Al enfrentarnos a una nueva herramienta, debemos acostumbrarnos a su entorno, para ello una de las acciones más recomendadas es ver que se ha hecho con la herramienta, tomar ideas de como otros desarrolladores han utilizado el software y que han logrado, de esta forma podemos tener un punto inicial de que hay y que podemos aspirar.
También hay que saber cómo está estructurado el site básico inicial, de esta forma al modificar o ver un site modificado podemos ir marcando las diferencias con lo que se inicia y lo que se obtiene.
Inicio
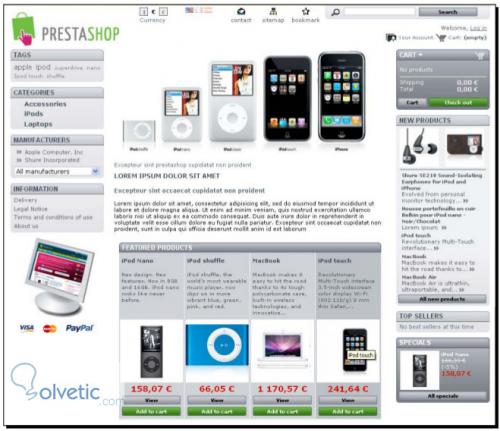
Por defecto Prestashop nos habilita un tema que lleva su mismo nombre, con esto nos da la posibilidad de ver la aplicación funcional justo al terminar de instalar, tendremos algo que luce de esta forma:
Al tener este tema básico podemos seccionarlo o diferenciar sus diferentes partes, esto es lo que llamaremos el layout del front o front office, cada una de las secciones corresponde a una sección del tema que podemos personalizar, adicionalmente muchas de estas secciones pueden ser administradas desde el backend de la tienda, por el usuario con los permisos correspondientes.
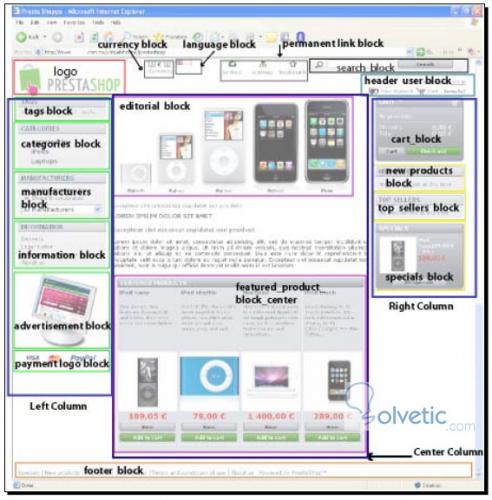
Veamos en la siguiente imagen como podemos dividir el front office de nuestra tienda con el tema por defecto de Prestashop.
Con esta división desde el backend podemos administrar en que zona queremos algunas de estas cosas, de forma que podamos ir personalizando nuestra tienda.
El backend
El backend es la zona donde nos manejaremos, la parte en la que administraremos nuestras secciones y nuestras ventas.
Está compuesto por diez pestañas las cuales son:
Cada una de estas opciones son importantes ya que controlan aspectos claves de la administración de nuestro negocio de tienda en línea, sin embargo en este momento vamos a concentrarnos en las que nos ayudan a modificar el aspecto que tenemos en el front office de nuestra tienda, estas son: preferencias, módulos, catalogo, herramientas.
Preferencias
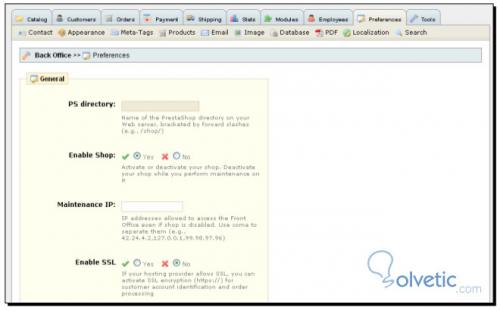
Esta pestaña es la más importante al momento de querer modificar el aspecto externo de nuestra tienda, al estar en el backend, veremos dentro de preferencias las siguientes opciones como mostramos en la imagen:
Apariencia
Aquí es donde ocurre el cambio, podemos seleccionar el icono que tendremos en nuestro header, también veremos las opciones para seleccionar los diferentes temas que podamos tener instalados.
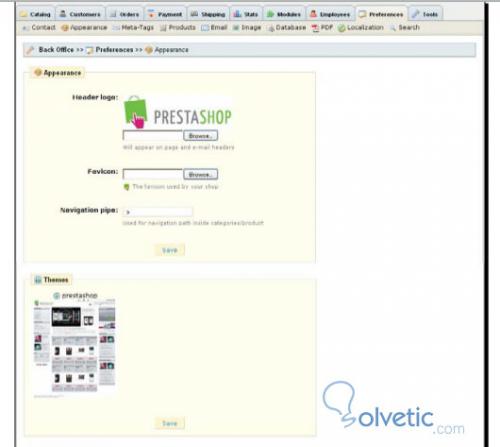
Veamos la siguiente imagen para darnos una idea de cómo está estructura esta sección:
Como vemos, el panel de Prestashop está bastante ordenado, lo que nos permite administrar nuestra tienda de forma fácil e intuitiva.
Algunos ejemplos
Como mencionamos al inicio, una de las actividades que deberíamos realizar es ver que se ha logrado con la herramienta, a continuación veremos algunos sitios hechos con Prestashop:
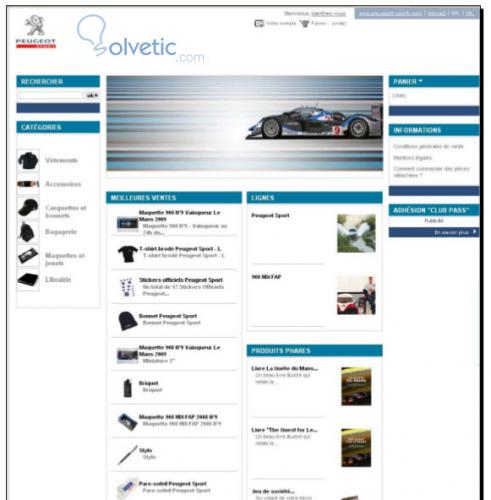
http://www.peugeotsport-store.com/
En sus primeras encarnaciones la tienda de peugeot utilizó la plantilla base para salir al mercado:
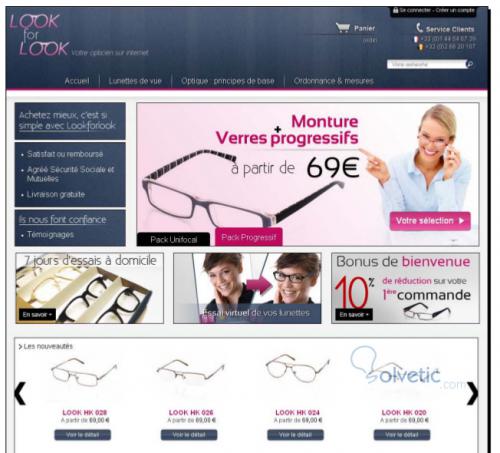
http://www.lookforlook.com
Con un tema bastante diferente al tema por defecto, vemos cómo podemos lograr una identidad propia solamente utilizando Prestashop.
También hay que saber cómo está estructurado el site básico inicial, de esta forma al modificar o ver un site modificado podemos ir marcando las diferencias con lo que se inicia y lo que se obtiene.
Inicio
Por defecto Prestashop nos habilita un tema que lleva su mismo nombre, con esto nos da la posibilidad de ver la aplicación funcional justo al terminar de instalar, tendremos algo que luce de esta forma:
Al tener este tema básico podemos seccionarlo o diferenciar sus diferentes partes, esto es lo que llamaremos el layout del front o front office, cada una de las secciones corresponde a una sección del tema que podemos personalizar, adicionalmente muchas de estas secciones pueden ser administradas desde el backend de la tienda, por el usuario con los permisos correspondientes.
Veamos en la siguiente imagen como podemos dividir el front office de nuestra tienda con el tema por defecto de Prestashop.
Con esta división desde el backend podemos administrar en que zona queremos algunas de estas cosas, de forma que podamos ir personalizando nuestra tienda.
El backend
El backend es la zona donde nos manejaremos, la parte en la que administraremos nuestras secciones y nuestras ventas.
Está compuesto por diez pestañas las cuales son:
· Catalogo
· Clientes
· Ordenes
· Pagos
· Envíos
· Estadísticas
· Módulos
· Empleados
· Preferencias
· Herramientas
Cada una de estas opciones son importantes ya que controlan aspectos claves de la administración de nuestro negocio de tienda en línea, sin embargo en este momento vamos a concentrarnos en las que nos ayudan a modificar el aspecto que tenemos en el front office de nuestra tienda, estas son: preferencias, módulos, catalogo, herramientas.
Preferencias
Esta pestaña es la más importante al momento de querer modificar el aspecto externo de nuestra tienda, al estar en el backend, veremos dentro de preferencias las siguientes opciones como mostramos en la imagen:
Apariencia
Aquí es donde ocurre el cambio, podemos seleccionar el icono que tendremos en nuestro header, también veremos las opciones para seleccionar los diferentes temas que podamos tener instalados.
Veamos la siguiente imagen para darnos una idea de cómo está estructura esta sección:
Como vemos, el panel de Prestashop está bastante ordenado, lo que nos permite administrar nuestra tienda de forma fácil e intuitiva.
Algunos ejemplos
Como mencionamos al inicio, una de las actividades que deberíamos realizar es ver que se ha logrado con la herramienta, a continuación veremos algunos sitios hechos con Prestashop:
http://www.peugeotsport-store.com/
En sus primeras encarnaciones la tienda de peugeot utilizó la plantilla base para salir al mercado:
http://www.lookforlook.com
Con un tema bastante diferente al tema por defecto, vemos cómo podemos lograr una identidad propia solamente utilizando Prestashop.