A pesar que el tema básico por defecto de PrestaShop es bastante funcional, una tienda no puede salir en línea de esa forma, primero porque corremos el riesgo que otra tienda luzca exactamente igual y segundo porque tal vez el tema básico contiene cosas que no necesitamos o están dispuestas de una forma que no se ajusta a nuestra tienda.
Por ello, personalizar es el camino que siempre seguimos ya sea colocando un nuevo tema o cambiando el existente, de forma que la disposición de los elemento y los colores puedan ser diferentes.
Primeros cambios
Vamos a iniciar realizando cambios simples pero muy efectivos que harán que el tema luzca totalmente diferente de cómo es por defecto, para ello vamos a seguir los siguientes pasos:
Ahora el tema por defecto luce muy diferente, si aún no obtenemos un buen resultado, no nos preocupemos ya que es algo nuevo y como tal debemos practicar un poco antes de hacernos expertos en la materia.
Cambiando el CSS
Otro de los cambios que son muy efectivos es modificar los archivos CSS con lo cual podemos cambiar por ejemplo el color de fondo de la tienda.
Para efectos de este ejemplo vamos a utilizar Firefox y sus herramientas de desarrollador o si lo prefieren el firebug.
Para activar la edición del CSS con las herramientas de desarrollador simplemente vamos a hacer click derecho sobre la tienda y seleccionar la opción Inspeccionar Elemento, luego en el menú que nos aparezca seleccionaremos style editor.
Ahora si estamos usando firebug, simplemente decimos inspeccionar elemento con firebug y luego vamos a la pestaña CSS.
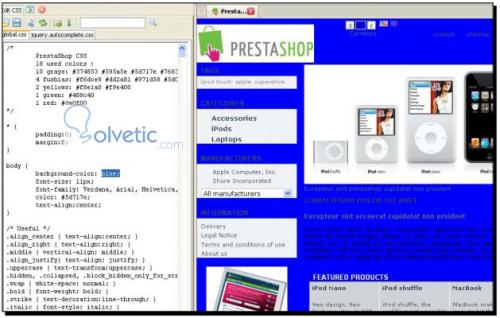
En la ventana que nos ha aparecido y ya una vez en la sección de CSS vamos a localizar el archivo global.css y vamos a intentar cambiar el código de color del background.
Gracias a estas herramientas el cambio se realiza en tiempo real y tenemos oportunidad de visualizarlo de forma que veremos nuestros avances en el momento:
Como observamos, el fondo azul es un cambio muy drástico, pero efectivo, obviamente no luce muy bien ya que las letras y otros elementos deben ser ajustados, sin embargo vemos lo importante y es que un simple color puede hacer la diferencia.
Por ello, personalizar es el camino que siempre seguimos ya sea colocando un nuevo tema o cambiando el existente, de forma que la disposición de los elemento y los colores puedan ser diferentes.
Primeros cambios
Vamos a iniciar realizando cambios simples pero muy efectivos que harán que el tema luzca totalmente diferente de cómo es por defecto, para ello vamos a seguir los siguientes pasos:
- Vamos a cambiar el logo, esto lo hacemos desde el administrador del back office, para ello vamos a subir la imagen en la sección: Preferencias --> Apariencia.
- Luego debemos ir a Back Office --> Módulos --> Herramientas --> Editor de Home.
- Reemplazamos el logo central al configurar el módulo.
- Cambiamos la posición del bloque Categorías en la columna izquierda.
- Deshabilitamos los productos especiales.
- Cambiamos la información en categorías.
Ahora el tema por defecto luce muy diferente, si aún no obtenemos un buen resultado, no nos preocupemos ya que es algo nuevo y como tal debemos practicar un poco antes de hacernos expertos en la materia.
Cambiando el CSS
Otro de los cambios que son muy efectivos es modificar los archivos CSS con lo cual podemos cambiar por ejemplo el color de fondo de la tienda.
Para efectos de este ejemplo vamos a utilizar Firefox y sus herramientas de desarrollador o si lo prefieren el firebug.
Para activar la edición del CSS con las herramientas de desarrollador simplemente vamos a hacer click derecho sobre la tienda y seleccionar la opción Inspeccionar Elemento, luego en el menú que nos aparezca seleccionaremos style editor.
Ahora si estamos usando firebug, simplemente decimos inspeccionar elemento con firebug y luego vamos a la pestaña CSS.
En la ventana que nos ha aparecido y ya una vez en la sección de CSS vamos a localizar el archivo global.css y vamos a intentar cambiar el código de color del background.
body {
background-color: [b]blue[/b];
font-size: 11px;
font-family: Verdana, Arial, Helvetica, Sans-Serif;
color: #5d717e;
text-align:center
}
Gracias a estas herramientas el cambio se realiza en tiempo real y tenemos oportunidad de visualizarlo de forma que veremos nuestros avances en el momento:
Como observamos, el fondo azul es un cambio muy drástico, pero efectivo, obviamente no luce muy bien ya que las letras y otros elementos deben ser ajustados, sin embargo vemos lo importante y es que un simple color puede hacer la diferencia.