Muchas veces en nuestros documentos HTML debemos enriquecer el contenido y ya no es cuestión de agregar una imagen sino que también de hacerlo a nivel de media en general, para ello debemos incluir contenidos de otras páginas, incluir vídeos, etc. Para ello veremos cómo embeber otro tipo de elementos diferentes a las imágenes.
Para incluir contenido HTML utilizaremos el elemento iframe, este elemento nos permite incluir una página diferente a la actual dentro nuestro documento, los atributos que tiene son los siguientes:
En este ejemplo vemos como utilizamos unos elemento a para generar links con los cuales podemos cargar un documento diferente dentro del iframe, dentro del mismo vemos atributos como name el cual indica el nombre del elemento, al igual que width y height que nos permiten establecer el tamaño del elemento.
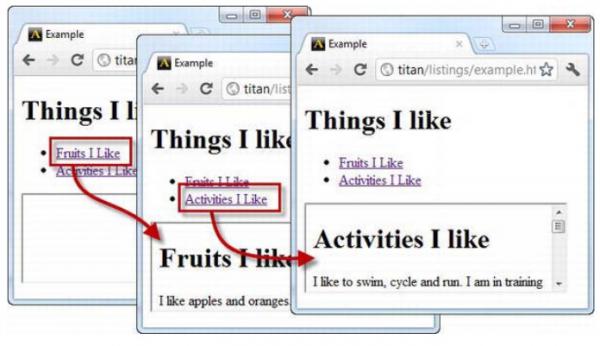
Veamos cómo nos queda este ejemplo cuando lo ejecutamos en nuestro navegador:
En HTML5 tenemos dos nuevos atributos, veamos el primero, seamless, este atributo nos permite mostrar el iframe como si fuese parte integral de nuestro documento, es decir un usuario no se daría cuenta que está viendo contenido que no pertenece al site, el segundo atributo, sandbox, nos sirve para evitar que funcionen los siguientes atributos dentro del documento que se abre en el iframe:
Este elemento nos permite incorporar objetos dentro de nuestro documento HTML, como por ejemplo un vídeo de youtube, veamos un ejemplo de esto:
Como podemos ver en el ejemplo tenemos el atributo src que indica la fuente del objeto a embeber, luego el type que nos indica que tipo objeto es, así como el width y el height para establecer el tamaño de nuestro elemento.
Este elemento es bastante útil al momento de seguir enriqueciendo nuestras páginas, ahora no solo con otros documentos e imágenes, sino también con vídeos y contenido flash.
Con esto terminamos este tutorial, ya debemos estar en capacidad de producir documentos HTML enriquecidos, que se ajusten a la imagen que podamos tener en nuestra mentes de cómo debe verse nuestra página, ya sea para mostrar imágenes o vídeos desde diferentes tipos de fuentes.
HTML embebido
Para incluir contenido HTML utilizaremos el elemento iframe, este elemento nos permite incluir una página diferente a la actual dentro nuestro documento, los atributos que tiene son los siguientes:
- src
- srcdoc
- name
- width
- height
- sandbox
- seamless
<!DOCTYPE HTML> <html> <head> <title>Example</title> </head> <body> <header> <h1>Things I like</h1> <nav> <ul> <li> <a href="fruits.html" target="frame">Fruits I Like</a> </li> <li> <a href="activities.html" target="frame">Activities I Like</a> </li> </ul> </nav> </header> <iframe name="myframe" width="300" height="100"> </iframe> </body> </html>
En este ejemplo vemos como utilizamos unos elemento a para generar links con los cuales podemos cargar un documento diferente dentro del iframe, dentro del mismo vemos atributos como name el cual indica el nombre del elemento, al igual que width y height que nos permiten establecer el tamaño del elemento.
Veamos cómo nos queda este ejemplo cuando lo ejecutamos en nuestro navegador:
En HTML5 tenemos dos nuevos atributos, veamos el primero, seamless, este atributo nos permite mostrar el iframe como si fuese parte integral de nuestro documento, es decir un usuario no se daría cuenta que está viendo contenido que no pertenece al site, el segundo atributo, sandbox, nos sirve para evitar que funcionen los siguientes atributos dentro del documento que se abre en el iframe:
- scripts
- forms
- plugins
- links que se dirijan a otros documentos
- allow-forms: Habilita el uso de formularios.
- allow-scripts: Habilita el uso de scripts, como por ejemplo javascript.
- allow-top-navigation: Habilita los links para que puedan sustituir el documento actual desde el cual se llama al iframe o también abrir nuevas pestañas y ventanas.
- allow-same-origin: Permite que el contenido del iframe sea tratado como si se hubiese generado dentro del mismo documento que hace el llamado.
El elemento embed
Este elemento nos permite incorporar objetos dentro de nuestro documento HTML, como por ejemplo un vídeo de youtube, veamos un ejemplo de esto:
<!DOCTYPE HTML> <html> <head> <title>Example</title> </head> <body> <embed src="http://www.youtube.com/watch?v=8IydisW8iwU" type="application/x-shockwave-flash" width="560" height="349" allowfullscreen="true"/> </body> </html>
Como podemos ver en el ejemplo tenemos el atributo src que indica la fuente del objeto a embeber, luego el type que nos indica que tipo objeto es, así como el width y el height para establecer el tamaño de nuestro elemento.
Este elemento es bastante útil al momento de seguir enriqueciendo nuestras páginas, ahora no solo con otros documentos e imágenes, sino también con vídeos y contenido flash.
Con esto terminamos este tutorial, ya debemos estar en capacidad de producir documentos HTML enriquecidos, que se ajusten a la imagen que podamos tener en nuestra mentes de cómo debe verse nuestra página, ya sea para mostrar imágenes o vídeos desde diferentes tipos de fuentes.