Modelos de aplicación
La comunicación en tiempo real se está volviendo una necesidad en las aplicaciones web que se construyen en la actualidad, atrás quedan aquellas webs que tenían docenas de páginas para cada una de las acciones del usuario, ahora todo está girando en torno a las aplicaciones de una sola página y su capacidad de ser dinámicas y asincrónicas.
Esto nos lleva a desarrollar técnicas que nos permitan la adopción y la extracción de información en tiempo real de los datos que se manejan en la aplicación, por ello debemos conocer las técnicas básicas qué nos permiten llevar estos enfoques.
En esta sección veremos algunas técnicas para la extracción de información en tiempo real, es decir, llegar a un estado de asincronía sin depender de acciones del usuario para que el servidor envíe los datos al cliente.
Modelos de aplicación
El modelo clásico de una aplicación es cuando nuestra página espera respuesta del servidor, de esta manera permanecen en un estado síncrono que hace que todos los datos nuevos dependan de acciones que ejecute el usuario en la capa del cliente, por ello si quiere ver una actualización debe hacer una acción que recargue la página.
Modelo asincrónico
El otro modelo es el de la asincronía por AJAX donde se recargan secciones de la página, de esta forma evitamos tener que recargar todo el documento, sin embargo aún dependemos del primer evento que es el usuario tomando alguna acción.
Por último podemos hablar de una verdadera comunicación en tiempo real cuando la información es enviada por el servidor independientemente de las acciones del usuario, a pesar que esto suene complejo realmente no lo es, simplemente son técnicas diferentes que podemos utilizar, para ello veamos algunas de las que tenemos disponibles:
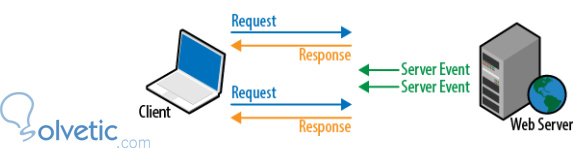
HTTP Polling
Esta técnica consiste en simular una conversación entre el cliente y el servidor, de esta forma podemos traer las actualizaciones de datos de forma periódica sin interrumpir al usuario dando la impresión que los datos son empujados en tiempo real.
Para lograr esto se hace una combinación entre llamados AJAX y la función timer() de Javascript, con ello podemos controlar como y cuando se obtendrán los datos, la desventaja de esto es que desperdiciamos recursos ya que si hay más peticiones que datos obtenidos estaremos haciendo uso excesivo del servidor pudiendo generar problemas de rendimiento.
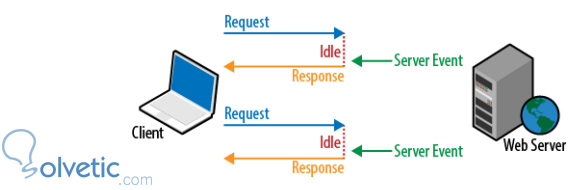
HTTP Long Polling
Esta técnica al contrario de la anterior no es una simulación de una conversación ni son múltiples llamados, si no que hacemos un solo llamado pero es muy largo, es decir, es como abrir un grifo y mientras corre el agua esperamos que caiga algo.
Para ello mantenemos la conexión con el servidor abierta hasta que haya una respuesta, esto es un poco más similar a un tiempo real, sin embargo el problema es que cuando la conexión es muy larga puede ser cerrada o tal vez el cliente está accediendo desde una ubicación que cierra las conexiones de forma muy corta, por lo tanto no es muy confiable, también si abrimos muchos hilos de este estilo podemos hacer que el servidor se caiga.
Ya hemos visto algunas técnicas básicas para crear aplicaciones con elementos asíncronos en tiempo real y con ello también hemos aprendido sus desventajas, en la siguiente parte veremos las técnicas avanzadas para esta tarea.