El bloque central de nuestra tienda posee una gran importancia, ya que una vez que nuestros usuarios o clientes identifican nuestra imagen, necesitamos que asocien nuestro logo con calidad y con contenido interesante.
En el tema de PrestaShop tenemos un sub logo si queremos llamarlo así que nos permite ver un punto central de la página al cual le podemos dar protagonismo.
El Bloque Central
Como mencionamos, este bloque es donde la imagen protagonista, o principal se ubica, está en la columna central de nuestro Frontoffice o el lobby de nuestra tienda por decirlo con un termino más clásico.
La importancia radica en que esta sección es posiblemente la primera que nuestros visitantes observan al momento de ingresar a nuestra tienda, por lo que si queremos que pasen de ser visitantes a clientes, debemos proyectar toda la calidad de nuestros productos.
Para ello disponemos con la posibilidad de colocar una imagen, al igual que el logo no debemos escatimar en recursos y esfuerzos en realizar una imagen en alta calidad y resolución, y si nos podemos apoyar en estudios de mercados mucho mejor.
Para modificar esta sección debemos realizar los siguientes pasos:
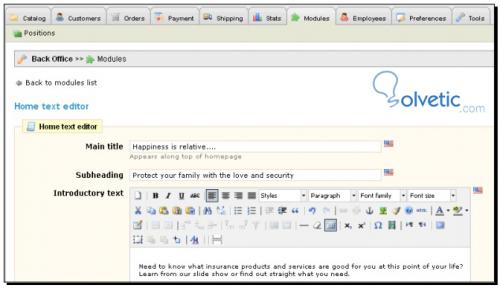
Como pudimos observar la sección que necesitamos editar es el logo del homepag, veamos lo antes mencionado en la siguiente imagen:
Para reemplazar esta imagen, debemos hacer lo siguiente:
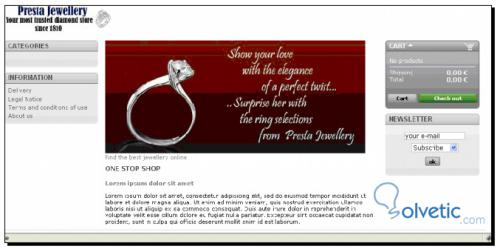
Veamos ahora una pantalla preliminar de como va quedando nuestro tema modificado con todos estos cambios que hemos venido implementando.
Podemos notar que hay un cambio importante a pesar de mantener los colores del tema por defecto, como mencionamos al inicio, es muy importante que tomemos en seriedad las imágenes que subimos, tratando de no subir imágenes pixeladas o de poca calidad, ya que si queremos hacer de nuestra tienda una tienda exitosa, debemos proyectar esa imagen de calidad y buen gusto, sobre todo si nuestros productos son textiles o prendas.
Con esto finalizamos este tutorial, como podemos ver hacer los cambios necesarios para modificar nuestro tema no es nada complejo, simplemente necesitamos un poco de buen criterio con las imágenes y estudiar nuestro Backoffice para saber donde encontrar las opciones necesarias.
En el tema de PrestaShop tenemos un sub logo si queremos llamarlo así que nos permite ver un punto central de la página al cual le podemos dar protagonismo.
El Bloque Central
Como mencionamos, este bloque es donde la imagen protagonista, o principal se ubica, está en la columna central de nuestro Frontoffice o el lobby de nuestra tienda por decirlo con un termino más clásico.
La importancia radica en que esta sección es posiblemente la primera que nuestros visitantes observan al momento de ingresar a nuestra tienda, por lo que si queremos que pasen de ser visitantes a clientes, debemos proyectar toda la calidad de nuestros productos.
Para ello disponemos con la posibilidad de colocar una imagen, al igual que el logo no debemos escatimar en recursos y esfuerzos en realizar una imagen en alta calidad y resolución, y si nos podemos apoyar en estudios de mercados mucho mejor.
Para modificar esta sección debemos realizar los siguientes pasos:
- Debemos ir a Backoffice --> módulos --> herramientas --> editor de texto de inicio.
- En esta sección podemos editar la imagen del bloque central, además de poder modificar otros datos importantes en nuestra tienda.
Como pudimos observar la sección que necesitamos editar es el logo del homepag, veamos lo antes mencionado en la siguiente imagen:
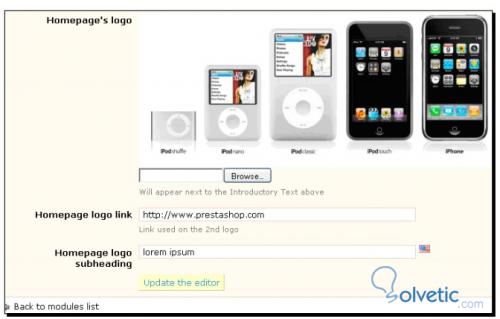
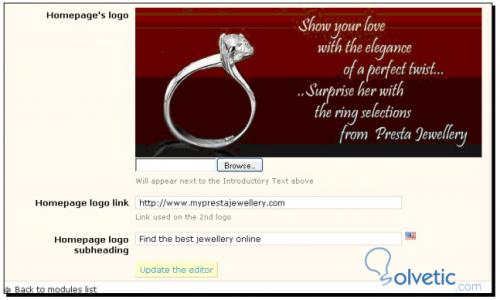
Para reemplazar esta imagen, debemos hacer lo siguiente:
- Hacer click en el botón de actualizar.
- Luego hacer click en el botón examinar.
- Elegir la imagen correspondiente y aceptar para que suba a nuestro tema:
- Guardamos y luego refrescamos para ver el cambio reflejado en nuestra tienda.
Veamos ahora una pantalla preliminar de como va quedando nuestro tema modificado con todos estos cambios que hemos venido implementando.
Podemos notar que hay un cambio importante a pesar de mantener los colores del tema por defecto, como mencionamos al inicio, es muy importante que tomemos en seriedad las imágenes que subimos, tratando de no subir imágenes pixeladas o de poca calidad, ya que si queremos hacer de nuestra tienda una tienda exitosa, debemos proyectar esa imagen de calidad y buen gusto, sobre todo si nuestros productos son textiles o prendas.
Con esto finalizamos este tutorial, como podemos ver hacer los cambios necesarios para modificar nuestro tema no es nada complejo, simplemente necesitamos un poco de buen criterio con las imágenes y estudiar nuestro Backoffice para saber donde encontrar las opciones necesarias.