La maquetación se relaciona con la distribución de los elementos en un espacio determinado de la página, en cambio el diseño editorial incluye otros elementos que van desde el proyecto gráfico, hasta los procesos de producción llamados también de preparación para impresión. Sin embargo a este proceso se lo conoce como maquetación.
Para comenzar a maquetar una Web es necesario contar con 3 programas como es el caso de PhotoShop, Fireworks y Dreamweaver. A su vez es fundamental contar con algún conocimiento previo de código HTML. HTML describe la estructura y contenido de un sitio en forma de texto. Los elementos en HTML se componen por una etiqueta inicial, y una etiqueta final, entre medio de ellas se coloca un contenido.
Cuando el contenido multimedia se empezó a usar masivamente en la web, apareció en código HMTL 5 para facilitar esta inclusión. El HTML5 presenta las siguientes características.
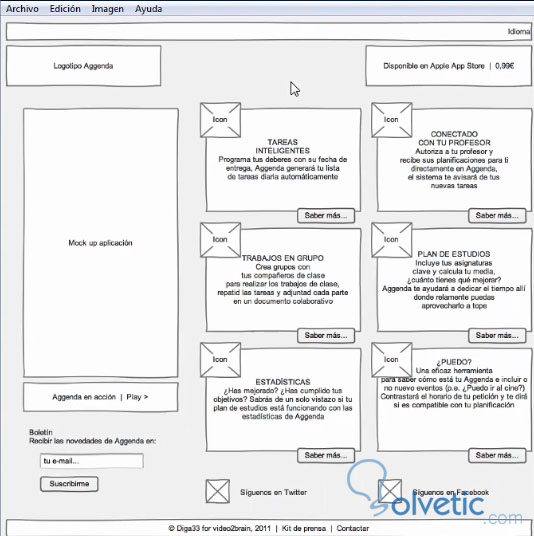
A continuación se abrirá el programa PhotoShop (PSD) para poder ver el proyecto:
A continuación se van a empezar a analizar los elementos comunes, es decir organizar la página como grupos.
Se puede apreciar que el cuerpo de la página va a ser el total del proyecto en donde a continuación se van a empezar a agrupar los distintos elementos, por ejemplo: dentro del contenido se puede agrupar en una capa los dos logos que se hallan en la parte superior:
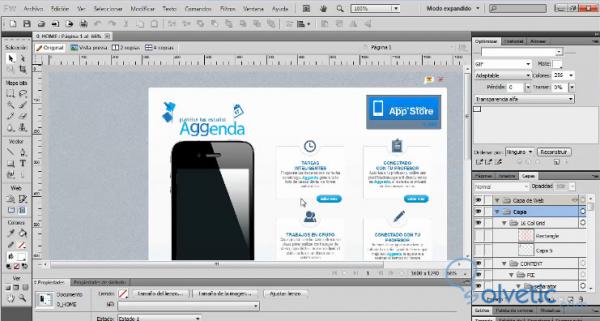
Una vez que se ha analizado el proyecto base en PhotoShop se comenzará a trabajar con Fireworks:
Se abre el proyecto con Fireworks:
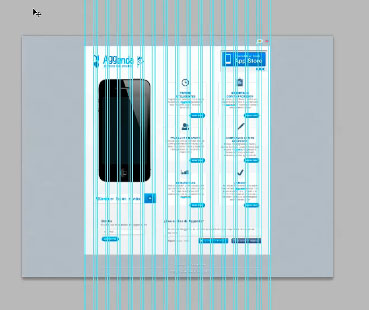
Con la herramienta división de Fireworks se van a comenzar a encuadrar cada uno de ls elementos del diseño:
Una vez que se han realizado las divisiones de los elementos, se selección de manera conjunta y se exportan como HTML e imágenes. De esta manera se van a generar archivos para cada una de las divisiones.
Para comenzar a maquetar una Web es necesario contar con 3 programas como es el caso de PhotoShop, Fireworks y Dreamweaver. A su vez es fundamental contar con algún conocimiento previo de código HTML. HTML describe la estructura y contenido de un sitio en forma de texto. Los elementos en HTML se componen por una etiqueta inicial, y una etiqueta final, entre medio de ellas se coloca un contenido.
Cuando el contenido multimedia se empezó a usar masivamente en la web, apareció en código HMTL 5 para facilitar esta inclusión. El HTML5 presenta las siguientes características.
- No ser de manos privadas
- Flexible
- Estandares usados
A continuación se abrirá el programa PhotoShop (PSD) para poder ver el proyecto:
A continuación se van a empezar a analizar los elementos comunes, es decir organizar la página como grupos.
Se puede apreciar que el cuerpo de la página va a ser el total del proyecto en donde a continuación se van a empezar a agrupar los distintos elementos, por ejemplo: dentro del contenido se puede agrupar en una capa los dos logos que se hallan en la parte superior:
Una vez que se ha analizado el proyecto base en PhotoShop se comenzará a trabajar con Fireworks:
Se abre el proyecto con Fireworks:
Con la herramienta división de Fireworks se van a comenzar a encuadrar cada uno de ls elementos del diseño:
Una vez que se han realizado las divisiones de los elementos, se selección de manera conjunta y se exportan como HTML e imágenes. De esta manera se van a generar archivos para cada una de las divisiones.