La estructura sobre la cual vamos a trabajar en el lado del cliente es el árbol DOM del documento HTML, este árbol es una estructura jerárquica donde cada elemento que vemos en la web está representado por su respectiva etiqueta.
La importancia de conocer esta estructura es que nos va a permitir ubicar los diferentes elementos, con ello podremos tomar el valor que contengan o incluirle texto, contenido de otras páginas, podemos procesar un controlador de nuestra aplicación y generar una vista dentro de una página sin tener que recargarla, etc.
Referenciar un Elemento
Como mencionamos anteriormente, el HTML tiene una estructura donde contiene a sus elementos, para poder manipular dichos elementos debemos aprender a crear referencias a los mismos, con una referencia podremos asegurarnos que vamos a tomar el elemento o los elementos deseados y poder modificarlos.
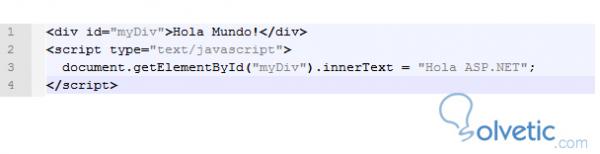
Veamos en la siguiente imagen un código donde podemos tomar gracias al Javascript un elemento utilizando su propiedad id:
En el código que vimos, tenemos una etiqueta HTML div, esta tiene un id, esta propiedad es la que mencionábamos que nos ayudará a ubicar y seleccionar el elemento en el DOM, dentro de un bloque Javascript gracias al objeto document, podemos utilizar uno de sus métodos para obtener un elemento por el id y en este caso colocamos el mismo del div y finalmente con el método innerText, le asignamos un nuevo texto.
Como vemos esto hace que la página se haya enriquecido, a pesar de ser un ejemplo bastante simple es lo más básico que debemos saber para poder construir una base sólida.
Mejorando con jQuery
Como sabemos Javascript a veces puede pecar de tener que escribir mucho código para hacer pocas cosas, en este punto entra jQuery empaquetando dichas funcionalidades y códigos, permitiéndonos resolver las mismas funciones con atajos y menos código, sigue siendo Javascript pero escrito de una forma más sencilla.
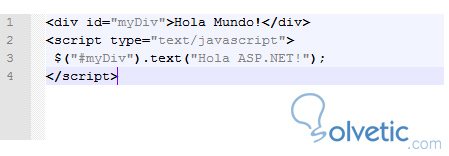
En el siguiente ejemplo veremos como escribimos nuevamente el ejemplo anterior utilizando jQuery:
Como vemos hemos resumido la cantidad de llamados a métodos utilizando simplemente el método .text() aplicado a un selector $(), dependiendo de cómo llamemos a nuestro elemento jQuery nos permite acceder a id, clases, inclusive por tipo de elementos, hijos de los mismos, etc.
Por ejemplo si queremos hacer el mismo ejemplo anterior pero para esta caso la etiqueta <div> en vez de tener un id tiene una clase:
Aquí vemos que en vez de llamar al selector con $(“#selector”), lo hacemos con $(“.selector”), el problema de esto es que si tenemos más de un elemento con la misma clase lo vamos a afectar.
Con esto finalizamos este tutorial donde hemos profundizado un poco más en el concepto de selectores y de cómo utilizarlos tanto con Javascript normal como con jQuery disminuyendo así la cantidad de código que escribimos.
La importancia de conocer esta estructura es que nos va a permitir ubicar los diferentes elementos, con ello podremos tomar el valor que contengan o incluirle texto, contenido de otras páginas, podemos procesar un controlador de nuestra aplicación y generar una vista dentro de una página sin tener que recargarla, etc.
Referenciar un Elemento
Como mencionamos anteriormente, el HTML tiene una estructura donde contiene a sus elementos, para poder manipular dichos elementos debemos aprender a crear referencias a los mismos, con una referencia podremos asegurarnos que vamos a tomar el elemento o los elementos deseados y poder modificarlos.
Forma más efectiva
Una de las formas más populares y efectivas es con el selector del id, como sabemos las etiquetas pueden tener identificadores únicos para poder diferenciar a los elementos de un HTML.
Veamos en la siguiente imagen un código donde podemos tomar gracias al Javascript un elemento utilizando su propiedad id:
En el código que vimos, tenemos una etiqueta HTML div, esta tiene un id, esta propiedad es la que mencionábamos que nos ayudará a ubicar y seleccionar el elemento en el DOM, dentro de un bloque Javascript gracias al objeto document, podemos utilizar uno de sus métodos para obtener un elemento por el id y en este caso colocamos el mismo del div y finalmente con el método innerText, le asignamos un nuevo texto.
Como vemos esto hace que la página se haya enriquecido, a pesar de ser un ejemplo bastante simple es lo más básico que debemos saber para poder construir una base sólida.
Mejorando con jQuery
Como sabemos Javascript a veces puede pecar de tener que escribir mucho código para hacer pocas cosas, en este punto entra jQuery empaquetando dichas funcionalidades y códigos, permitiéndonos resolver las mismas funciones con atajos y menos código, sigue siendo Javascript pero escrito de una forma más sencilla.
En el siguiente ejemplo veremos como escribimos nuevamente el ejemplo anterior utilizando jQuery:
Como vemos hemos resumido la cantidad de llamados a métodos utilizando simplemente el método .text() aplicado a un selector $(), dependiendo de cómo llamemos a nuestro elemento jQuery nos permite acceder a id, clases, inclusive por tipo de elementos, hijos de los mismos, etc.
Por ejemplo si queremos hacer el mismo ejemplo anterior pero para esta caso la etiqueta <div> en vez de tener un id tiene una clase:
<div class="myDiv">Hola Mundo!</div>
<script type="text/javascript">
$(".myDiv").text("Hola ASP.NET!");
</script>
Aquí vemos que en vez de llamar al selector con $(“#selector”), lo hacemos con $(“.selector”), el problema de esto es que si tenemos más de un elemento con la misma clase lo vamos a afectar.
Con esto finalizamos este tutorial donde hemos profundizado un poco más en el concepto de selectores y de cómo utilizarlos tanto con Javascript normal como con jQuery disminuyendo así la cantidad de código que escribimos.