Quedaron atrás los años en que los sistemas y páginas web eran solamente texto y botones, en la actualidad han ido evolucionando hasta convertirse en referencia de textos enriquecidos y acciones en tiempo real evitando la recarga de la página.
Webs tan interesantes como Facebook o Gmail dependen fuertemente de este tipo de efectos de enriquecimiento de las webs y para lograr esto recurren a Javascript, este lenguaje que se ejecuta en el cliente nos permite descargar a nuestro servidor y hacer efectos más interactivos.
Trabajo con Javascript
Uno de los principales detalles al momento de trabajar con Javascript es que no todos los navegadores lo interpretan de la misma manera, por lo que existe código que va a correr de forma óptima en Internet Explorer 9 pero de las versiones 8 hacia atrás nos dará error, muchos pueden decir que es mejor utilizar Chrome o Firefox por diversas razones, sin embargo, si queremos una buena web debemos tratar de desarrollar para que todos puedan disfrutar nuestra aplicación sin importar del navegador.
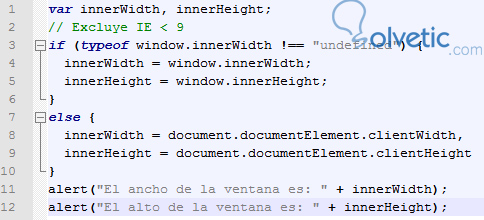
Veamos en la imagen dos códigos donde podremos comparar Javascript puro y su equivalente en jQuery:
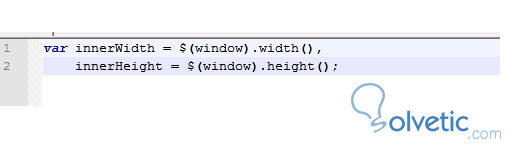
Teniendo en cuenta las incompatibilidades mencionadas con las versiones anteriores de IE, vemos que tenemos que hacer algunas excepciones en nuestro código, esto nos da unas doce líneas de código, ahora en la siguiente imagen vemos como simplificamos el trabajo con jQuery:
Aquí resumimos en 2 líneas lo que nos llevó a gran parte del código anterior, pero esto no es magia ni ninguna trampa, simplemente jQuery se encarga de empaquetar mucho código Javascript dándonos la posibilidad de ejecutar funciones de forma más fácil, incluyendo así validaciones para la mayoría de los navegadores y otros elementos.
Árbol DOM
El árbol DOM es la estructura de nuestra página web, con esta podemos ubicar elementos dentro del HTML sin necesidad de hacer procesamiento con el servidor, gracias a esto podemos hacer funcionalidades asincrónicas, es decir, que no necesitamos recargar la página para obtener resultados.
Con ello podemos enriquecer nuestros sistemas brindando mayor velocidad y ahorrando también recursos en nuestro servidor.
Como vemos las posibilidades son muy amplias y como tal la complejidad de la programación también, por lo que debemos saber muy bien los fundamentos de manera que no nos perdamos ni hagamos código ineficiente.
Webs tan interesantes como Facebook o Gmail dependen fuertemente de este tipo de efectos de enriquecimiento de las webs y para lograr esto recurren a Javascript, este lenguaje que se ejecuta en el cliente nos permite descargar a nuestro servidor y hacer efectos más interactivos.
Trabajo con Javascript
Uno de los principales detalles al momento de trabajar con Javascript es que no todos los navegadores lo interpretan de la misma manera, por lo que existe código que va a correr de forma óptima en Internet Explorer 9 pero de las versiones 8 hacia atrás nos dará error, muchos pueden decir que es mejor utilizar Chrome o Firefox por diversas razones, sin embargo, si queremos una buena web debemos tratar de desarrollar para que todos puedan disfrutar nuestra aplicación sin importar del navegador.
¿Dónde apoyarnos?
Con esto en mente nos podemos apoyar en los diferentes Frameworks de Javascript como jQuery que nos ayudan empaquetando las funciones nativas y generando una forma de trabajo donde con menos código logramos unos resultados interesantes.
Veamos en la imagen dos códigos donde podremos comparar Javascript puro y su equivalente en jQuery:
Teniendo en cuenta las incompatibilidades mencionadas con las versiones anteriores de IE, vemos que tenemos que hacer algunas excepciones en nuestro código, esto nos da unas doce líneas de código, ahora en la siguiente imagen vemos como simplificamos el trabajo con jQuery:
Aquí resumimos en 2 líneas lo que nos llevó a gran parte del código anterior, pero esto no es magia ni ninguna trampa, simplemente jQuery se encarga de empaquetar mucho código Javascript dándonos la posibilidad de ejecutar funciones de forma más fácil, incluyendo así validaciones para la mayoría de los navegadores y otros elementos.
Árbol DOM
El árbol DOM es la estructura de nuestra página web, con esta podemos ubicar elementos dentro del HTML sin necesidad de hacer procesamiento con el servidor, gracias a esto podemos hacer funcionalidades asincrónicas, es decir, que no necesitamos recargar la página para obtener resultados.
Con ello podemos enriquecer nuestros sistemas brindando mayor velocidad y ahorrando también recursos en nuestro servidor.
¿Cómo ubicar elementos?
El movimiento dentro del DOM lo vamos a realizar gracias a los selectores que son los identificadores de cada elemento, podemos hacerlo por los id de los elementos o por las clases, inclusive con un poco más de procesamiento podemos ubicar elementos sin nombre solo por su tipo y por el contenedor en el que están.
Como vemos las posibilidades son muy amplias y como tal la complejidad de la programación también, por lo que debemos saber muy bien los fundamentos de manera que no nos perdamos ni hagamos código ineficiente.