El manejo de Javascript en su forma más pura dentro de una aplicación web siempre ha sido un punto de polémica, hay quienes defienden este estilo diciendo que hay ganancias en rendimiento y hay quienes prefieren utilizar un framework que les permita resumir la cantidad de instrucciones.
Sea cual sea la postura, todo lo que nos haga escribir código más corto y con menos errores es algo importante, claro el rendimiento es un tema muy importante que hay que tener en mente, pero para el manejo de eventos no hay nada como jQuery, este framework nos permite manipular el árbol DOM de una forma muy sencilla y tiene ya algunas capas para controlar como podemos activar los eventos.
Preparando un Evento con jQuery
Ya sabemos que con el evento onclick() podemos rastrear cuando un usuario hace click sobre el elemento asociado a este evento, a pesar que el código en Javascript puro no es muy complejo, cuando tenemos que hacer cosas cada vez más avanzadas terminaremos escribiendo una gran cantidad de código, por lo que resumir esto utilizando jQuery nos puede ser de mucha ayuda.
Veamos en el siguiente ejemplo como realizar un llamado onclick() utilizando en este caso jQuery:
Aquí lo primero que nos llama la atención es la primera línea, en ella hemos incluido jQuery pero en vez de hospedarlo en nuestra aplicación vamos a llamarlo de la CDN de Google, esta es una buena práctica ya que nos permite tener un recurso siempre disponible y evitamos recaer en carga de nuestra parte.
Luego definimos un elemento con un id único para el documento, hasta aquí no hay nada en especial, viene ahora lo nuevo, vemos que tenemos un $(function(){}) esto es un elemento de jQuery que indica que se debe activar ese código una vez que nuestro documento termine de cargar, con ello nos aseguramos que todo lo que está dentro podrá ser visto por nuestra aplicación.
Finalmente le decimos a nuestro framework que cuando se haga click sobre el elemento con el id indicadom, active un método en este caso lo logramos con $("#btn-evento").click(activarEvento); la explicación puede parecer un poco larga, sin embargo con esta forma de trabajo nos podemos ahorrar muchos errores en código y resumir la cantidad de líneas incluidas.
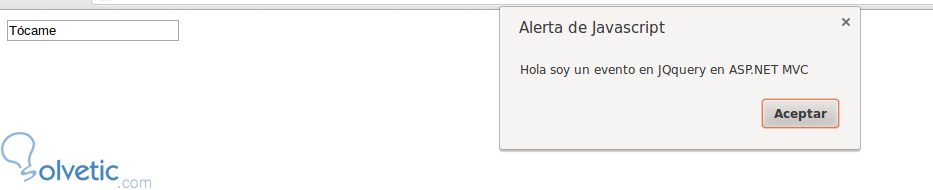
Veamos cómo luce en nuestro navegador al ejecutar el código explicado:
Con esto finalizamos este tutorial, viendo que tenemos más opciones que nos ayudan a manejar eventos en el lado del cliente, lo que puede ser una ayuda cuando estamos realizando aplicaciones complejas en ASP.NET MVC.
Sea cual sea la postura, todo lo que nos haga escribir código más corto y con menos errores es algo importante, claro el rendimiento es un tema muy importante que hay que tener en mente, pero para el manejo de eventos no hay nada como jQuery, este framework nos permite manipular el árbol DOM de una forma muy sencilla y tiene ya algunas capas para controlar como podemos activar los eventos.
Preparando un Evento con jQuery
Ya sabemos que con el evento onclick() podemos rastrear cuando un usuario hace click sobre el elemento asociado a este evento, a pesar que el código en Javascript puro no es muy complejo, cuando tenemos que hacer cosas cada vez más avanzadas terminaremos escribiendo una gran cantidad de código, por lo que resumir esto utilizando jQuery nos puede ser de mucha ayuda.
Veamos en el siguiente ejemplo como realizar un llamado onclick() utilizando en este caso jQuery:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<input id="btn-evento" value="Tócame">
<script type="text/javascript">
function activarEvento() {
alert("Hola soy un evento en JQquery en ASP.NET MVC");
}
$(function() {
$("#btn-evento").click(activarEvento);
});
</script>
Aquí lo primero que nos llama la atención es la primera línea, en ella hemos incluido jQuery pero en vez de hospedarlo en nuestra aplicación vamos a llamarlo de la CDN de Google, esta es una buena práctica ya que nos permite tener un recurso siempre disponible y evitamos recaer en carga de nuestra parte.
Luego definimos un elemento con un id único para el documento, hasta aquí no hay nada en especial, viene ahora lo nuevo, vemos que tenemos un $(function(){}) esto es un elemento de jQuery que indica que se debe activar ese código una vez que nuestro documento termine de cargar, con ello nos aseguramos que todo lo que está dentro podrá ser visto por nuestra aplicación.
Finalmente le decimos a nuestro framework que cuando se haga click sobre el elemento con el id indicadom, active un método en este caso lo logramos con $("#btn-evento").click(activarEvento); la explicación puede parecer un poco larga, sin embargo con esta forma de trabajo nos podemos ahorrar muchos errores en código y resumir la cantidad de líneas incluidas.
Veamos cómo luce en nuestro navegador al ejecutar el código explicado:
Importante
Este trabajo de jQuery lo que hace es empaquetar todo el código que necesitamos para definir un evento, de forma que podamos hacer los llamados de una manera más simple, claro al ser esto una reinterpretación del Javascript como tal podemos tener un poco menos de rendimiento, pero en la actualidad es algo que no debe preocuparnos mucho, ya que las terminales actuales tienen suficiente potencial para manejar esto y más.
Con esto finalizamos este tutorial, viendo que tenemos más opciones que nos ayudan a manejar eventos en el lado del cliente, lo que puede ser una ayuda cuando estamos realizando aplicaciones complejas en ASP.NET MVC.