En la primera parte del tutorial describimos los puntos básicos de porque Python resulta una buena opción para construir elementos gráficos a partir de datos de texto, también pudimos ver un poco como manejar el módulo ReportLab para generar un PDF sencillo con un texto de prueba dibujado.
Preparación
Para hacer nuestro proyecto vamos a tomar unos datos históricos sobre la posición del sol, esto lo tomamos de la web del SEC o Centro de ambiente espacial, originalmente está en un archivo .txt, sin embargo para acelerar nuestro desarrollo lo vamos a incluir directamente en nuestro programa en una tupla de la siguiente forma:
Es importante mencionar que con estos datos que alimentaremos generaremos las líneas de nuestro gráfico.
Utilizando Polylines
Antes de continuar debemos saber cómo dibujar las líneas, para ello utilizaremos PolyLines que no es más que una clase de ReportLab que nos permite generar líneas a partir de coordenadas, estas coordenadas las recibe como argumento. Veamos a continuación como generar un gráfico sencillo.
Con la línea PolyLine([(0, 0), (10, 0), (10, 10), (0, 10)]) podemos generar un gráfico que vemos en la siguiente imagen:
Primera Implementación
Ya que sabemos con qué herramientas vamos a trabajar es hora de hacer nuestra primera versión del programa.
Primeramente vamos a ver el código propuesto, luego explicaremos su funcionamiento:
En el código empezamos haciendo las importaciones de los paquetes necesarios, incluimos la clase colors que nos permite dibujar a color los gráficos, luego definimos nuestra data, esta vez hemos incluido muchos más datos para hacer un gráfico más completo.
Instanciamos la clase Drawing y a continuación hacemos la preparación de las tres variables que vamos a plasmar.
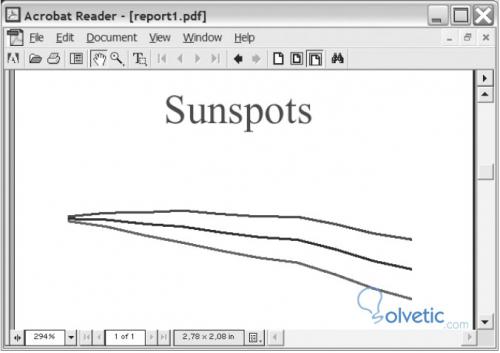
Finalmente con el método add vamos incorporando las variables definidas con los datos ya preparados, una vez que ya tenemos las 3 secciones construimos el PDF con el método drawToFile y al final nos debe quedar algo muy similar a lo siguiente:
Como vemos ya hemos dibujado las líneas correspondientes a los datos incorporados, sin embargo aún falta darle un poco más de sentido al reporte, para ello debemos incorporar líneas de guía, sin embargo una vez que sabemos cómo esto funciona les podemos dejar el resto.
Preparación
Para hacer nuestro proyecto vamos a tomar unos datos históricos sobre la posición del sol, esto lo tomamos de la web del SEC o Centro de ambiente espacial, originalmente está en un archivo .txt, sin embargo para acelerar nuestro desarrollo lo vamos a incluir directamente en nuestro programa en una tupla de la siguiente forma:
data = [
# Año Mes Predicción Alto Bajo
(2004, 12, 34.2, 35.2, 33.2),
(2005, 1, 31.5, 34.5, 28.5),
# Continua con mas datos
]
Es importante mencionar que con estos datos que alimentaremos generaremos las líneas de nuestro gráfico.
Utilizando Polylines
Antes de continuar debemos saber cómo dibujar las líneas, para ello utilizaremos PolyLines que no es más que una clase de ReportLab que nos permite generar líneas a partir de coordenadas, estas coordenadas las recibe como argumento. Veamos a continuación como generar un gráfico sencillo.
Con la línea PolyLine([(0, 0), (10, 0), (10, 10), (0, 10)]) podemos generar un gráfico que vemos en la siguiente imagen:
Primera Implementación
Ya que sabemos con qué herramientas vamos a trabajar es hora de hacer nuestra primera versión del programa.
Primeramente vamos a ver el código propuesto, luego explicaremos su funcionamiento:
from reportlab.lib import colors
from reportlab.graphics.shapes import *
from reportlab.graphics import renderPDF
data = [
(2005, 8, 113.2, 114.2, 112.2),
(2005, 9, 112.8, 115.8, 109.8),
(2005, 10, 111.0, 116.0, 106.0),
(2005, 11, 109.8, 116.8, 102.8),
(2005, 12, 107.3, 115.3, 99.3),
(2006, 1, 105.2, 114.2, 96.2),
(2006, 2, 104.1, 114.1, 94.1),
(2006, 3, 99.9, 110.9, 88.9),
(2006, 4, 94.8, 106.8, 82.8),
(2006, 5, 91.2, 104.2, 78.2),
]
drawing = Drawing(200, 150)
pred = [row[2]-40 for row in data]
high = [row[3]-40 for row in data]
low = [row[4]-40 for row in data]
times = [200*((row[0] + row[1]/12.0) - 2005)-110 for row in data]
drawing.add(PolyLine(zip(times, pred), strokeColor=colors.blue))
drawing.add(PolyLine(zip(times, high), strokeColor=colors.red))
drawing.add(PolyLine(zip(times, low), strokeColor=colors.green))
drawing.add(String(65, 115, 'Sunspots', fontSize=18, fillColor=colors.red))
renderPDF.drawToFile(drawing, 'report1.pdf', 'Sunspots')
En el código empezamos haciendo las importaciones de los paquetes necesarios, incluimos la clase colors que nos permite dibujar a color los gráficos, luego definimos nuestra data, esta vez hemos incluido muchos más datos para hacer un gráfico más completo.
Instanciamos la clase Drawing y a continuación hacemos la preparación de las tres variables que vamos a plasmar.
Finalmente con el método add vamos incorporando las variables definidas con los datos ya preparados, una vez que ya tenemos las 3 secciones construimos el PDF con el método drawToFile y al final nos debe quedar algo muy similar a lo siguiente:
Como vemos ya hemos dibujado las líneas correspondientes a los datos incorporados, sin embargo aún falta darle un poco más de sentido al reporte, para ello debemos incorporar líneas de guía, sin embargo una vez que sabemos cómo esto funciona les podemos dejar el resto.






Hola me gustaría generar un pdf de los datos que tenga registrado en una tabla. Podrías aportarme alguna documentación o idea??