El objetivo principal que debemos seguir cuando construimos aplicaciones debe ser la usabilidad, es decir que la aplicación de verdad ayude al usuario, que le haga la vida más fácil y sea sencilla de utilizar, ya que con ello garantizamos que no quede en el olvido.
Uno de los aspectos que puede marcar la diferencia son las validaciones, esto es debido que cuando estamos ingresando muchos datos necesitamos tener una idea clara cuando hay una falla de la causa, normalmente se manejan dos niveles de validaciones, el primero es en el lado del servidor, es decir, cuando recibimos los datos validamos que hemos recibido y lo dejamos pasar o no y el segundo es en el lado del cliente, esto es validar antes de enviar los datos.
Validaciones en el Lado del Cliente
La importancia de estas validaciones es debido a la velocidad con que recibimos el resultado de la misma, por ejemplo, hemos cargado 10 campos pero de ellos 4 no están correctos, sin una etapa de validaciones en el cliente estas deben ir al servidor y luego devolver la respuesta, a pesar que cumplimos la funcionalidad le hacemos perder al usuario unos segundos valiosos, pero si antes de enviar la información le decimos que debe verificar sus datos le ahorramos tener que enviar la página completa.
Incluir la Validación en el Lado del Cliente
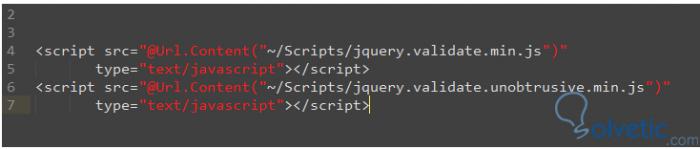
Para hacer una validación no necesitamos mucho realmente, vamos a utilizar jQuery y para ello primero en nuestra vista vamos a incluir los scripts correspondientes:
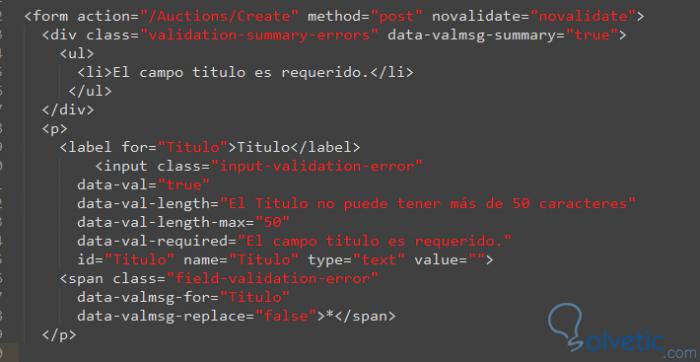
Una vez hecho esto debemos construir los elementos que vamos a validar, en este caso vamos a validar los campos inputs que agregaremos correspondientes a nuestro modelo:
La forma en la que está hecha esta validación a diferencia de otras es que si no incluimos los scripts en la vista igual funcionará, solo que no habrá validación en el lado del cliente.
Con esto finalizamos el tutorial, como vemos incluir este tipo de validaciones es muy sencillo si utilizamos las librerías adecuadas, en el caso de ASP.NET es recomendable utilizar jquery.validate.unobtrusive.js que fue desarrollada por Microsoft para poder cumplir con sus estándares de calidad de código.
Uno de los aspectos que puede marcar la diferencia son las validaciones, esto es debido que cuando estamos ingresando muchos datos necesitamos tener una idea clara cuando hay una falla de la causa, normalmente se manejan dos niveles de validaciones, el primero es en el lado del servidor, es decir, cuando recibimos los datos validamos que hemos recibido y lo dejamos pasar o no y el segundo es en el lado del cliente, esto es validar antes de enviar los datos.
Validaciones en el Lado del Cliente
La importancia de estas validaciones es debido a la velocidad con que recibimos el resultado de la misma, por ejemplo, hemos cargado 10 campos pero de ellos 4 no están correctos, sin una etapa de validaciones en el cliente estas deben ir al servidor y luego devolver la respuesta, a pesar que cumplimos la funcionalidad le hacemos perder al usuario unos segundos valiosos, pero si antes de enviar la información le decimos que debe verificar sus datos le ahorramos tener que enviar la página completa.
Doble verificación
En cuanto a la estabilidad del sistema, la doble verificación de los datos hace que nuestra estructura de datos sea más robusta, ya que probablemente no entren datos o tipos de datos erróneos a nuestros modelos, reduciendo dramáticamente la cantidad de errores fatales por esta causa en nuestra aplicación.
Incluir la Validación en el Lado del Cliente
Para hacer una validación no necesitamos mucho realmente, vamos a utilizar jQuery y para ello primero en nuestra vista vamos a incluir los scripts correspondientes:
Una vez hecho esto debemos construir los elementos que vamos a validar, en este caso vamos a validar los campos inputs que agregaremos correspondientes a nuestro modelo:
¿Qué sucede?
Con el uso de los scripts de jQuery le damos nueva funcionalidad a nuestro formulario, en la imagen vemos que hemos validado el campo título, si nos fijamos vemos unos nuevos atributos en el elemento input, estos son los data-val, estos atributos trabajan en conjunto con la librería de las validaciones en el cliente y dependiendo de la validación van a saltar al ejecutarse el evento del envío del formulario, si una validación falla, no se envía el formulario ahorrando al usuario tener que volver a ver la página con los errores marcados.
La forma en la que está hecha esta validación a diferencia de otras es que si no incluimos los scripts en la vista igual funcionará, solo que no habrá validación en el lado del cliente.
Con esto finalizamos el tutorial, como vemos incluir este tipo de validaciones es muy sencillo si utilizamos las librerías adecuadas, en el caso de ASP.NET es recomendable utilizar jquery.validate.unobtrusive.js que fue desarrollada por Microsoft para poder cumplir con sus estándares de calidad de código.