Hola Mundo Clásico
Generalmente cuando estamos aprendiendo a utilizar un nuevo lenguaje lo primero que hacemos es crear un pequeño programa que nos imprima el ya clásico “Hola Mundo”, a pesar que esto pueda no tener una utilidad real en una aplicación, tiene varias implicaciones. Nos enseña a poner en marcha el lenguaje y nos da una forma de como comprobar que todo está andando correctamente.
En esta sección veremos cómo realizar un Hola Mundo, adicionalmente viendo y revisando conceptos asociados que nos permiten construir aplicaciones en AngularJS.
Hola Mundo
En AngularJS la plantilla está en el lado cliente, por ello la data llega a nuestra aplicación y justo en este ámbito es organizada y preparada para su consumo por parte del usuario; al aplicar este concepto a una aplicación de una sola página y utilizando AJAX podremos lograr dinamismo sin necesidad que el usuario recargue la web donde navega.
Para realizar un simple Hola Mundo y sabiendo lo anterior, vamos a ver que necesitamos para cumplir nuestro objetivo:
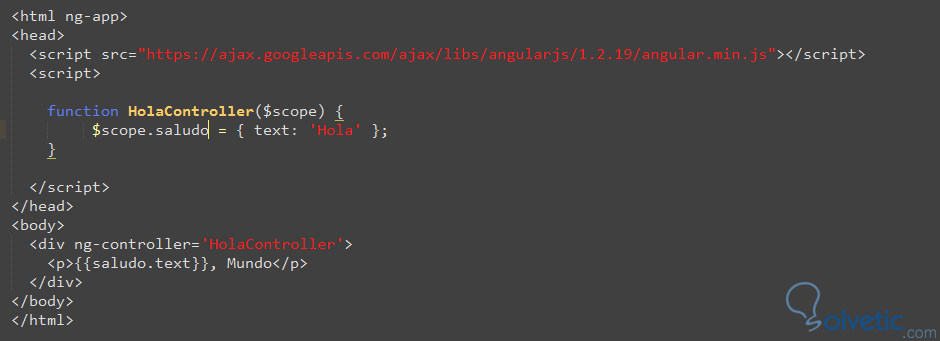
- Necesitamos un HTML base donde incluyamos dos archivos. El primero será el AngularJS y el segundo es un script personalizado donde irá nuestra lógica de procesamiento.
- Dentro del HTML hay que definir el bloque donde AngularJS va a tener influencia, es decir, dónde vamos a colocar la etiqueta ng-app.
- En nuestro script personalizado debemos crear un controlador de AngularJS para pasar el texto a nuestra aplicación.
Vemos que hemos incluido AngularJS desde el CDN de Google de esta forma no tenemos que descargar los archivos a nuestro proyecto de momento, luego en lugar de incluir un script personalizado lo que hemos hecho es escribir las instrucciones que necesitamos, esto lo hacemos a manera demostrativa, siempre es bueno separar el código para que sea más fácil de manejar.
Ya la etiqueta HTML tiene la propiedad ng-app lo que significa que AngularJS tiene como ámbito todo el documento y hacemos un div donde colocamos un ng-controller que es un controlador de AngularJS.
Importante
Nuestro controlador lo único que hará es imprimir la palabra Hola al lado de la palabra Mundo que ya hemos escrito con anterioridad, destacamos como AngularJS no necesita nada más que es que definamos la variable de contexto y él automáticamente nos hace las vinculaciones correspondientes.
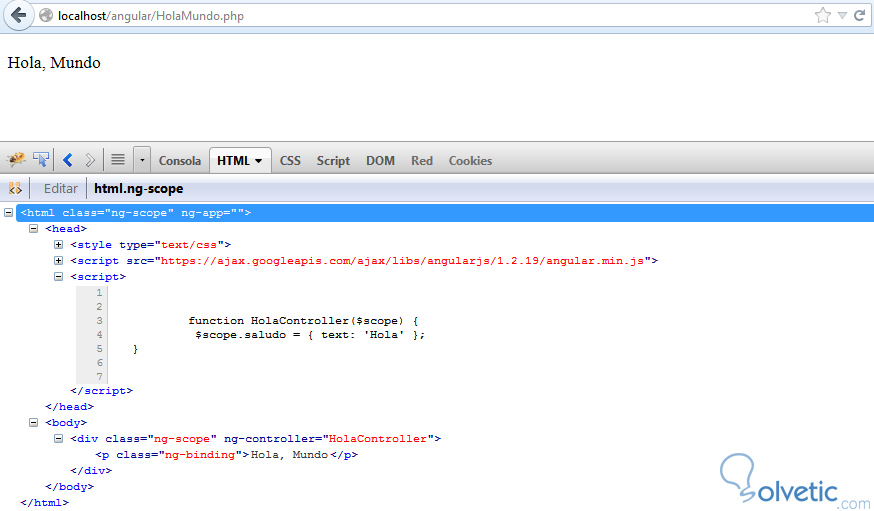
Ahora veamos como luce todo esto en el navegador, hemos abierto la consola de Firebug para mostrar lo que sucedió al momento de iniciar nuestra aplicación:
Podemos notar entonces como AngularJS al momento de cargar el documento ha colocado la palabra Hola en nuestro div y de esta manera funcionaría la aplicación.
Como vemos hemos creado nuestro Hola Mundo y hemos entendido un poco más como funciona AngularJS y a que nos referíamos cuando hablamos de que la plantilla está en el cliente, imaginemos que la palabra es un dato que viene de un servicio web, aquí vemos como toma una nueva dimensión ya que podríamos generar más dinamismo en nuestras aplicaciones.