Uno de los elementos a nivel de sistema que usamos diariamente es la conectividad a la red de Internet la cual nos permite realizar miles de tareas gracias a su amplio alcance.
Hoy en día tenemos velocidades de red realmente altas que nos permiten acceder de forma veloz a los diversos sitios que visitamos pero una de las tareas que muchos usuarios desean conocer es como simular como es una conexión de red lenta y está enfocada en aquellos usuarios que desarrollan sitios web y desean conocer que componentes tardan más tiempo en acceder al sitio para tomar medidas sobre estos y permitir que la apertura del sitio web sea mucho más eficaz buscando el beneficio del usuario final.
Aunque existen herramientas en el mercado para conocer estos aspectos, Solvetic analizara la forma como podemos hacer uso de Google Chrome para realizar esta simulación y obtener los resultados detallados para las tareas requeridas. En caso de no contar con Google Chrome podrá ser descargado desde el siguiente enlace:
Acceso a las herramientas de desarrollador de Google Chrome
Para esto será necesario acceder a las herramientas de desarrollador en el navegador y para esto contamos con dos opciones:
- Usando la combinación de teclas Ctrl + Shift + I
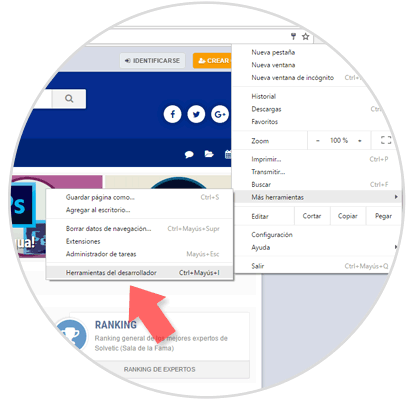
- Ir al menú Personaliza y controla Google Chrome y allí seleccionar la opción Más herramientas / Herramientas del desarrollador:
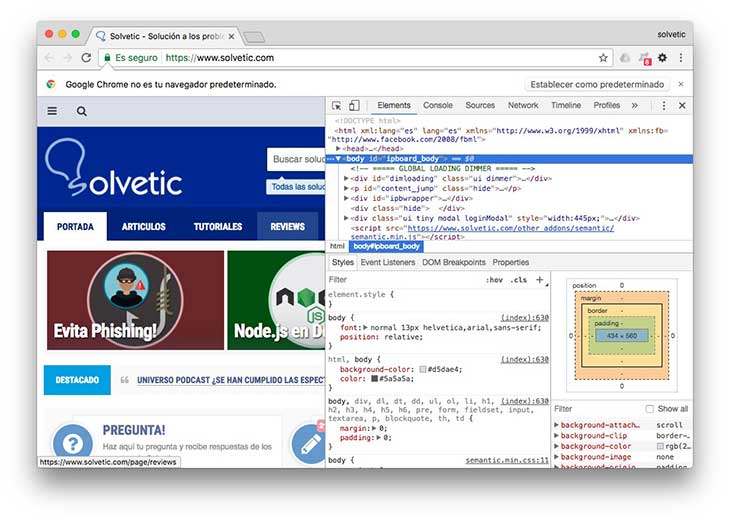
Se desplegará la siguiente consola:
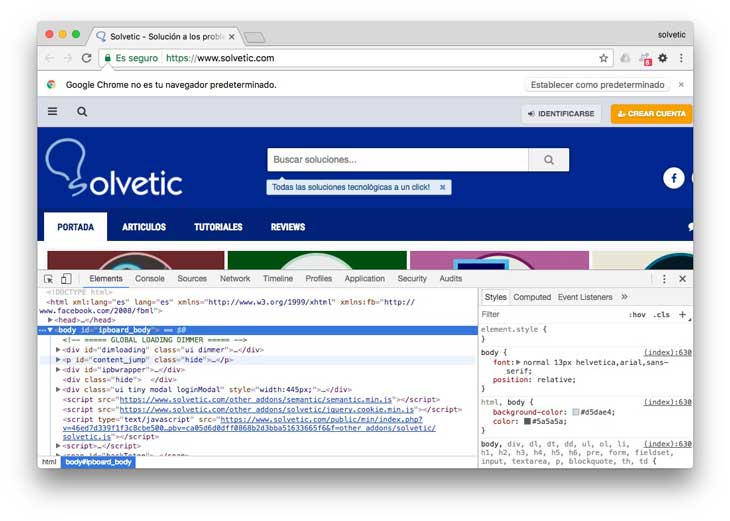
La posición por defecto de la consola es el costado lateral derecho, si deseamos que este en la parte inferior (por temas de visualización) damos clic en los tres puntos verticales y seleccionamos la opción Dock to boom (icono central). Ahora la consola estará en la parte inferior del navegador:
2. Configuración de la conexión
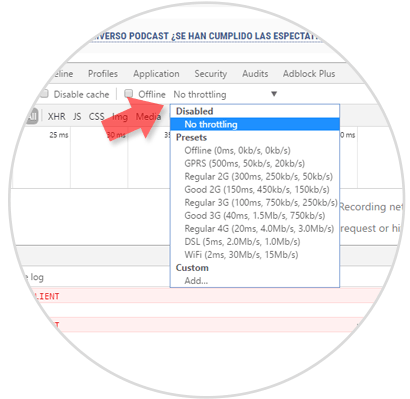
Una vez abierta la consola vamos a la pestaña Network y allí desplegamos las opciones de la ficha No Throttling:
Podemos ver allí que tenemos diferentes tipos de velocidad que podremos usar para simular la lentitud en la conectividad como por ejemplo:
- GPRS
- 2G regular
- 3G regular, etc.
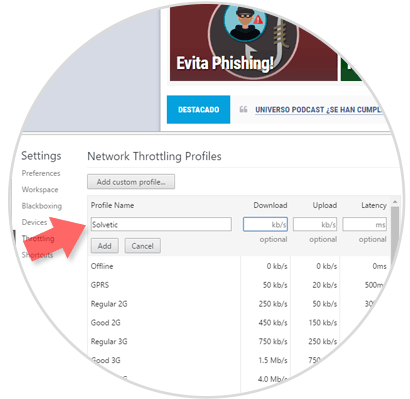
Si deseamos establecer un nivel personalizado de velocidad seleccionamos la opción Add ubicada en el campo Custom e ingresaremos el nombre del perfil y las velocidades de subida, bajada y rango de latencia:
Una vez definidos los valores pulsamos en Add y esta será la simulación de conectividad donde podremos hacer uso de otras herramientas para analizar todo el tráfico de red y de este modo tomar medidas que permitan una óptima ejecución de los sitios web o aplicaciones creadas.