Ajax no solamente sirve para hacer consultas y evitar recargar la página que este navegando el usuario, también podemos utilizar esta herramienta para enviar datos al servidor, esto nos da una ventaja bastante marcada en nuestra aplicación, al igual que con las consultas, recargar la página completa y lo mejor de todo es que no necesariamente debemos cambiar nuestro enfoque de los controladores.
Podemos tener un controlador tradicional que reciba datos por el método POST de HTTP y sin embargo poder utilizar Ajax, esto nos da una versatilidad bastante buena para actualizar nuestras aplicaciones y para construir aplicaciones más dinámicas y de mayor facilidad de uso para el usuario.
Enviar Datos Utilizando JSON
Podemos enviar los datos vía Ajax utilizando JSON, esto es gracias a que la forma en que vincula ASP.NET MVC los datos con el modelo, reconoce cuando es JSON o cuando enviamos los datos normales de formulario, por ello es lo que decíamos que no necesitamos más cambios en nuestros controladores.
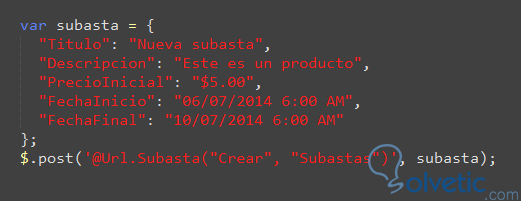
Ahora que tenemos todo claro en ese aspecto vamos a ver un pequeño ejemplo en la siguiente imagen, en dicho ejemplo vamos a crear un set de datos y a hacer un envío vía Ajax a una acción de controlador de nuestra aplicación:
Acá podemos ver que creamos nuestros datos en un JSON que almacenamos en la variable subasta, luego utilizamos el método atajo $.post() de jQuery y dentro llamamos a nuestro helper para generar la URL para la acción Crear del Controlador de subastas y le pasamos como parámetro nuestra variable que contiene el JSON.
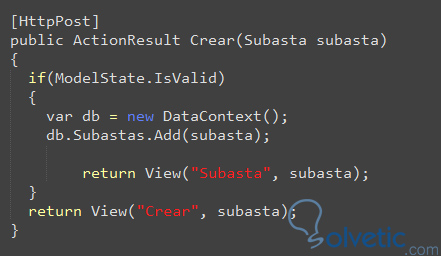
Una vez que tenemos eso, entonces debemos recibirlo con nuestro controlador, como estamos pasando un JSON y en teoría no debemos cambiar nada, veamos como luce el controlador en el ejemplo de la imagen a continuación para que tengamos una visión completa de todo lo que debemos completar:
Aquí tenemos que lo primero que hacemos es condicionar nuestra acción a que reciba solo parámetros vía el método POST de HTTP, con ello evitamos que cualquier persona pueda enviar algún dato sin nuestro consentimiento, luego dentro de la acción hacemos la validación si lo que hemos recibido cumple con el modelo de datos, y es aquí donde ocurre lo importante, ASP.NET MVC inmediatamente ha detectado que hemos enviado un JSON y ha hecho la validación correspondiente, sin necesidad que hayamos definido nada en particular. Luego hacemos nuestra actividad de rutina para almacenar los datos y retornamos a la vista, en caso de que haya error en datos retornamos a la vista de crear.
Con esto finalizamos este tutorial, vemos entonces que si queremos llevar nuestra aplicación un paso más allá podemos hacerlo, simplemente debemos elegir el camino que deseamos seguir, las últimas tendencias manejan que la construcción de aplicaciones de una sola página utilizando varios marcos de trabajo en Javascript es bastante rentable, si a esto le unimos que podemos hacer trabajar ASP.NET MVC con JSON, vemos entonces que podemos combinar ambas tecnologías de una forma muy sencilla.
Podemos tener un controlador tradicional que reciba datos por el método POST de HTTP y sin embargo poder utilizar Ajax, esto nos da una versatilidad bastante buena para actualizar nuestras aplicaciones y para construir aplicaciones más dinámicas y de mayor facilidad de uso para el usuario.
Enviar Datos Utilizando JSON
Podemos enviar los datos vía Ajax utilizando JSON, esto es gracias a que la forma en que vincula ASP.NET MVC los datos con el modelo, reconoce cuando es JSON o cuando enviamos los datos normales de formulario, por ello es lo que decíamos que no necesitamos más cambios en nuestros controladores.
Ahora que tenemos todo claro en ese aspecto vamos a ver un pequeño ejemplo en la siguiente imagen, en dicho ejemplo vamos a crear un set de datos y a hacer un envío vía Ajax a una acción de controlador de nuestra aplicación:
Acá podemos ver que creamos nuestros datos en un JSON que almacenamos en la variable subasta, luego utilizamos el método atajo $.post() de jQuery y dentro llamamos a nuestro helper para generar la URL para la acción Crear del Controlador de subastas y le pasamos como parámetro nuestra variable que contiene el JSON.
Una vez que tenemos eso, entonces debemos recibirlo con nuestro controlador, como estamos pasando un JSON y en teoría no debemos cambiar nada, veamos como luce el controlador en el ejemplo de la imagen a continuación para que tengamos una visión completa de todo lo que debemos completar:
Aquí tenemos que lo primero que hacemos es condicionar nuestra acción a que reciba solo parámetros vía el método POST de HTTP, con ello evitamos que cualquier persona pueda enviar algún dato sin nuestro consentimiento, luego dentro de la acción hacemos la validación si lo que hemos recibido cumple con el modelo de datos, y es aquí donde ocurre lo importante, ASP.NET MVC inmediatamente ha detectado que hemos enviado un JSON y ha hecho la validación correspondiente, sin necesidad que hayamos definido nada en particular. Luego hacemos nuestra actividad de rutina para almacenar los datos y retornamos a la vista, en caso de que haya error en datos retornamos a la vista de crear.
Con esto finalizamos este tutorial, vemos entonces que si queremos llevar nuestra aplicación un paso más allá podemos hacerlo, simplemente debemos elegir el camino que deseamos seguir, las últimas tendencias manejan que la construcción de aplicaciones de una sola página utilizando varios marcos de trabajo en Javascript es bastante rentable, si a esto le unimos que podemos hacer trabajar ASP.NET MVC con JSON, vemos entonces que podemos combinar ambas tecnologías de una forma muy sencilla.