su diseño principalmente en Google+.
Este implementa unos componentes nuevos al framework que incluyen las famosas tarjetas de la red social, así como las notificaciones al mejor estilo de Google +, por lo que si necesitamos construir un sitio web con esas especificaciones Bootplus es exactamente lo que necesitamos.
Kits para interfaces de usuario
También tenemos complementos que se enfocan principalmente en brindarle al usuario en términos de usabilidad la mejor experiencia posible, veamos.
Fuel UX
Al principio puede dar la impresión de que Fuel UX es un Bootstrap completo con extensiones, pero la realidad es que se concentra principalmente en la interfaz de usuario, ya que lo que hace este es sobre escribir el CSS y estilos básicos del framework.
Este hace que nuestros campos se vean visualmente mucho más agradables e incluso atractivos, añadiendo un extra de usabilidad para que el usuario no tenga que adivinar lo que tiene que hacer.
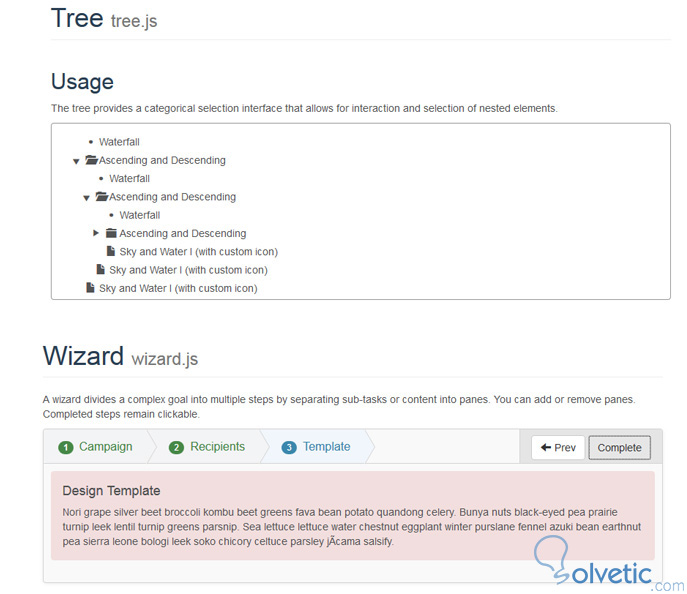
El mismo cuenta con una cantidad de componentes increíbles, sin embargo podemos destacar el componente de árbol o Tree y el asistente o Wizard, estos harán que nuestras aplicaciones luzcan de una calidad inigualable.
Bootstrap Validator
Uno de nuestros favoritos, Bootstrap Validator no solo nos permite construir interfaces de usuarios amigables con componentes que lucen de una manera genial, el mismo además de esto nos permite validar los campos de nuestro formulario de una manera sencilla y que luce muy bien para el usuario final.
Este usa expresiones regulares para las validaciones y hay que tener algo de conocimientos en programación para su uso efectivo, sin embargo vale la pena darle una oportunidad ya que el resultado de usarlo no solo son aplicaciones que se vean bien sino que sean más robustas en el aspecto de entrada de datos.
Si deseas conocer más de esta extensión puedes darle un vistazo a el tutorial de validaciones con Bootstrap Validator donde se explica como implementarlo así como algunos usos en varios formularios que le podemos dar al mismo.
Otros componentes
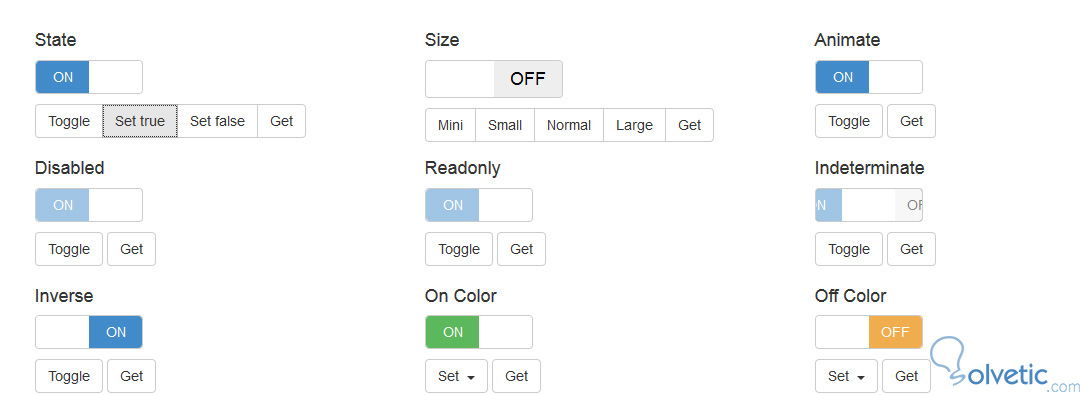
Por último tenemos dos componentes bastantes particulares, el primero llamado Bootstrap Switch nos brinda una interfaz similar a la que tenemos en nuestros dispositivos iOS, tiene botones de prendido y apagado, podemos cambiar los colores de estos y aplicar otras funcionalidades útiles para nuestra aplicación.
El segundo llamado Bootstrap Markdown nos permite agregar a nuestras aplicaciones un editor sin necesidad del engorroso proceso de tener que implementar múltiples librerías y sin hacer el procesado del HTML habitual para este tipo de entrada de datos.
Pudimos conocer de qué forma podemos extender la funcionalidad de Bootstrap, no solo con plantillas basados en el mismo sino versiones extendidas y componentes que hacen que la utilización del mismo sea la más acertada para el desarrollo de las interfaces de usuario dentro de nuestras aplicaciones.