La captura de datos del usuario es algo vital para las aplicaciones web, esta captura puede ser de datos ya predefinidos, como por ejemplo valores en campos select o radio buttons, como también puede ser texto abierto como por ejemplo los input text o los text area cuando esperamos una información un poco más extensa.
Lo que tienen en común todas estas formas de capturar datos aparte de que son elementos HTML, es que deben estar dentro de un formulario, un formulario es un contenedor donde colocamos elementos que capturan datos del usuario y luego lo podemos enviar a través de los métodos HTTP GET o POST siendo este último el más utilizado.
Los campos de nuestro formulario
La generación de un formulario en Django es muy parecida a la generación de un modelo, esto es porque también se hace uso de la forma declarativa con la cual asignamos cada elemento como un atributo de la clase formulario.
Generación del Formulario
Para generar un formulario primero debemos crear la clase que lo va a contener, hacemos que nuestra clase de formulario sea una subclase del módulo form y lo agregamos en un nuevo archivo llamado forms.py dentro de la carpeta de la aplicación.
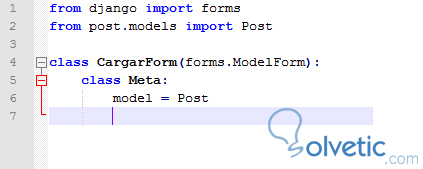
Dentro de esta vamos a crear una clase Meta, dentro de dicha clase vamos a indicar a que modelo va a hacer referencia nuestro formulario, luego en nuestra vista le indicaremos la clase de formulario y por último haremos el vaciado en el template de la aplicación. Veamos en la siguiente imagen una clase de formulario:
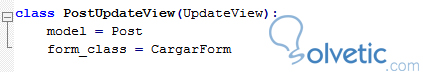
Esta vista corresponde a una Class Based View, en teoría no necesita que declaremos un formulario, sin embargo, nuestra aplicación tal vez requiera de un formulario personalizado que muestre menos campos o tal vez muestre campos adicionales.
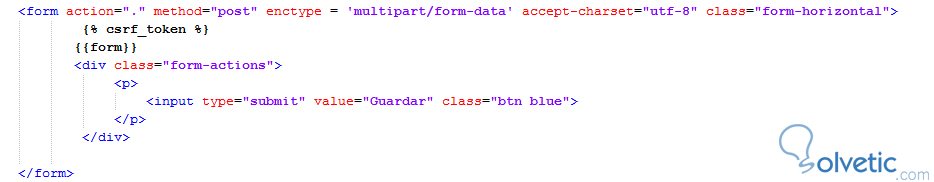
El último paso es mostrar el formulario en la plantilla correspondiente, para ello vamos a utilizar la variable de contexto form para poder imprimir los campos. En el siguiente código podemos ver a que nos referimos:
Vemos que definimos el formulario con código HTML y dentro pasamos el contexto form, ya con esto es suficiente para que se generen los campos correspondientes, otro aspecto que debemos tener muy en cuenta es el enctype, si nuestro formulario va a recibir un archivo debemos colocar el multipart/form-data.
Lo que tienen en común todas estas formas de capturar datos aparte de que son elementos HTML, es que deben estar dentro de un formulario, un formulario es un contenedor donde colocamos elementos que capturan datos del usuario y luego lo podemos enviar a través de los métodos HTTP GET o POST siendo este último el más utilizado.
Los campos de nuestro formulario
La generación de un formulario en Django es muy parecida a la generación de un modelo, esto es porque también se hace uso de la forma declarativa con la cual asignamos cada elemento como un atributo de la clase formulario.
Recordar
A pesar de la similitud mencionada los modelos y los formularios tienen algunas diferencias importantes, una de ellas es que difieren en la manera en que pueden encontrar y reconocer los campos, por ejemplo un modelo verifica si un atributo tiene un método contribute_to_class(), en cambio el formulario busca si el atributo es efectivamente un campo y más allá de eso verifica si es una instancia de Django.forms.fields.Field.
Generación del Formulario
Para generar un formulario primero debemos crear la clase que lo va a contener, hacemos que nuestra clase de formulario sea una subclase del módulo form y lo agregamos en un nuevo archivo llamado forms.py dentro de la carpeta de la aplicación.
Dentro de esta vamos a crear una clase Meta, dentro de dicha clase vamos a indicar a que modelo va a hacer referencia nuestro formulario, luego en nuestra vista le indicaremos la clase de formulario y por último haremos el vaciado en el template de la aplicación. Veamos en la siguiente imagen una clase de formulario:
Importante
Como vemos importamos el componente forms y también importamos el modelo de nuestra aplicación, de esta forma lo podemos utilizar al declarar la clase formulario. Una vez hecho esto vamos a la vista donde debemos indicar a la clase correspondiente que debe utilizar este formulario. Veamos en la imagen esto:
Esta vista corresponde a una Class Based View, en teoría no necesita que declaremos un formulario, sin embargo, nuestra aplicación tal vez requiera de un formulario personalizado que muestre menos campos o tal vez muestre campos adicionales.
El último paso es mostrar el formulario en la plantilla correspondiente, para ello vamos a utilizar la variable de contexto form para poder imprimir los campos. En el siguiente código podemos ver a que nos referimos:
Vemos que definimos el formulario con código HTML y dentro pasamos el contexto form, ya con esto es suficiente para que se generen los campos correspondientes, otro aspecto que debemos tener muy en cuenta es el enctype, si nuestro formulario va a recibir un archivo debemos colocar el multipart/form-data.