Los widgets son pedazos de contenido administrables desde el backend (Apariencia > Widgets), estos se almacenan en espacios conocidos como Sidebars Dinámicos.
Los sidebar pueden implementarse en cualquier parte de una plantilla wordpress, normalmente estamos acostumbrados a verlas en las columnas izquierdas o derechas y en los pie de pagina.
Para crear un sideber debemos colocar la función register_sidebar() en el archivo functions.php de nuestro theme.
Esta función acepta como parametro un array en el cual se especifican los detalles del Sidebar:
name: El nombre del Sidebar, por defecto es‘Sidebar’.
id: El id del sidebar (ej: sidebar-derecha), por defecto es el ID numerico auto-generado.
description: Texto de descripcion del sidebar a registrar, se muestra en la pagina de Widgets, por defecto esta vacio
class: Clase CSS a asignar a los widgets de este Sidebar.
before_widget: Código HTML que ira antes de cada widget, por defecto es <li>
after_widget: Código HTML que ira después de cada widget, por defecto es </li>
before_title: Código HTML que ira antes del título del Widget, por defecto es <h2>
after_title: Código HTML que ira después del título del Widget, por defecto es </h2>
Basandos en los parametros procedemos a crear un Sidebar de ejemplo:
<?php register_sidebar( array( 'name' => 'Zona de Anuncios', 'id' => 'ad-zone', 'description' => 'Aquí irán los anuncios del sitio', 'before_widget' => '<div class="widget ad">', 'after_widget' => '</div>', 'before_title' => '<strong class="adtitle">', 'after_title' => '</strong>' ) ); ?>
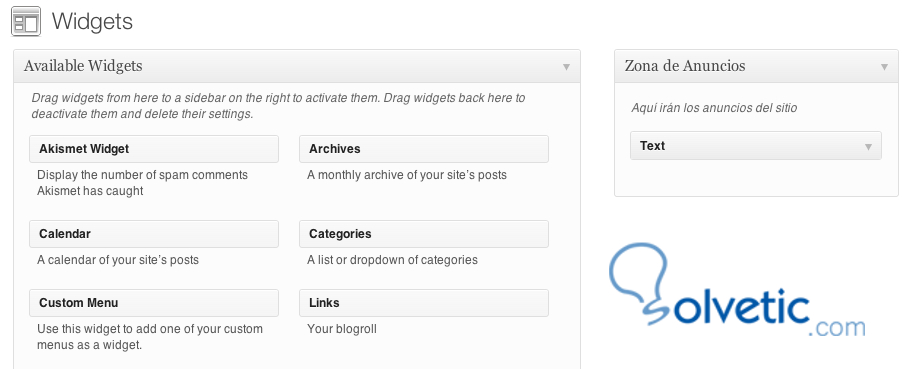
Guardamos el archivo functions.php y luego desde el administrador de wordpress vamos a Apariencia > Widgets deberíamos ver nuestro Sidebar, el cual podemos empezar a llenar con Widgets.
Para mostrar el sidebar y su contenido en la plantilla utilizamos la función dynamic_sidebar(), este lleva un solo parametro en donde debemos indicar que Sidebar mostrar, se pone el id (textual o numérico) del sidebar (en nuestro caso: ‘ad-zone’) si se deja vacío mostrará el primer sidebar registrado.
<?php dynamic_sidebar( 'ad-zone' ); ?>
También podemos validar si existe el sidebar o si la plantilla acepta sidebar para evitar errores.
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(ad-zone) ) : ?>
//Aqui se mostraran los widget especificados en el administrador
<?php endif; ?>Normalmente se acostumbra a crear un archivo sidebar.php, poner la función allí y luego incluirlo con get_sidebar(), para asi modularizar el código y separalo de las demas paginas.
Por ejemplo una plantilla básica
<?php get_header(); ?>
<div id="container" class="clearfix">
<div id="content">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="post">
<? the_post_thumbnail('imagen'); ?>
<h1><? the_title(); ?></h1>
<? the_content(); ?>
<div class="clear"></div>
</div>
<?php endwhile; ?>
<?php endif; ?>
</div>
<hr class="hidden" />
<?php get_sidebar('anuncios'); ?>
</div>
<?php get_footer(); ?>
Muchos widget para los sidebar
Puedes poner lo que quieras en la barra lateral. ¿Quieres tener una imagen al azar o un poco de texto que cambia con cada punto de vista de una página en su sitio?
Existen miles de widget pre programados listos para utilizar podemos ver en
http://wordpress.org...ins/tags/widget o simplemente ver los puglins la mayoria incorporan algun widget para aprovechar en nuestras paginas web wordpress, segun nuestras necesidades.
Existen miles de widget pre programados listos para utilizar podemos ver en
http://wordpress.org...ins/tags/widget o simplemente ver los puglins la mayoria incorporan algun widget para aprovechar en nuestras paginas web wordpress, segun nuestras necesidades.