Bootstrap tiene dos grandes bases sólidas que nos dan un punto de partida estándar para las diferentes soluciones de diseño web que necesitemos o deseemos hacer, estos son el Grid y el CSS base, con estas dos herramientas podemos construir una gran base central donde podremos colocar a reposar todos los diferentes elementos que compongan a nuestro interfaz.
Como todas las bases, estas por si solas no hacen el resto de la construcción, para llegar a un grado mayor de sofisticación y de detalle es necesario utilizar componentes adicionales que se sitúan sobre nuestra base y por supuesto su poder se verá afectado por la solidez de esta última.
En el caso de Bootstrap tenemos varios componentes que nos ayudan a llevar al máximo el detalle de nuestros diseños, componentes que van desde iconos, paneles incluso cabeceras. Elementos que nos ayudan a diferenciar y destacar nuestra aplicación de otras.
Los componentes en Bootstrap pueden ser utilizados dentro de nuestras páginas de forma independiente del resto de ellos, es decir, que podemos generar tantos componentes como necesitemos en un solo documento sin que estos hagan conflicto con los demás.
Adicionalmente, el estilo básico por defecto ya está pre definido con lo cual podemos construir nuestra aplicación de forma rápida y sin tanto esfuerzo, donde al final podemos personalizar toda nuestra aplicación al cambiar el estilo base por nuestros estilos propios.
Los componentes pueden ser de CSS, JavaScript o ambos, por lo que algunos además del CSS base van a requerir librerías de terceros como jQuery, esto puede parecer algo incómodo pero la realidad es que la implementación es tan sencilla que ni nos daremos cuenta que estamos utilizando más cosas que las que se trae por defecto Bootstrap.
Uno de los primeros componentes que necesitamos entender son los iconos, ya que con estas pequeñas piezas de imagen podemos dar a entender al usuario la funcionalidad de cualquier parte de nuestro diseño, así cuando vemos un icono de una gran X sabemos que es relacionado a cerrar la sección actual o en el caso que veamos un icono en forma de + sabremos que es para agregar algo.
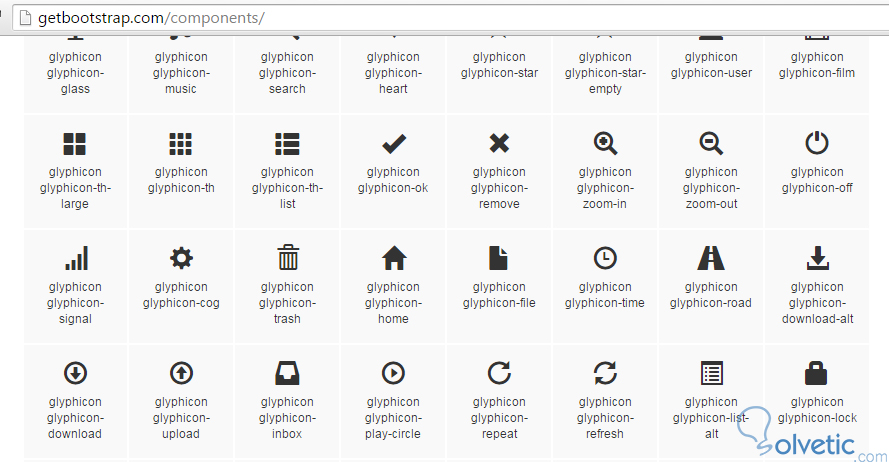
En la siguiente imagen podemos ver los iconos con los que contamos directamente en el sitio web de Bootstrap:
Esto es solo una pequeña muestra de los iconos que tenemos disponibles pero si navegamos en la página oficial veremos todas las opciones que tenemos para nuestro uso.
El uso de estos iconos es muy sencillo, simplemente debemos añadir la clase glyphicon al elemento HTML y luego añadir la clase del icono correspondiente del listado disponible. Normalmente los iconos se añaden a elementos como <i> o <span> ya que así nos aseguramos que solo sean visuales, obteniendo de esta forma el mejor resultado posible. Veamos entonces en el siguiente código un ejemplo de cómo utilizar este componente en HTML.
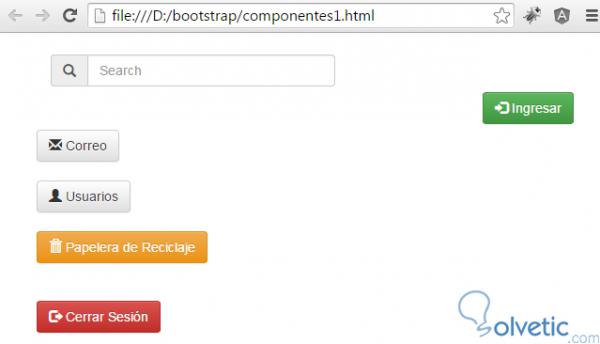
Luego dentro de nuestro <body> hemos creado algunas secciones donde hemos añadido los Glyphicons, para nuestros propósitos con colocar los iconos dentro de la etiqueta <span> fue suficiente. Si ejecutamos en nuestro navegador obtendremos el siguiente resultado:
Como vemos los iconos acompañan a los mensajes dándoles más peso y entendimiento, por ejemplo en el cuadro de búsqueda si alguien no habla inglés no entenderá el mensaje search, pero si ha usado sistemas informáticos y ve el icono de la lupa enseguida sabe que se refiere a búsquedas, ese es el verdadero poder de este componente.
Otro componente importante son las pestañas de navegación, estas nos permiten organizar nuestro contenido en una misma página evitando así consumir mucho espacio y con ello facilitando la vida al usuario al no tener que aprenderse una cantidad extensa de secciones en nuestra aplicación web.
Para utilizar estas pestañas necesitamos la ayuda de la clase nav, esta lo que hace es quitar el estilo por defecto de HTML de los elementos <ul> y sus hijos <li>, facilitando así el uso y su posterior adaptación a nuestro diseño. Para utilizar esto simplemente debemos añadir las clases nav y nav-tabs a un elemento <ul> y con ello obtendremos el resultado adecuado.
Veamos el siguiente código donde implementamos esta solución, al igual que el ejemplo anterior debemos incluir los archivos bootstrap.css, bootstrap-theme.css, bootstrap.js y jquery.js, veamos nuestro código:
Otro componente que es de mucha ayuda son los menús desplegables, estos nos permiten condensar en un pequeño espacio muchas opciones, especial para aquellas páginas web que tienen muchas categorías las cuales necesitan organizar.
Debemos tener en primer lugar un elemento que sea la cabecera del desplegable, luego debemos tener el <ul> que contendrá las opciones que se van a mostrar. Para ello vamos a reformular el ejemplo anterior para añadir un desplegable en la pestaña de contenidos, con ello podremos entender de mejor manera nuestro ejemplo.
Para resumir un poco solo vamos a mostrar el contenido del <body> ya que el encabezado será el mismo. Veamos el código entonces para nuestra funcionalidad de menú desplegable:
Por supuesto esto es solo una pequeña parte de lo que podemos lograr, ya que es posible incluir más efectos y con diferentes estilos cambiar la visual de estos. Con esto finalizamos este tutorial, donde hemos visto tres de los componentes más útiles que podemos utilizar en Bootstrap, logrando así una personalización de nuestra aplicación mucho mayor.
Como todas las bases, estas por si solas no hacen el resto de la construcción, para llegar a un grado mayor de sofisticación y de detalle es necesario utilizar componentes adicionales que se sitúan sobre nuestra base y por supuesto su poder se verá afectado por la solidez de esta última.
En el caso de Bootstrap tenemos varios componentes que nos ayudan a llevar al máximo el detalle de nuestros diseños, componentes que van desde iconos, paneles incluso cabeceras. Elementos que nos ayudan a diferenciar y destacar nuestra aplicación de otras.
El uso de los componentes
Los componentes en Bootstrap pueden ser utilizados dentro de nuestras páginas de forma independiente del resto de ellos, es decir, que podemos generar tantos componentes como necesitemos en un solo documento sin que estos hagan conflicto con los demás.
Adicionalmente, el estilo básico por defecto ya está pre definido con lo cual podemos construir nuestra aplicación de forma rápida y sin tanto esfuerzo, donde al final podemos personalizar toda nuestra aplicación al cambiar el estilo base por nuestros estilos propios.
Los componentes pueden ser de CSS, JavaScript o ambos, por lo que algunos además del CSS base van a requerir librerías de terceros como jQuery, esto puede parecer algo incómodo pero la realidad es que la implementación es tan sencilla que ni nos daremos cuenta que estamos utilizando más cosas que las que se trae por defecto Bootstrap.
Iconos
Uno de los primeros componentes que necesitamos entender son los iconos, ya que con estas pequeñas piezas de imagen podemos dar a entender al usuario la funcionalidad de cualquier parte de nuestro diseño, así cuando vemos un icono de una gran X sabemos que es relacionado a cerrar la sección actual o en el caso que veamos un icono en forma de + sabremos que es para agregar algo.
Glyphicons
En Bootstrap se cuenta con la librería de iconos Glyphicons, muy popular en el diseño web y que nos ofrece prácticamente un icono por cada acción que podemos realizar en una página web, esto nos adelanta mucho trabajo ya que no tenemos que estar pensando en buscar quien nos diseñe piezas gráficas que sirvan para estos fines.
En la siguiente imagen podemos ver los iconos con los que contamos directamente en el sitio web de Bootstrap:
Esto es solo una pequeña muestra de los iconos que tenemos disponibles pero si navegamos en la página oficial veremos todas las opciones que tenemos para nuestro uso.
Utilizar los Glyphicons
El uso de estos iconos es muy sencillo, simplemente debemos añadir la clase glyphicon al elemento HTML y luego añadir la clase del icono correspondiente del listado disponible. Normalmente los iconos se añaden a elementos como <i> o <span> ya que así nos aseguramos que solo sean visuales, obteniendo de esta forma el mejor resultado posible. Veamos entonces en el siguiente código un ejemplo de cómo utilizar este componente en HTML.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="bootstrap/css/bootstrap-theme.min.css" rel="stylesheet">
<script type="text/javascript" src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>
<title>Utilizando los Glyphicons en Bootstrap</title>
<style>
#estilo {
padding-top: 23px;
padding-bottom: 24px;
padding-right: 51px;
padding-left: 55px;
}
</style>
</head>
<body id="estilo">
<div class="row">
<div class="col-xs-7">
<div class="input-group">
<span class="input-group-addon"><span class="glyphicon glyphicon-search"></span></span>
<input type="text" class="form-control" placeholder="Search ">
</div>
</div>
<br>
<br>
<button type="submit" class="btn btn-success pull-right"><span class="glyphicon glyphicon-log-in"></span> Ingresar </button>
<br>
<br>
<button type="submit" class="btn btn-default">
<span class="glyphicon glyphicon-envelope"></span> Correo
</button>
<br>
<br>
<button type="submit" class="btn btn-default">
<span class="glyphicon glyphicon-user"></span> Usuarios
</button>
<br>
<br>
<button type="submit" class="btn btn-warning">
<span class="glyphicon glyphicon-trash"></span> Papelera de Reciclaje
</button>
<br><br><br>
<button type="submit" class="btn btn-danger">
<span class="glyphicon glyphicon-log-out"></span> Cerrar Sesión
</button>
<br><br>
</div>
</body>
</html>En este código sencillamente hemos colocado las inclusiones de nuestras librerías de Bootstrap correspondientes, añadiendo jQuery como librería de terceros para luego añadir la librería js de Bootstrap, es importante mantener este orden ya que la librería js de Bootstrap necesita de jQuery y si se incluye luego nos dará un error en la implementación.Luego dentro de nuestro <body> hemos creado algunas secciones donde hemos añadido los Glyphicons, para nuestros propósitos con colocar los iconos dentro de la etiqueta <span> fue suficiente. Si ejecutamos en nuestro navegador obtendremos el siguiente resultado:
Como vemos los iconos acompañan a los mensajes dándoles más peso y entendimiento, por ejemplo en el cuadro de búsqueda si alguien no habla inglés no entenderá el mensaje search, pero si ha usado sistemas informáticos y ve el icono de la lupa enseguida sabe que se refiere a búsquedas, ese es el verdadero poder de este componente.
Pestañas de navegación
Otro componente importante son las pestañas de navegación, estas nos permiten organizar nuestro contenido en una misma página evitando así consumir mucho espacio y con ello facilitando la vida al usuario al no tener que aprenderse una cantidad extensa de secciones en nuestra aplicación web.
Para utilizar estas pestañas necesitamos la ayuda de la clase nav, esta lo que hace es quitar el estilo por defecto de HTML de los elementos <ul> y sus hijos <li>, facilitando así el uso y su posterior adaptación a nuestro diseño. Para utilizar esto simplemente debemos añadir las clases nav y nav-tabs a un elemento <ul> y con ello obtendremos el resultado adecuado.
Veamos el siguiente código donde implementamos esta solución, al igual que el ejemplo anterior debemos incluir los archivos bootstrap.css, bootstrap-theme.css, bootstrap.js y jquery.js, veamos nuestro código:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="bootstrap/css/bootstrap-theme.min.css" rel="stylesheet">
<script type="text/javascript" src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>
<title>Utilizando los Glyphicons en Bootstrap</title>
<style>
#estilo {
padding-top: 23px;
padding-bottom: 24px;
padding-right: 51px;
padding-left: 55px;
}
</style>
</head>
<body id="estilo">
<div class="row">
<ul class="nav nav-tabs">
<li>
<a href="#"> <span class="glyphicon glyphicon-sd-video"> </span> Seguridad</a>
</li>
<li class="active">
<a href="#"> <span class="glyphicon glyphicon-book"> </span> Registros</a>
</li>
<li>
<a href="#"> <span class="glyphicon glyphicon-inbox"> </span> Contenido</a>
</li>
</ul>
</div>
</body>
</html>Como notamos el uso del elemento <ul> con esta clase nos permite hacer una estructura HTML normal, pero el resultado como lo veremos a continuación nos da otra forma de organizar la información. Podemos destacar otro aspecto interesante de nuestro código y es la combinación de los Glyphicons con esta solución, demostrando lo que explicamos de la independencia de los elementos.Menús desplegables
Otro componente que es de mucha ayuda son los menús desplegables, estos nos permiten condensar en un pequeño espacio muchas opciones, especial para aquellas páginas web que tienen muchas categorías las cuales necesitan organizar.
Dropdown
El componente de Bootstrap que maneja esto se llama Dropdown y al igual que el componente anterior se aplica en el elemento <ul> sin embargo su construcción es un poco más compleja, aunque no se sale del estilo de trabajo HTML.
Debemos tener en primer lugar un elemento que sea la cabecera del desplegable, luego debemos tener el <ul> que contendrá las opciones que se van a mostrar. Para ello vamos a reformular el ejemplo anterior para añadir un desplegable en la pestaña de contenidos, con ello podremos entender de mejor manera nuestro ejemplo.
Para resumir un poco solo vamos a mostrar el contenido del <body> ya que el encabezado será el mismo. Veamos el código entonces para nuestra funcionalidad de menú desplegable:
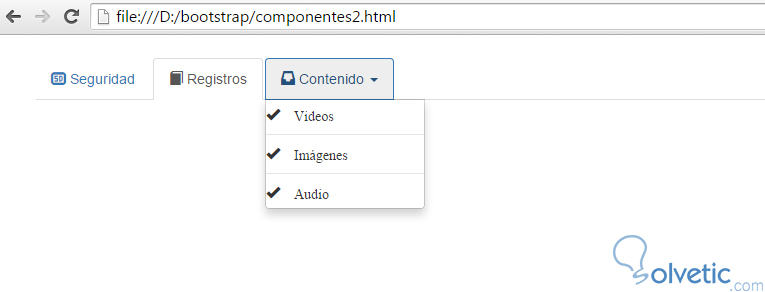
<body id="estilo"> <div class="row"> <ul class="nav nav-tabs"> <li> <a href="#"> <span class="glyphicon glyphicon-sd-video"> </span> Seguridad</a> </li> <li class="active"> <a href="#"> <span class="glyphicon glyphicon-book"> </span> Registros</a> </li> <li class="dropdown"> <a href="#" data-toggle="dropdown" class="dropdown-toggle"> <span class="glyphicon glyphicon-inbox"> </span> Contenido <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><span class="glyphicon glyphicon-ok"> Videos</li> <li class="divider"></li> <li><span class="glyphicon glyphicon-ok"> Imágenes</li> <li class="divider"></li> <li><span class="glyphicon glyphicon-ok"> Audio</li> </ul> </li> </ul> </div> </body>Vemos entonces como en un elemento <li> hemos iniciado el desplegable con la clase dropdown, luego dentro de este definimos un elemento como el disparador de las opciones al añadir la clase dropdown-toggle y finalmente creamos un <ul> que tiene la clase dropdown-menu para identificar que tiene todas las opciones que veremos. Si ejecutamos nuestro ejemplo en el navegador obtendremos el siguiente resultado:
Por supuesto esto es solo una pequeña parte de lo que podemos lograr, ya que es posible incluir más efectos y con diferentes estilos cambiar la visual de estos. Con esto finalizamos este tutorial, donde hemos visto tres de los componentes más útiles que podemos utilizar en Bootstrap, logrando así una personalización de nuestra aplicación mucho mayor.