La vista en MVC es el punto en el cual el usuario puede ver los resultados de sus acciones, cuando accede a una URL y la aplicación filtra y localiza los controladores necesarios para ejecutar la acción del URL al final debe devolver una vista al usuario con algún resultado relevante.
Esto en ASP.NET MVC se maneja de una forma muy similar a lo descrito, donde los controladores van a ubicar su vista correspondiente y mediante el método View() pasaran los datos necesarios para las vistas.
Vistas
Al momento de resolver la vista ASP.NET MVC debe retornar una instancia de ViewResult para poder enviar el contenido a la vista, esta será ubicada gracias al nombre de la acción del controlador.
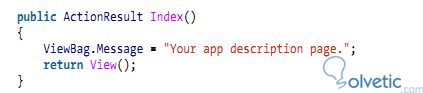
Veamos en la siguiente imagen como se traslada lo que acabamos de describir en código:
En este caso la acción del controlador tiene por nombre Index, por lo que nuestra vista debe poseer dicho nombre, luego construimos el contenido que queremos que se vea, en este caso lo hacemos con ViewBag.Message y por último utilizamos el método helper View() para generar el ViewResult correspondiente.
Como vemos esto es una estructura simplificada pero que nos resume como crear el contenido de la vista desde el controlador.
Ubicación de la Vista
Si seguimos las convenciones del framework debemos tener en cuenta que este espera que las vistas estén ubicadas en una carpeta compartida, dicha carpeta tiene por nombre Views.
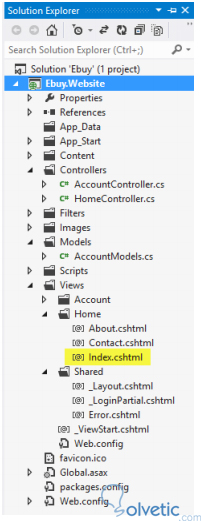
Veamos en la siguiente imagen como luce el directorio donde almacenamos los archivos de las vistas:
Razor
Como muchos frameworks actuales, las vistas están compuestas de código HTML, sin embargo para poder introducirle contenido dinámico se utilizan lenguajes de plantillas.
En el caso de ASP.NET MVC se utiliza la sintaxis de Razor, la ventaja de utilizar Razor es que su sintaxis es muy similar a C# o Visual Basic.NET por lo que tendremos una curva de aprendizaje corta para utilizar sus características.
Por ejemplo veamos el siguiente código que nos dice la hora en que se muestra la vista:
Como vemos es HTML normal excepto @DateTime.Now, si utilizamos el código anterior el HTML resultante sería:
Al finalizar este tutorial podemos ver que crear vistas no es nada complicado y hemos detectado que necesitamos aprender de un nuevo elemento que es el lenguaje Razor para sacarle el máximo provecho a las mismas.
Esto en ASP.NET MVC se maneja de una forma muy similar a lo descrito, donde los controladores van a ubicar su vista correspondiente y mediante el método View() pasaran los datos necesarios para las vistas.
Vistas
Al momento de resolver la vista ASP.NET MVC debe retornar una instancia de ViewResult para poder enviar el contenido a la vista, esta será ubicada gracias al nombre de la acción del controlador.
Veamos en la siguiente imagen como se traslada lo que acabamos de describir en código:
En este caso la acción del controlador tiene por nombre Index, por lo que nuestra vista debe poseer dicho nombre, luego construimos el contenido que queremos que se vea, en este caso lo hacemos con ViewBag.Message y por último utilizamos el método helper View() para generar el ViewResult correspondiente.
Como vemos esto es una estructura simplificada pero que nos resume como crear el contenido de la vista desde el controlador.
Ubicación de la Vista
Si seguimos las convenciones del framework debemos tener en cuenta que este espera que las vistas estén ubicadas en una carpeta compartida, dicha carpeta tiene por nombre Views.
¿Cómo ubica el controlador la vista?
Esto es muy sencillo, dependiendo de a quien pertenezca el controlador el buscará en una estructura similar dentro de la carpeta Views, por ejemplo si tenemos un HomeController, todas las vistas que él vaya a generar primero las va a buscar en una ruta /Views/Home donde debe existir una vista que corresponda a la acción en este caso de ejemplo Index.
Veamos en la siguiente imagen como luce el directorio donde almacenamos los archivos de las vistas:
Importante
Ahora si una vista no está ubicada dentro de la carpeta que corresponde a su controlador, antes de desechar la búsqueda, ASP.NET MVC y su sistema de routing va a hacer una búsqueda en la carpeta shared, dentro de esta carpeta se deben colocar todas las vistas que sean compartidas por varios controladores, así como también las porciones de código que deseemos incluir en otras vistas.
Razor
Como muchos frameworks actuales, las vistas están compuestas de código HTML, sin embargo para poder introducirle contenido dinámico se utilizan lenguajes de plantillas.
En el caso de ASP.NET MVC se utiliza la sintaxis de Razor, la ventaja de utilizar Razor es que su sintaxis es muy similar a C# o Visual Basic.NET por lo que tendremos una curva de aprendizaje corta para utilizar sus características.
Por ejemplo veamos el siguiente código que nos dice la hora en que se muestra la vista:
<div>Esta página se muestra en la fecha: @DateTime.Now</div>
Como vemos es HTML normal excepto @DateTime.Now, si utilizamos el código anterior el HTML resultante sería:
<div>This page rendered at 12/7/1941 7:38:00 AM</div>
Al finalizar este tutorial podemos ver que crear vistas no es nada complicado y hemos detectado que necesitamos aprender de un nuevo elemento que es el lenguaje Razor para sacarle el máximo provecho a las mismas.