Aplicando estilos básicos
Los estilos básicos más utilizados son la alineación del texto y la justificación, esto nos ayuda a ubicar el texto y hacerlo más compatible con el entorno, imaginemos que debemos colocar un resumen de una noticia y queremos que destaque de otro texto, pudiéramos hacer que su alineación sea centrado para que lograr el destaque que queríamos en un inicio.
Para lograr esto utilizaremos dos propiedades:
1. text-align: Especifica el alineamiento de un bloque de texto puede tomar los valores: start, end, left, right, center, justify.
2. text-justify: Específica la técnica que se utilizará para hacer la justificación del texto cuando en el text-align se escoge justify.
Veamos un poco de código donde apliquemos esto:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style>
#fruittext {
width: 400px;
margin: 5px;
padding: 5px;
border: medium double black;
background-color: lightgrey;
}
</style>
</head>
<body>
<p id="fruittext">
There are lots of different kinds of fruit - there are over 500
varieties of banana alone. By the time we add the countless types of
apples, oranges, and other well-known fruit, we are faced with
thousands of choices.
One of the most interesting aspects of fruit is the
variety available in each country. I live near London, in an area which is
known for its apples.
</p>
<p>
<button>Start</button>
<button>End</button>
<button>Left</button>
<button>Right</button>
<button>Justify</button>
<button>Center</button>
</p>
<script>
var buttons = document.getElementsByTagName("BUTTON");
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function(e) {
document.getElementById("fruittext").style.textAlign =
e.target.innerHTML;
};
}
</script>
</body>
</html>
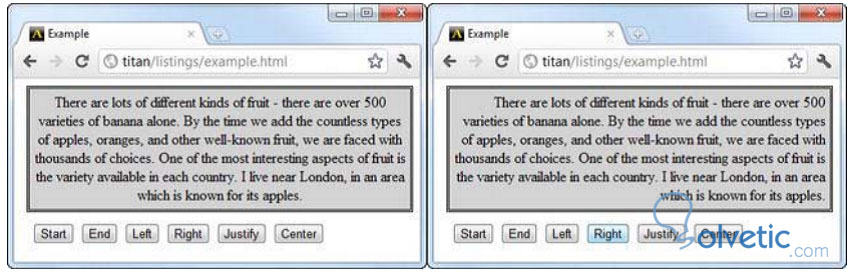
En esta porción de código lo que hemos hecho es hacer un script con lenguaje Javascript que nos permita cambiar el atributo de text-align de forma que al ejecutarlo en nuestro navegador podamos ver la diferencia entre cada uno de los valores de las propiedades del atributo. Veamos cómo nos queda en el navegador un par de estas propiedades aplicadas:
Aquí podemos notar que la pantalla izquierda hemos aplicado center que nos permite centrar el texto y en la pantalla de la derecha hemos aplicado right lo que nos da la posibilidad de alinear el texto a la derecha.
Procesamiento de los espacios en blanco
Ahora veamos otra de las características de HTML5 cuando un texto tiene espacios en blanco, dobles o triples, el navegador usualmente los sustituye por un espacio simple, al igual que las líneas en blanco, las ignora, para poder trabajar con ello tenemos la propiedad whitespace, ella puede tomar los siguientes atributos:
- normal: Es el valor por defecto en el navegador, ignora los múltiples espacios y saltos de línea.
- nowrap: En este caso los espacios son ignorados pero los saltos de línea son respetados.
- pre: Se preserva el espacio en blanco y solo los saltos de línea.
- pre-line: Se ignora el espacio, pero se respeta el salto de línea.
- pre-wrap: Se respeta el espaciado en blanco y habrá salto de línea cuando se especifique o cuando el bloque así lo requiera.
Veamos un ejemplo:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style>
#fruittext {
width: 400px;
margin: 5px;
padding: 5px;
border: medium double black;
background-color: lightgrey;
white-space: pre-line;
}
</style>
</head>
<body>
<p id="fruittext">
There are lots of different kinds of fruit - there are over 500
varieties
of banana alone. By the time we add the countless types of
apples, oranges, and other well-known fruit, we are faced with
thousands of choices.
One of the most interesting aspects of fruit is the
variety available in each country. I live near London,
in an area which is
known for its apples.
</p>
</body>
</html>
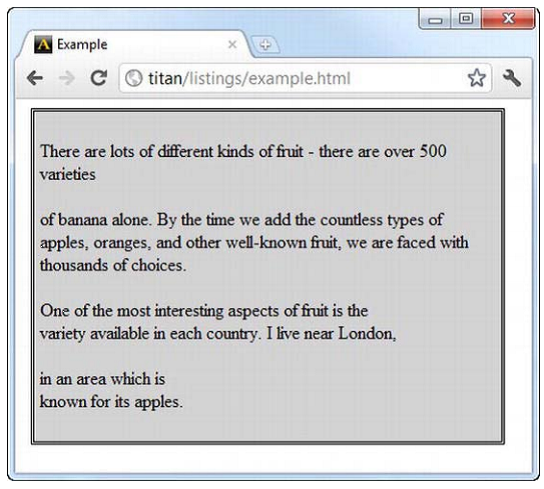
Como podemos observar hemos incluido múltiples espacios dobles en el texto y le hemos indicado que utilizaremos la propiedad pre-line, veamos que nos mostrará el navegador:
Como podemos ver solo nos respetó los saltos de línea sin embargo los espacios en blanco los cambió por espacios simples.