Photoshopes una herramienta muy versátil, uno de los usos que generalmente se le da es generar contenido que luego utilizaremos en páginas web, con ello es importante saber algunos detalles técnicos de estos contenidos para poder hacer el pase de lo que vemos en Photoshop CS6 o CC 217 a HTML.
Una de las cosas que siempre necesitamos saber son los códigos de los colores, ya que como son formatos digitales, únicamente con un código hexadecimal, podemos reproducir en HTML el color exacto que estamos viendo en nuestro proyecto de CS6 o CC 2017.
1. Cómo saber el código de color con Opciones de Panel en Photoshop
Una de las formas a través de las cuales podemos obtener el color exacto es a través del panel de información, esto se logra al simplemente arrastrar el cursor y pasarlo sobre las áreas que queremos identificar, sin embargo tenemos un pequeño problema, este panel está configurado para mostrar el color en formato RGB y CMYK por defecto, por lo que tenemos que hacer una pequeña configuración para obtener la información que necesitamos realmente
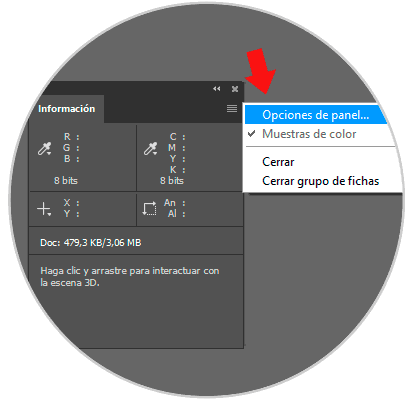
Para ello en el panel de Información vamos a hacer clic en la pequeña flecha que vemos en la parte superior derecha del mismo, ahí veremos un nuevo menú en el cual seleccionaremos la opción: Opciones de Panel.
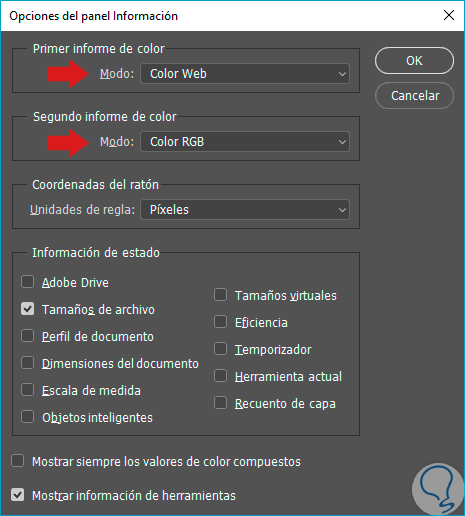
Dentro de ella podremos seleccionar color web y RGB para ver esos datos del color u otro si necesitasemos otra codificación.
Esto hará que podamos ver el código Hexadecimal para nuestro proyecto justo al lado del código RGB del mismo, con ello tendremos la información correspondiente:
2. Cómo saber el código de color con Ventana de Información en Photoshop
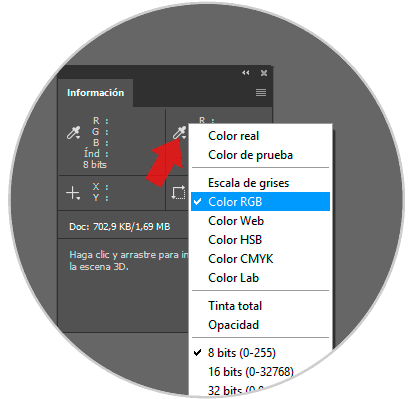
Desde el mismo panel que hemos visto en el punto anterior, hay una forma rápida de poder modificar los valores que muestra del color. Para ello tan solo tendrás que pulsar sobre el icono del cuentagotas y seleccionar el código que queramos.
3. Cómo saber el código de color con Cuentagotas en Photoshop
A pesar que la forma anterior es correcta y funciona, es un poco extensa, así que veremos que en segundos podemos tenerlo igualmente.
Seleccionamos la herramienta de Cuentagotas del panel de herramientas y elegimos el color que queremos.
Nos vamos a la paleta de colores y hacemos doble clic para que se abra el panel.
También podemos accedes al Selector de color desde la ventana de Color en la parte superior derecha haciendo doble clic sobre el color.
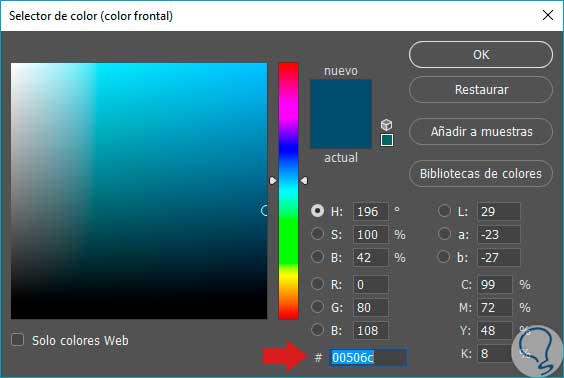
Como vemos en este panel de Selector de color, abajo tenemos el código de color HTML en la parte inferior el cual podremos copiar y pegar fácilmente.
Como vemos tenemos tres diferentes maneras de obtener la información, siendo las dos últimas las más directas, lo que nos da un poco más de agilidad y rapidez al momento de ubicar los datos que necesitamos.
Con esto finalizamos el tutorial, ya somos capaces de obtener el código hexadecimal de un color en Photoshop CS6 o CC 2017 y así poder utilizarlo en nuestros proyectos web o compartirlos para que sean incorporados.