Con las hojas de estilo o CSS podemos lograr casi cualquier cosa en el ambiente web, los efectos que conseguimos se aplican a todo el site dando la posibilidad de crear una identidad homogénea en toda la página.
Afortunadamente Prestashop está construido utilizando este estándar, por lo que podemos hacer modificaciones a su apariencia de forma muy veloz y si seguimos las convenciones podremos lograr efectos que se apliquen en toda nuestra tienda, creando así nuestra identidad gráfica.
Conociendo los archivos CSS de Prestashop
Como siempre antes de empezar a modificar algo dentro de nuestra tienda lo primero que debemos hacer es conocer donde estamos parados, en este caso debemos familiarizarnos con la estructura de Prestashop y donde podemos conseguir los diferentes archivos CSS.
Si abrimos la estructura de carpetas de nuestra instalación de Prestashop debemos ir a la carpeta themes, en ella estarán los diferentes temas disponibles para nuestra tienda, gracias a esto podemos tener diferentes variaciones de nuestra imagen.
Siempre es importante recordar que si vamos a hacer alguna modificación, primero debemos respaldar los datos, para ello podemos copiar la carpeta del tema a modificar y guardarla con otro nombre, de esta forma podremos regresar a la versión anterior en caso de requerirlo.
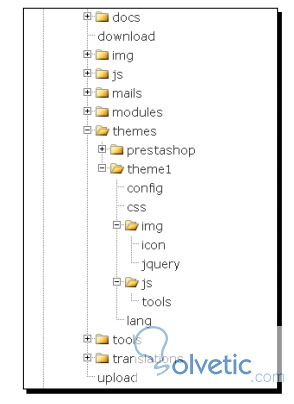
Una vez en la carpeta themes y luego que ya hayamos ingresado en el tema a modificar, debemos ubicar la carpeta css, veamos la siguiente imagen para ilustrar el camino que debemos haber recorrido:
Muy bien, una vez dentro de esta carpeta debemos tener los siguientes archivos:
Otro aspecto importante es conocer un poco la sintaxis de CSS, a pesar que esto puede resultar un poco abrumador, es muy importante saber que significa cada cosa dentro de nuestro archivo de forma que podamos actuar con conocimiento cada vez que realicemos un cambio.
global.css
Este es el archivo general, el cual nos permite cambiar el aspecto general de todas las páginas de nuestra tienda.
Los aspectos que podemos controlar con este archivo son los siguientes:
A pesar que podemos hacer muchos cambios, al estar iniciando lo recomendado es no modificar la sintaxis existente, si no sus valores, de forma que podamos usar el archivo CSS como una base y de esta forma ir aprendiendo que cambios van ocurriendo con cada modificación de los valores que realicemos.
Ya tenemos una base para empezar a modificar el aspecto de nuestra tienda a través de sus archivos de estilo y además ya sabemos que existen otros conceptos que debemos indagar y aprender para lograr resultados más profesionales.
Afortunadamente Prestashop está construido utilizando este estándar, por lo que podemos hacer modificaciones a su apariencia de forma muy veloz y si seguimos las convenciones podremos lograr efectos que se apliquen en toda nuestra tienda, creando así nuestra identidad gráfica.
Conociendo los archivos CSS de Prestashop
Como siempre antes de empezar a modificar algo dentro de nuestra tienda lo primero que debemos hacer es conocer donde estamos parados, en este caso debemos familiarizarnos con la estructura de Prestashop y donde podemos conseguir los diferentes archivos CSS.
Si abrimos la estructura de carpetas de nuestra instalación de Prestashop debemos ir a la carpeta themes, en ella estarán los diferentes temas disponibles para nuestra tienda, gracias a esto podemos tener diferentes variaciones de nuestra imagen.
Siempre es importante recordar que si vamos a hacer alguna modificación, primero debemos respaldar los datos, para ello podemos copiar la carpeta del tema a modificar y guardarla con otro nombre, de esta forma podremos regresar a la versión anterior en caso de requerirlo.
Una vez en la carpeta themes y luego que ya hayamos ingresado en el tema a modificar, debemos ubicar la carpeta css, veamos la siguiente imagen para ilustrar el camino que debemos haber recorrido:
Muy bien, una vez dentro de esta carpeta debemos tener los siguientes archivos:
- global.css
- maintenance.css
- scenes.css
Otro aspecto importante es conocer un poco la sintaxis de CSS, a pesar que esto puede resultar un poco abrumador, es muy importante saber que significa cada cosa dentro de nuestro archivo de forma que podamos actuar con conocimiento cada vez que realicemos un cambio.
global.css
Este es el archivo general, el cual nos permite cambiar el aspecto general de todas las páginas de nuestra tienda.
Los aspectos que podemos controlar con este archivo son los siguientes:
- Color de fondo
- Tamaño de la fuente
- Tipo de fuente
- Color
- Alineación de texto
- Formato de párrafo y de pagina
A pesar que podemos hacer muchos cambios, al estar iniciando lo recomendado es no modificar la sintaxis existente, si no sus valores, de forma que podamos usar el archivo CSS como una base y de esta forma ir aprendiendo que cambios van ocurriendo con cada modificación de los valores que realicemos.
Ya tenemos una base para empezar a modificar el aspecto de nuestra tienda a través de sus archivos de estilo y además ya sabemos que existen otros conceptos que debemos indagar y aprender para lograr resultados más profesionales.